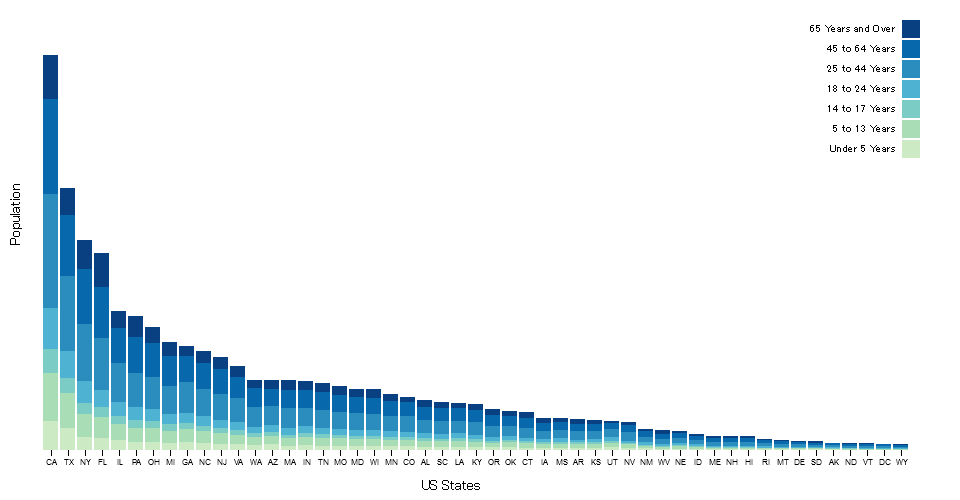
Stacked Bar Chart D3Js
Stacked Bar Chart D3Js - A barplot is used to display the relationship between a numerical and a categorical variable. Web create an amazing stacked to grouped bar chart interactive data visualization! You can see many other examples in the barplot section of the. Web build a stacked bar chart data visualization using the d3.js stack layout. If not, you can include it in your html file using the following script tag: Welcome to the barplot section of the d3 graph gallery. Web stacked barplot with tooltip. Web most basic stacked barplot in d3.js. This document describes how to build a stacked barplot with tooltip with d3.js. It follows the previous basic stacked barplot , and just extend it to. Web build a stacked bar chart data visualization using the d3.js stack layout. A barplot is used to display the relationship between a numerical and a categorical variable. Web stacked barplot with tooltip. This document describes how to build a stacked barplot with tooltip with d3.js. It follows the previous basic stacked barplot , and just extend it to. Welcome to the barplot section of the d3 graph gallery. Web create an amazing stacked to grouped bar chart interactive data visualization! This post describes how to build a very basic stacked barplot with d3.js. Web stacked barplot with tooltip. Web build a stacked bar chart data visualization using the d3.js stack layout. It follows the previous basic stacked barplot , and just extend it to. Web create an amazing stacked to grouped bar chart interactive data visualization! Welcome to the barplot section of the d3 graph gallery. Web stacked barplot with tooltip. A barplot is used to display the relationship between a numerical and a categorical variable. You can see many other examples in the barplot section of the. Before getting started, make sure you have d3.js installed. Web create an amazing stacked to grouped bar chart interactive data visualization! It follows the previous basic stacked barplot , and just extend it to. This document describes how to build a stacked barplot with tooltip with d3.js. Welcome to the barplot section of the d3 graph gallery. Web create an amazing stacked to grouped bar chart interactive data visualization! Web build a stacked bar chart data visualization using the d3.js stack layout. This document describes how to build a stacked barplot with tooltip with d3.js. This post describes how to build a very basic stacked barplot with. Before getting started, make sure you have d3.js installed. Web build a stacked bar chart data visualization using the d3.js stack layout. Web stacked barplot with tooltip. You can see many other examples in the barplot section of the. Web most basic stacked barplot in d3.js. Welcome to the barplot section of the d3 graph gallery. Web create an amazing stacked to grouped bar chart interactive data visualization! If not, you can include it in your html file using the following script tag: It follows the previous basic stacked barplot , and just extend it to. This document describes how to build a stacked barplot with. You can see many other examples in the barplot section of the. Before getting started, make sure you have d3.js installed. Web stacked barplot with tooltip. Web build a stacked bar chart data visualization using the d3.js stack layout. If not, you can include it in your html file using the following script tag: Before getting started, make sure you have d3.js installed. This post describes how to build a very basic stacked barplot with d3.js. Web stacked barplot with tooltip. Web create an amazing stacked to grouped bar chart interactive data visualization! Web most basic stacked barplot in d3.js. If not, you can include it in your html file using the following script tag: Web build a stacked bar chart data visualization using the d3.js stack layout. This document describes how to build a stacked barplot with tooltip with d3.js. Web create an amazing stacked to grouped bar chart interactive data visualization! Web most basic stacked barplot in d3.js. Web most basic stacked barplot in d3.js. Web stacked barplot with tooltip. This post describes how to build a very basic stacked barplot with d3.js. A barplot is used to display the relationship between a numerical and a categorical variable. Web build a stacked bar chart data visualization using the d3.js stack layout. If not, you can include it in your html file using the following script tag: Welcome to the barplot section of the d3 graph gallery. You can see many other examples in the barplot section of the. Before getting started, make sure you have d3.js installed.
d3.js D3 stacked bar chart unique bar for each row (stack only one

Javascript d3.js Stacked bar chart with Logarithmic Scaling iTecNote

GitHub buruzaemon/d3_stacked_to_grouped Example of stacked bar

Javascript Getting D3 Js Stacked Bar Chart To Match T vrogue.co

D3 Stacked Bar Chart

Stacked bar chart d3js GarethJedison

Chart Js Stacked Bar Chart Example Chart Examples

Britecharts D3.js based charting library of reusable components

javascript D3 stacked bar graph, with each stack a different colour

javascript D3 Stacked Bar Chart Bars Overlap Stack Overflow
This Document Describes How To Build A Stacked Barplot With Tooltip With D3.Js.
Web Create An Amazing Stacked To Grouped Bar Chart Interactive Data Visualization!
It Follows The Previous Basic Stacked Barplot , And Just Extend It To.
Related Post: