Spider Chart D3
Spider Chart D3 - Of course we need to install our dependencies via npm (or yarn). Calculating angle in slices from data attributes. Web charting libraries remove a lot of the burden of building charts (compared to something like d3.js) and allow you to get a chart up quickly and easily. Web how to build a spider chart with javascript and d3.js: From the most basic example to highly customized examples. You can apply css to your pen from any stylesheet on the web. Next add the following devdependencies. Web spider charts can be tedious to implement in d3 due to the high number of elements composing them. Web what is a spider chart. Web a simple spider chart using d3.js. Web spider/radar chart implementation in d3. Just put a url to it here and we'll apply it, in the order you have them, before the css in. Web what is a spider chart. Web charting libraries remove a lot of the burden of building charts (compared to something like d3.js) and allow you to get a chart up quickly and. Danny yang about me · blog · projects · hire me 2 4 6 8. Web spider charts are probably used way more than they should be online, but the visual design is unique so they're popular. Web what is a spider chart. Just put a url to it here and we'll apply it, in the order you have them,. A redesign of the radar chart function that was created by alangrafu, used in my blog on making the d3 radar chart look a bit. Web what is a spider chart. Npm install — save d3. Fortunately, open source functions are available on the web, making it. Just put a url to it here and we'll apply it, in the. Just put a url to it here and we'll apply it, in the order you have them, before the css in. Check my data to viz project! Web spider charts can be tedious to implement in d3 due to the high number of elements composing them. From the most basic example to highly customized examples. Web spider/radar chart implementation in. Next add the following devdependencies. Danny yang about me · blog · projects · hire me 2 4 6 8. Web spider charts can be tedious to implement in d3 due to the high number of elements composing them. Web spider/radar chart implementation in d3. Check my data to viz project! Npm install — save d3. Web charting libraries remove a lot of the burden of building charts (compared to something like d3.js) and allow you to get a chart up quickly and easily. Web spider charts are probably used way more than they should be online, but the visual design is unique so they're popular. Web spider/radar chart implementation in. Web a simple spider chart using d3.js. Check my data to viz project! Web spider/radar chart implementation in d3. You can apply css to your pen from any stylesheet on the web. Wondering what chart type you should use? Web charting libraries remove a lot of the burden of building charts (compared to something like d3.js) and allow you to get a chart up quickly and easily. Web spider charts are probably used way more than they should be online, but the visual design is unique so they're popular. Web a simple spider chart using d3.js. Just put a. Web what is a spider chart. Check my data to viz project! From the most basic example to highly customized examples. Web d3 radar chart example. Web spider/radar chart implementation in d3. Next add the following devdependencies. Each variable has its own axis, all. A redesign of the radar chart function that was created by alangrafu, used in my blog on making the d3 radar chart look a bit. Fortunately, open source functions are available on the web, making it. Web a simple spider chart using d3.js. Web d3 radar chart example. Web a simple spider chart using d3.js. You can apply css to your pen from any stylesheet on the web. Danny yang about me · blog · projects · hire me 2 4 6 8. Web spider/radar chart implementation in d3. Web what is a spider chart. D3 radar chart example code; Creating radial axes from data attributes. Each variable has its own axis, all. Next add the following devdependencies. Check my data to viz project! Web spider charts are probably used way more than they should be online, but the visual design is unique so they're popular. Of course we need to install our dependencies via npm (or yarn). Npm install — save d3. Web charting libraries remove a lot of the burden of building charts (compared to something like d3.js) and allow you to get a chart up quickly and easily. Web spider charts can be tedious to implement in d3 due to the high number of elements composing them.
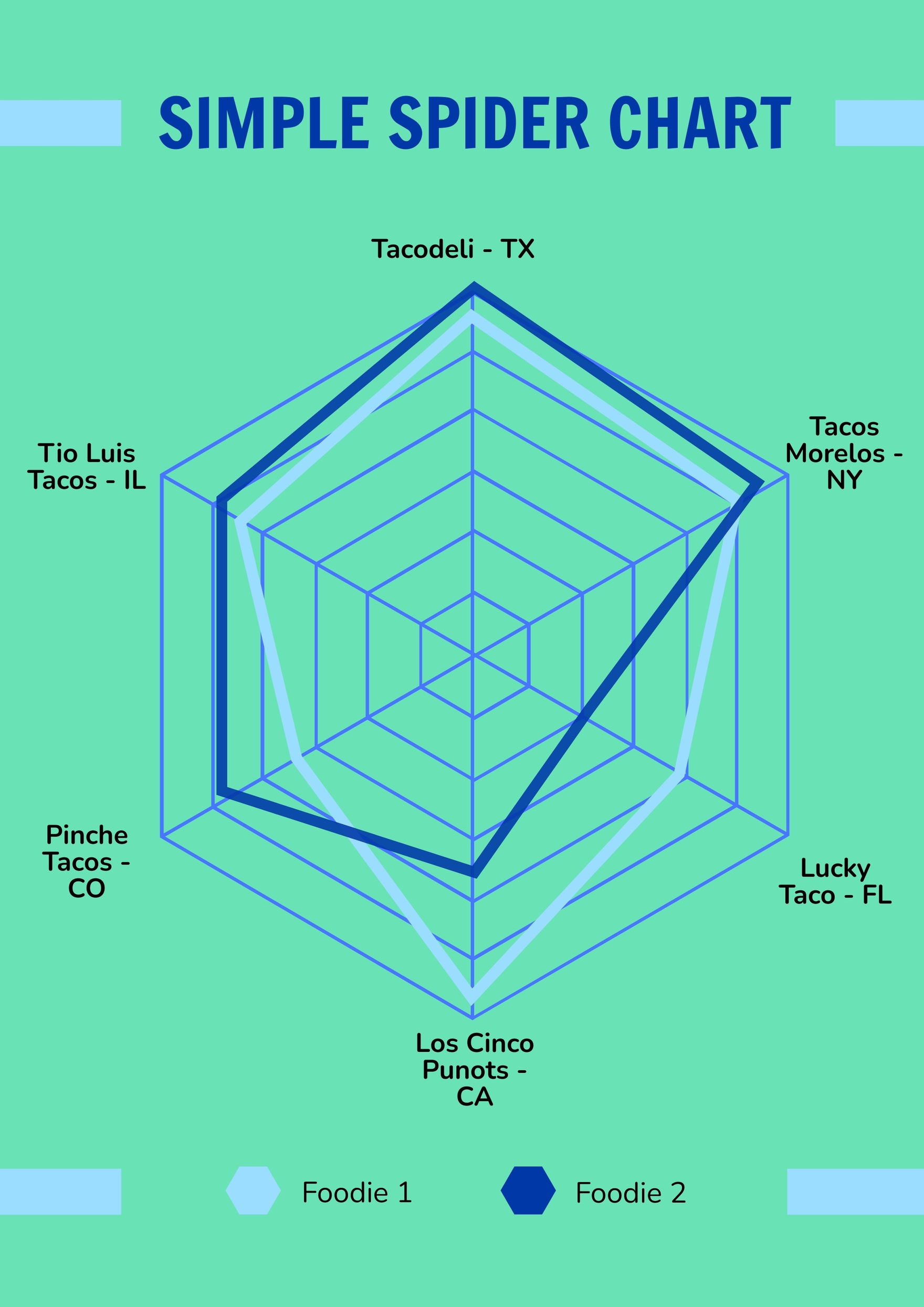
Spider Chart Template Quickly Add Ideas To The Canvas With Simple To

Spider Chart Template

javascript Interactive spider or radar chart using d3 Stack Overflow

Spider Chart Use Case Data Visualization Wounds Radar Gif Basic My

D3 Spider Chart Tutorial
Spider Charts Brilliant Assessments
Multi Spider Charts Brilliant Assessments

D3 Spider Chart Tutorial

D3 Spider Chart Tutorial

D3.js Radar Chart or Spider Chart Adjusted from radarchartd3 · GitHub
Just Put A Url To It Here And We'll Apply It, In The Order You Have Them, Before The Css In.
Wondering What Chart Type You Should Use?
Calculating Angle In Slices From Data Attributes.
A Redesign Of The Radar Chart Function That Was Created By Alangrafu, Used In My Blog On Making The D3 Radar Chart Look A Bit.
Related Post: