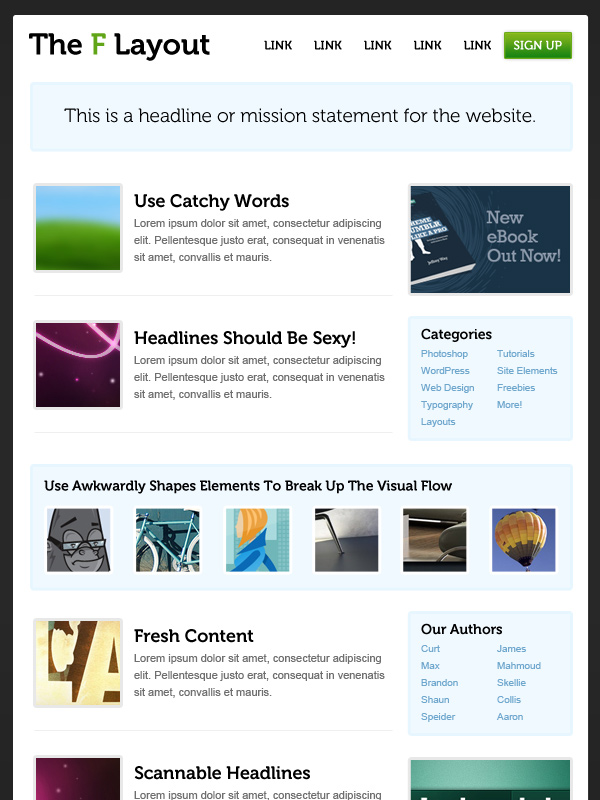
Website F Pattern
Website F Pattern - In this article, chris bank of uxpin — the wireframing & prototyping app — explains the theory and practice of creating visual hierarchies in web ui design. Then, down the left side of the page to view numerals or bullet points. You will need approximately 3.53 oz (100 g) or 88 yds (81 m) of the main color (c1). Web according to this design patterns cheat sheet, choose creational design patterns when object creation is complex, involves multiple steps, or requires specific initialization. In a matter of seconds, our eyes move at outstanding speeds across website’ copy and other visual elements, scanning the page in this order: That’s how users read your content on the web. On the web, people don’t read every word on a page; ( large preview) different patterns describe how users scan content on the web. Approximately 8” (20 cm) tall, including the ears. It is named after the shape that the eye movements form, resembling the letter “f.” Regardless of which style you choose, most readers start in the same spot when landing on a page, so vital elements must go in that position to help establish your brand and the purpose of your page. Web the exam pattern includes 120 questions, each carrying one mark. Eleven years after discovering this pattern, we revisit what it means today.. To create the right visual hierarchy, you need to understand how our eyes process information, says chris bank of uxpin. Then, down the left side of the page to view numerals or bullet points. That’s how users read your content on the web. Web with this easy pattern you can made an adorable crochet cat. Web introduction to patterns. Candidates have 90 minutes to complete the exam, covering topics like general awareness, arithmetic, and general intelligence. Eyetracking research shows that people scan webpages and phone screens in various patterns, one of them being the shape of the letter f. It is named after the shape that the eye movements form, resembling the letter “f.” Web with this easy pattern. The first lines of text and the first words on each line receive more attention. Web with this easy pattern you can made an adorable crochet cat. Web according to this design patterns cheat sheet, choose creational design patterns when object creation is complex, involves multiple steps, or requires specific initialization. On the web, people don’t read every word on. And thanks to heat mapping technology and research from organizations like nielsen norman group ( going back to 2006 ), we have proof of. Essentially, the readers’ eyes gravitate towards the left side of the website and rarely travel to the right side. Eyetracking research shows that people scan webpages and phone screens in various patterns, one of them being. Web the exam pattern includes 120 questions, each carrying one mark. Essentially, the readers’ eyes gravitate towards the left side of the website and rarely travel to the right side. In a few seconds, their eyes move at amazing speeds across your website page. The first lines of text and the first words on each line receive more attention. It. First, across the top of the page to read important headlines. Essentially, the readers’ eyes gravitate towards the left side of the website and rarely travel to the right side. Web published 24 november 2014. Web according to this design patterns cheat sheet, choose creational design patterns when object creation is complex, involves multiple steps, or requires specific initialization. In. Eleven years after discovering this pattern, we revisit what it means today. Regardless of which style you choose, most readers start in the same spot when landing on a page, so vital elements must go in that position to help establish your brand and the purpose of your page. Since english speakers, for example, read left to right, loading the. Web by nemanja banjanin. First, across the top of the page to read important headlines. Candidates have 90 minutes to complete the exam, covering topics like general awareness, arithmetic, and general intelligence. That’s how users read your content. Web the exam pattern includes 120 questions, each carrying one mark. Block patterns (“patterns,” for short) are one of the most powerful features at a theme author’s disposal. That’s how users read your content. Regardless of which style you choose, most readers start in the same spot when landing on a page, so vital elements must go in that position to help establish your brand and the purpose of your page.. Web introduction to patterns. In a few seconds, their eyes move at amazing speeds across your website page. By structuring your content in a way. Web published 24 november 2014. Introduced in wordpress 5.4, patterns made it easier for users to insert more complex layouts from the block editor while opening a world of possibilities to designers. Web according to this design patterns cheat sheet, choose creational design patterns when object creation is complex, involves multiple steps, or requires specific initialization. They’re useful for promoting reusability, encapsulating creation logic, and decoupling client code from classes it instantiates. In a few seconds, users eyes move at amazing speeds across a page. No one knows your customers and target audience better than you do. Eyetracking research shows that people scan webpages and phone screens in various patterns, one of them being the shape of the letter f. On the web, people don’t read every word on a page; Web with this easy pattern you can made an adorable crochet cat. In this article, chris bank of uxpin — the wireframing & prototyping app — explains the theory and practice of creating visual hierarchies in web ui design. It doesn’t force the reader’s eyes to go anywhere, but conforms to the natural way a viewer looks at a website. Approximately 8” (20 cm) tall, including the ears. And thanks to heat mapping technology and research from organizations like nielsen norman group ( going back to 2006 ), we have proof of.
How To Use The FPattern In Website Design HeyTony

Understanding the FLayout in Web Design

The F Pattern Understanding How Users Scan Content UX Magazine

A Guide To F Pattern Design For TextCentric Websites Pattern design

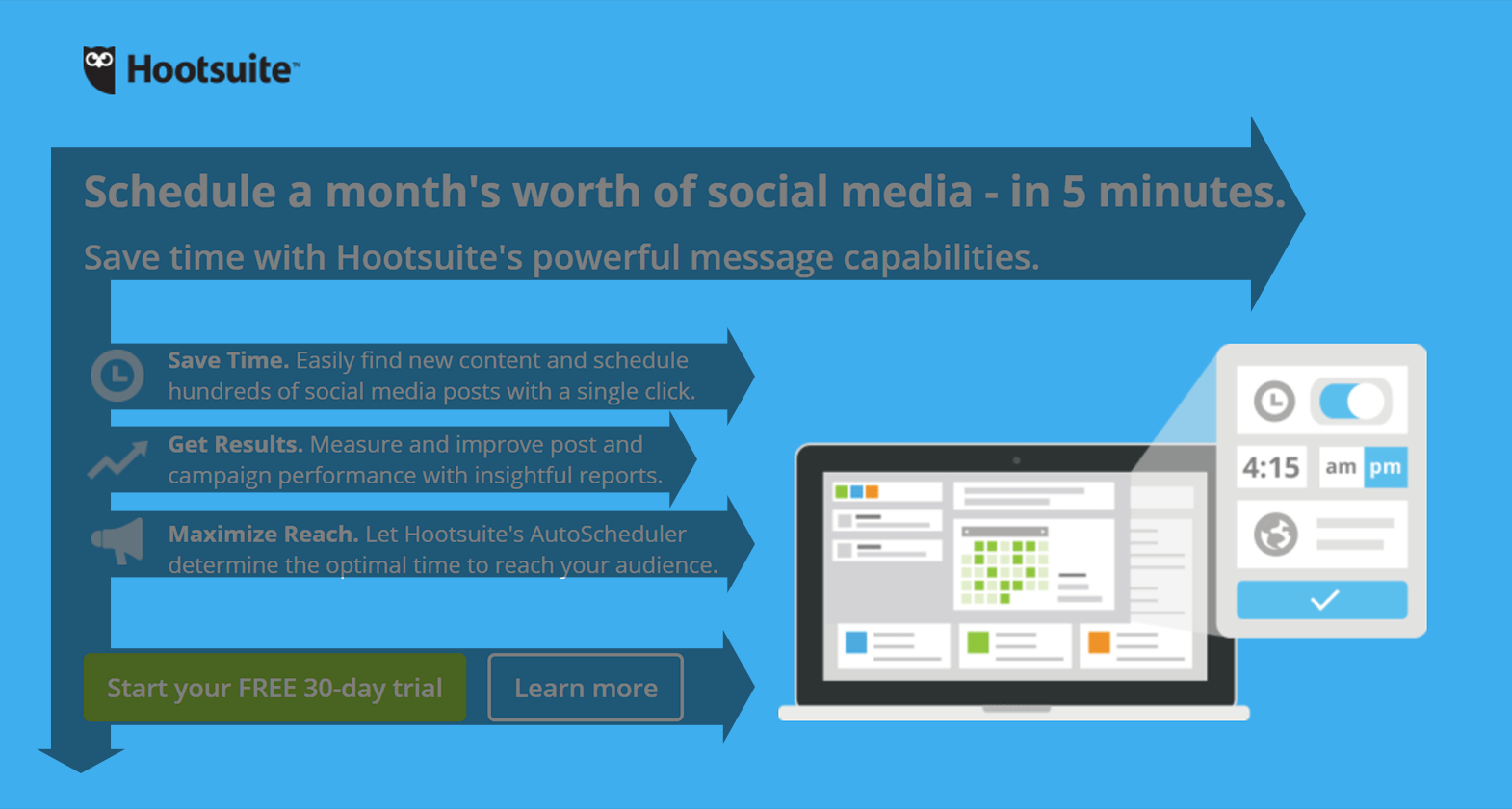
How to Use F & Z Patterns in Your Landing Page Design

How to Use the FPattern to Increase Conversions

Use The F Pattern in Your Website Design Marketing 360®

How to Use the FPattern to Increase Conversions

Psychologie des Webdesigns Wie du Nutzer mit dem FPattern durch deine

FShaped Pattern On Websites Top quality services at affordable
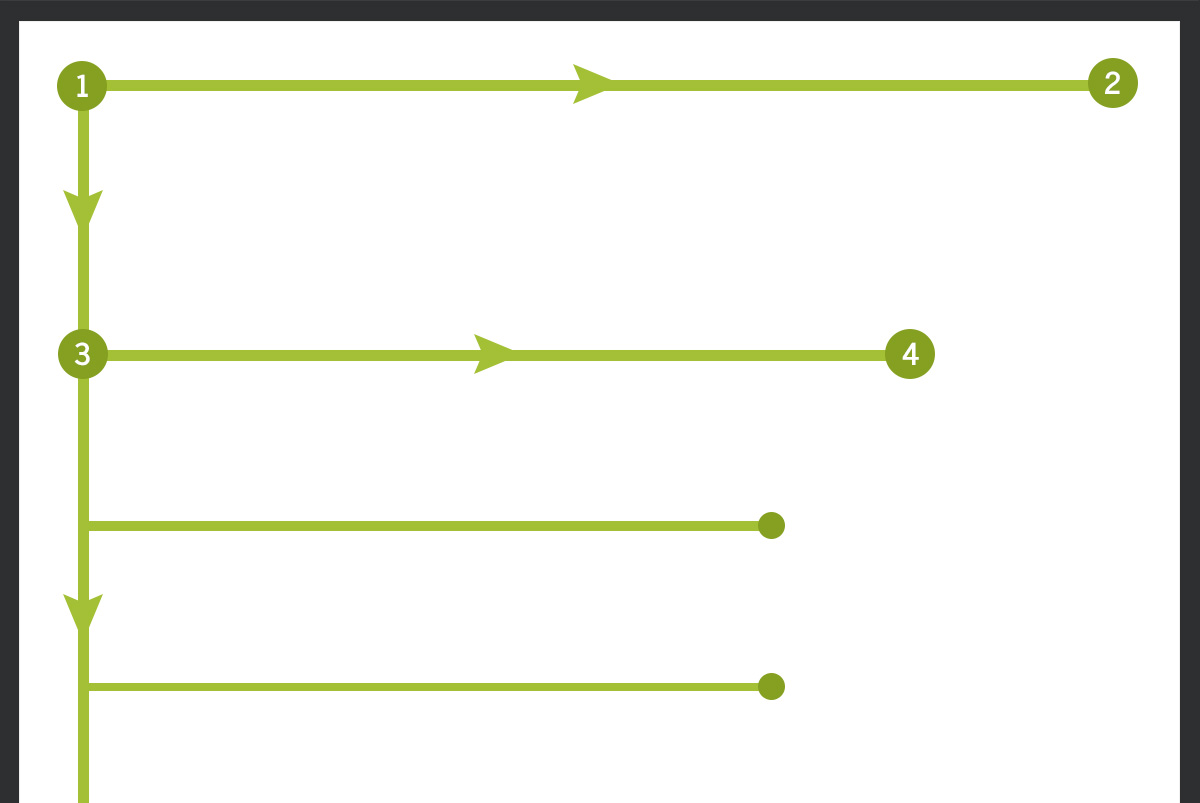
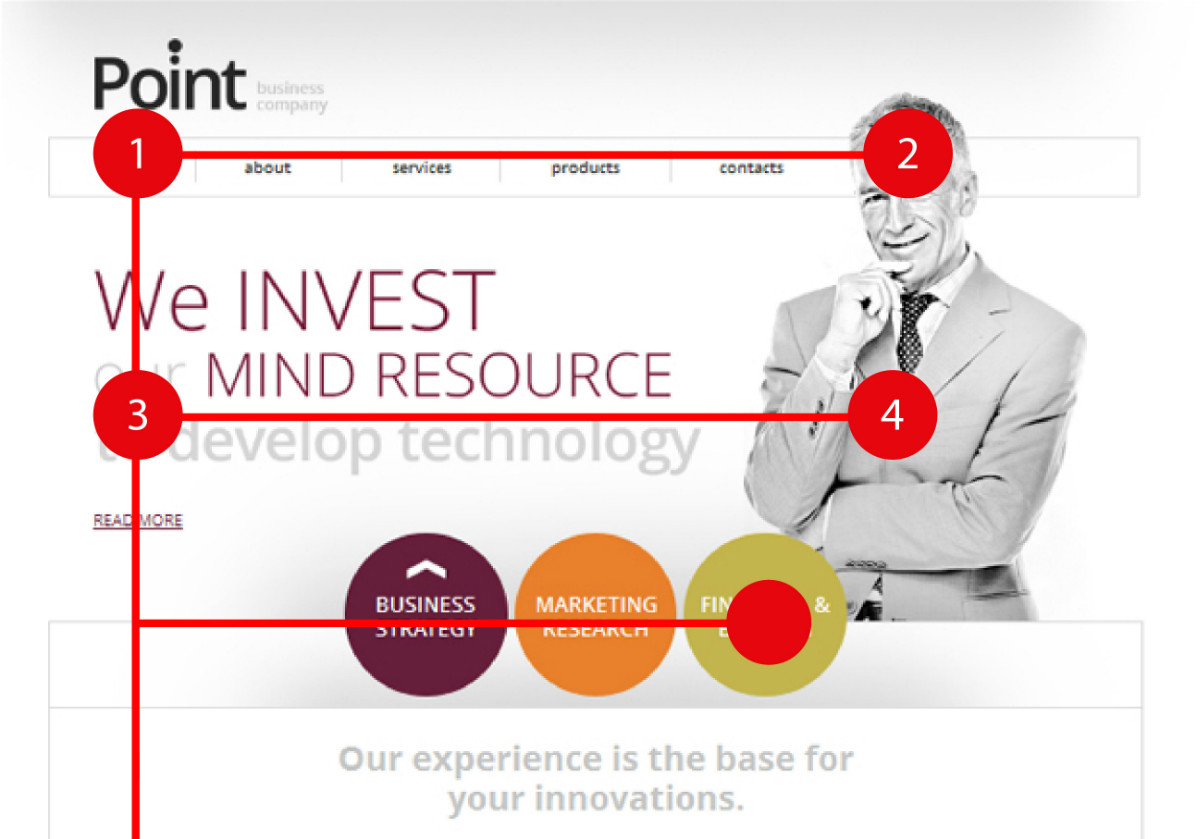
Eyetracking Research Shows That There Are 4 Main Patterns That People Use To Scan Textual Information On Webpages:
It Is Named After The Shape That The Eye Movements Form, Resembling The Letter “F.”
The First Lines Of Text And The First Words On Each Line Receive More Attention.
To Create The Right Visual Hierarchy, You Need To Understand How Our Eyes Process Information, Says Chris Bank Of Uxpin.
Related Post: