Squarespace Design Course
Squarespace Design Course - Learn at your own pace, with lifetime access on mobile and desktop. Have a question you don't see below? Web welcome to the ultimate crash course that will transform you into a squarespace wizard! Advanced synthesis option studios (asos) in the first year foreground an array of prescient topics and methodologies. Learn more about how to create and sell web design classes on squarespace. Web the maad curriculum offers the flexibility to craft a highly customized path of study rooted in design and research. Web discover how to build and design your own portfolio website with squarespace by getting a full overview of the platform’s features and how to use them, with expert tips and advice from mónica, founder of the visual bloom design studio, who has been designing impactful websites for her clients for over 8 years. Navigate to website > website tools > custom css. Find your squarespace online course on udemy. From brainstorming ideas to promoting your new course, we’ll walk you through the process to becoming a successful online instructor. Web squarespace design course — ilovecreatives learn how to design websites in squarespace that don't look like templates! Web discover how to build and design your own portfolio website with squarespace by getting a full overview of the platform’s features and how to use them, with expert tips and advice from mónica, founder of the visual bloom design studio, who. From brainstorming ideas to promoting your new course, we’ll walk you through the process to becoming a successful online instructor. We enable designers and business owners to create unexpected, creative and stylish websites one section at a time. This is the most comprehensive course on not only having a web design business, but designing sites on squarespace that don’t even. App development, web design, animation, javascript, python. This course introduces some of the fundamental principles of accessibility and prepares learners for further study in accessibility and inclusive design. Learners will have an opportunity to explore the major types of disabilities and related assistive technology and adaptive strategies, the most salient. 3 required courses and 1 elective course. This course, instructional. 3 required courses and 1 elective course. Web squarespace mastery is an immersive web design course that empowers individuals to create stunning websites from scratch, using applet studio’s proven creative process. Courses is squarespace’s latest release in our suite of digital products.the tool streamlines the process of course creation from start to finish, opening up new revenue streams and opportunities. Web our brand new curriculum (standout 2.0) reflects latest updates on squarespace including fluid engine, squarespace courses, new ecommerce functionality and latest best practices in coding and web design. Web the maad curriculum offers the flexibility to craft a highly customized path of study rooted in design and research. This course introduces some of the fundamental principles of accessibility and. Not only do you get 1:1 design feedback, we also show you how to make a living as a freelance squarespace designer. Our lessons focuses on creating websites that follow best practices on accessibility, responsiveness, seo, site speed and performance. The personal package at $16 / £12 per month will suit any creative who wants to. Whether you've been thrust. Copy and paste the code below into the last blank line in the panel. Reach out to us at [email protected]. Our lessons focuses on creating websites that follow best practices on accessibility, responsiveness, seo, site speed and performance. To learn more about turning your skills and expertise into a valuable online course, follow the steps below. Design and build squarespace. Web welcome to the ultimate crash course that will transform you into a squarespace wizard! This is the most comprehensive course on not only having a web design business, but designing sites on squarespace that don’t even look like squarespace. Web as a designer and creator, you can turn your knowledge into money by creating and selling online courses. This. Design and build squarespace websites with the support of a positive community. — jodi neufeld design | squarespace web designer the most amazing squarespace course for becoming an expert squarespace designer resources and tools squarespace tips featured Undergraduate university of illinois students. Perfect for aspiring designers, small businesses, photographers, bloggers, this workshop was crafted for individuals with no prior graphic. After pasting the css, the keystone shape block turns into a vertical line. Courses is squarespace’s latest release in our suite of digital products.the tool streamlines the process of course creation from start to finish, opening up new revenue streams and opportunities to build a business outside of client. Undergraduate university of illinois students. — jodi neufeld design | squarespace. Find your squarespace online course on udemy. Web there are 5 modules in this course. Whether you've been thrust into managing a company website without any background or have crafted it with precision from the ground up, this course is your treasure chest of knowledge and skills. Web our brand new curriculum (standout 2.0) reflects latest updates on squarespace including fluid engine, squarespace courses, new ecommerce functionality and latest best practices in coding and web design. Web squarespace design course — ilovecreatives. Web squarespace mastery is an immersive web design course that empowers individuals to create stunning websites from scratch, using applet studio’s proven creative process. The personal package at $16 / £12 per month will suit any creative who wants to. Web scorsese’s super bowl spot is a punchy, humorous riff about what would happen if extraterrestrials came to earth and couldn’t get humanity’s attention because everyone is lost in their. Web interdisciplinary certificate in social design. This course is led by ilovecreatives founder puno and is great for current and aspiring creators, designers, or entrepreneurs. From brainstorming ideas to promoting your new course, we’ll walk you through the process to becoming a successful online instructor. Learn how to design websites in squarespace that don't look like templates! Navigate to website > website tools > custom css. You can access tons of tools online, like design templates, that allow even a complete web design novice to build a beautifully functional. To learn more about turning your skills and expertise into a valuable online course, follow the steps below. After pasting the css, the keystone shape block turns into a vertical line.
Squarespace Design Course — ilovecreatives Creative Class, Creative

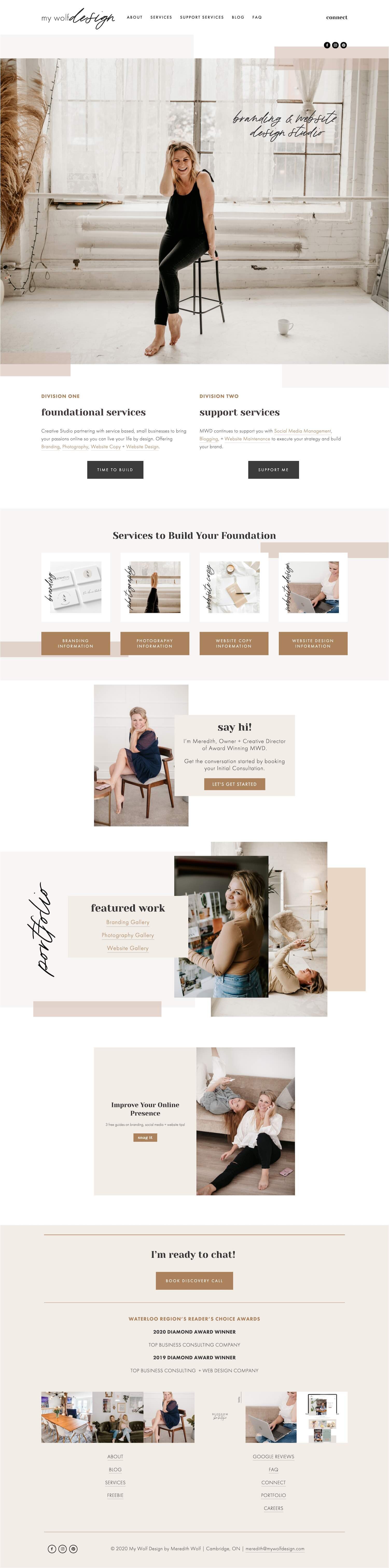
50 example Squarespace websites built by Square Secrets course students

an image of a woman standing in front of a wall with leaves on the ground

50 example Squarespace websites built by Square Secrets course students

50 example Squarespace websites built by Square Secrets course students

Pin on Squarespace Design Examples + Website Inspiration

50 example Squarespace websites built by Square Secrets course students

Squarespace Masterclass — Applet Studio Squarespace tutorial

20+ best example Squarespace websites • web designer edition — Paige

Squarespace Tutorial for Beginners FREE COURSE YouTube
Web Master The Art Of Building Stunning Websites With This Comprehensive Squarespace Course For Web Designers Of All Levels.
Web Discover How To Build And Design Your Own Portfolio Website With Squarespace By Getting A Full Overview Of The Platform’s Features And How To Use Them, With Expert Tips And Advice From Mónica, Founder Of The Visual Bloom Design Studio, Who Has Been Designing Impactful Websites For Her Clients For Over 8 Years.
Not Only Do You Get 1:1 Design Feedback, We Also Show You How To Make A Living As A Freelance Squarespace Designer.
Web They May Offer Courses On Starting A Web Design Business, Or Offer Tutorials On Using Squarespace.
Related Post: