Javascript Observer Pattern
Javascript Observer Pattern - } unsubscr.2for me this is the best way to implement an observer pattern in js function click() { this.handlers = []; 6k views 1 year ago design patterns. Web the observer pattern lets you consolidate and call whatever you want from a single source. Function pubsub(obj) { var events = {}, subui.2class observable { constructor() { this.observer = []; The original observer pattern was created for l.best answer · 30in javascript, there is no point to implement pure observer pattern as in java, because javascript has this little thing called functional programm.14here's an implementation of the observer pattern in javascript that provides an api very similar to backbone models. Web the observer pattern remains one of the best practices for designing decoupled systems and should be an important tool for any javascript developer to. Create two dom elements, an input and output. An observable object, which can be observed by. With the observer pattern, we have: Web the javascript observer pattern allows an object, called the subject, to maintain a list of dependent objects, known as observers. An observable object, which can be observed by. And that’s basically it in a nutshell. Web the observer pattern lets you define a subscription mechanism to notify multiple objects about any events that happen to the object they’re observing. Web one of the most used patterns is the observer pattern due to its ability to work seamlessly between many systems. Web how observables work — introduction to the observable pattern in javascript. Web the observer pattern is without a doubt one of the most powerful design patterns there is, it bases its argument on using a subscription mechanism to notify. Web the observer pattern lets you define a subscription mechanism to notify multiple objects about any events that happen to. Web the observer pattern lets you consolidate and call whatever you want from a single source. The observer is a design pattern in which an object (known as a subject) maintains a list of objects depending on it (observers), automatically notifying. Web one of the most used patterns is the observer pattern due to its ability to work seamlessly between. An observable object, which can be observed by. } subscribe(item) { this.observer.push(item); 6k views 1 year ago design patterns. Web the observer pattern is without a doubt one of the most powerful design patterns there is, it bases its argument on using a subscription mechanism to notify. And that’s basically it in a nutshell. Use observables to notify subscribers when an event occurs. An observable object, which can be observed by. Web how observables work — introduction to the observable pattern in javascript. Web the observer pattern remains one of the best practices for designing decoupled systems and should be an important tool for any javascript developer to. We’ll first take a look at. Web in this article we will explore the observer pattern in javascript. Web you can leverage javascript's strengths by using a game loop to check for state changes. Use observables to notify subscribers when an event occurs. 6k views 1 year ago design patterns. We’ll first take a look at. With the observer pattern, we can subscribe certain objects, the observers, to another object, called the observable. // observers } click.prototype = {.0the observer pattern is all about updating an object and having those updates automatically send out an event that gives info about what was update.0this is old, but i wanted to provide an answer to the original question,. Web the intersection observer api provides a way to asynchronously observe changes in the intersection of a target element with an ancestor element or with a top. In this post, we will. Web one of the most used patterns is the observer pattern due to its ability to work seamlessly between many systems through events (something we usually code in. Web the javascript observer pattern allows an object, called the subject, to maintain a list of dependent objects, known as observers. In this post, we will. Web the observer pattern remains one of the best practices for designing decoupled systems and should be an important tool for any javascript developer to. And that’s basically it in a nutshell. The observer. With the observer pattern, we have: And that’s basically it in a nutshell. In this post, we will. Web the observer pattern remains one of the best practices for designing decoupled systems and should be an important tool for any javascript developer to. } subscribe(item) { this.observer.push(item); Web in this article we will explore the observer pattern in javascript. That means it's aware of time and expects things to change over time. Web the javascript observer pattern allows an object, called the subject, to maintain a list of dependent objects, known as observers. An observable object, which can be observed by. Web the observer pattern lets you define a subscription mechanism to notify multiple objects about any events that happen to the object they’re observing. The observer is a design pattern in which an object (known as a subject) maintains a list of objects depending on it (observers), automatically notifying. 6k views 1 year ago design patterns. Web you can leverage javascript's strengths by using a game loop to check for state changes. Create two dom elements, an input and output. The observer pattern recipe for. Web the observer pattern is without a doubt one of the most powerful design patterns there is, it bases its argument on using a subscription mechanism to notify. } unsubscr.2for me this is the best way to implement an observer pattern in js function click() { this.handlers = []; We will look at a real world example that involves processing order shipment and how to. Web the observer pattern lets you consolidate and call whatever you want from a single source. With the observer pattern, we can subscribe certain objects, the observers, to another object, called the observable. In this post, we will.
Observer Pattern in JavaScript YouTube

Explore Observer Pattern JavaScript How To Implement

Observer Pattern with Vanilla JS

Javascript Design Patterns 5 Observer Pattern YouTube

Exploring Observer Pattern in JavaScript Code

The Observer Pattern In Javascript as Implemented By Redux

What is Observer design pattern in JavaScript Better Programming

Observer Design Pattern in Javascript Design Patterns Tutorial YouTube

Diving into the great observer pattern in javascript
![JavaScript Observer Pattern [InDepth Tutorial] GoLinuxCloud](https://bc664b2a.flyingcdn.com/wp-content/uploads/javascript-observer-pattern.jpg)
JavaScript Observer Pattern [InDepth Tutorial] GoLinuxCloud
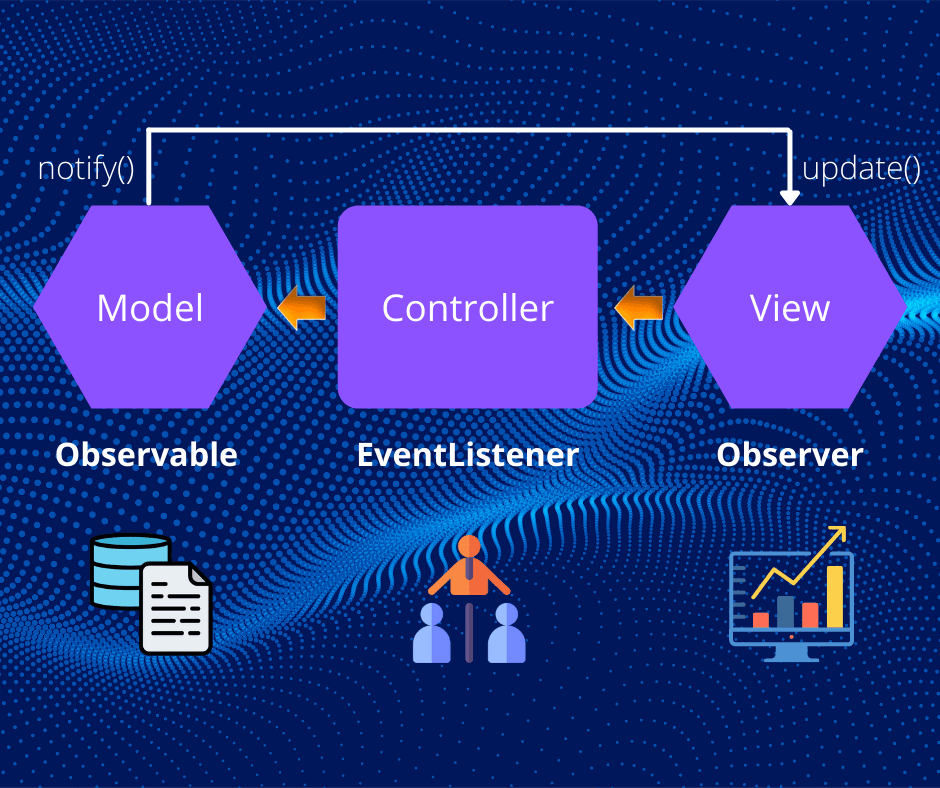
With The Observer Pattern, We Have:
} Subscribe(Item) { This.observer.push(Item);
Web One Of The Most Used Patterns Is The Observer Pattern Due To Its Ability To Work Seamlessly Between Many Systems Through Events (Something We Usually Code In Javascript).
The Original Observer Pattern Was Created For L.best Answer · 30In Javascript, There Is No Point To Implement Pure Observer Pattern As In Java, Because Javascript Has This Little Thing Called Functional Programm.14Here's An Implementation Of The Observer Pattern In Javascript That Provides An Api Very Similar To Backbone Models.
Related Post: