React Js Line Chart
React Js Line Chart - Web react dynamic charts, also referred as live chart, are charts that changes when you change the scope of data. Below example shows animated pie chart in react alongside source code that you can. Web d3.js line chart with react. This article focuses on creating line charts, vital for displaying. Web a line chart or line graph displays the evolution of one or several numeric variables. This post describes how to create a line chart like the one i created (seen above) in the lovely nutrition. Implement line chart in react. Dynamic update is supported in all available chart types. A line chart is a powerful tool for representing trends over time. React chart demos > line charts. Web react dynamic charts, also referred as live chart, are charts that changes when you change the scope of data. A line chart is a powerful tool for representing trends over time. React chart demos > line charts. Web canvasjs react component supports rendering of all available charts with animation. In this article, i’ll explain how to create a line. You can use it as a template to. Web canvasjs react component supports rendering of all available charts with animation. D3 (or d3.js) is a. However i want to have some default values static to display. Below example shows animated pie chart in react alongside source code that you can. You can use it as a template to. Web d3.js line chart with react. Dynamic update is supported in all available chart types. Web i have a chart.js line chart used in react (ts) project , that takes data from user input and displays. Web canvasjs react component supports rendering of all available charts with animation. You can use it as a template to. Dynamic update is supported in all available chart types. Web canvasjs react component supports rendering of all available charts with animation. D3 (or d3.js) is a. Web we are excited to introduce react spectrum charts, a declarative charting library that empowers you to build impactful data visualizations. A line plot is based on the union of data points distributed along the chart. D3 (or d3.js) is a. Web canvasjs react component supports rendering of all available charts with animation. Web we are excited to introduce react spectrum charts, a declarative charting library that empowers you to build impactful data visualizations. Web a line chart or line graph. You can use it as a template to jumpstart your. D3 (or d3.js) is a. A line chart is a powerful tool for representing trends over time. You can use it as a template to. Web d3.js line chart with react. React chart demos > line charts. Web react dynamic charts, also referred as live chart, are charts that changes when you change the scope of data. You can use it as a template to. Web learn the fundamentals of the chart.js library and how to integrate it with react Web a line chart or line graph displays the evolution of. A line chart is a powerful tool for representing trends over time. Web d3.js line chart with react. This article focuses on creating line charts, vital for displaying. Web learn the fundamentals of the chart.js library and how to integrate it with react You can use it as a template to. D3 (or d3.js) is a. Web d3.js line chart with react. You can use it as a template to. A line chart is a powerful tool for representing trends over time. In this article, i’ll explain how to create a line chart with tooltips using the d3.js library (v.6) and react. React chart demos > line charts. This post describes how to create a line chart like the one i created (seen above) in the lovely nutrition. Web d3.js line chart with react. You can use it as a template to jumpstart your. A line chart is a powerful tool for representing trends over time. In this article, i’ll explain how to create a line chart with tooltips using the d3.js library (v.6) and react. However i want to have some default values static to display. This article focuses on creating line charts, vital for displaying. Web explore this online react line chart js sandbox and experiment with it yourself using our interactive online playground. Below example shows animated pie chart in react alongside source code that you can. Line charts can express qualities about data, such as hierarchy, highlights, and comparisons. Web react dynamic charts, also referred as live chart, are charts that changes when you change the scope of data. Web canvasjs react component supports rendering of all available charts with animation. Web d3.js line chart with react. D3 (or d3.js) is a. Web i have a chart.js line chart used in react (ts) project , that takes data from user input and displays. You can use it as a template to. Web we are excited to introduce react spectrum charts, a declarative charting library that empowers you to build impactful data visualizations. Web what is a react line chart? This post describes how to create a line chart like the one i created (seen above) in the lovely nutrition. React chart demos > line charts.
Create A Line Chart With React Chartjs 2 An Example Images

Guide To Create Charts In Reactjs Using Chartjs Spycoding Images

Creating a dashboard with React and Chart.js

Line Chart in React Using Chart.js YouTube

Create Custom Charts with React and Chart.js Tutorial 1 Gradients

Dynamic Line Chart in React js using Apexchart YouTube

Line Chart Implementation Using Chart.js In React YouTube

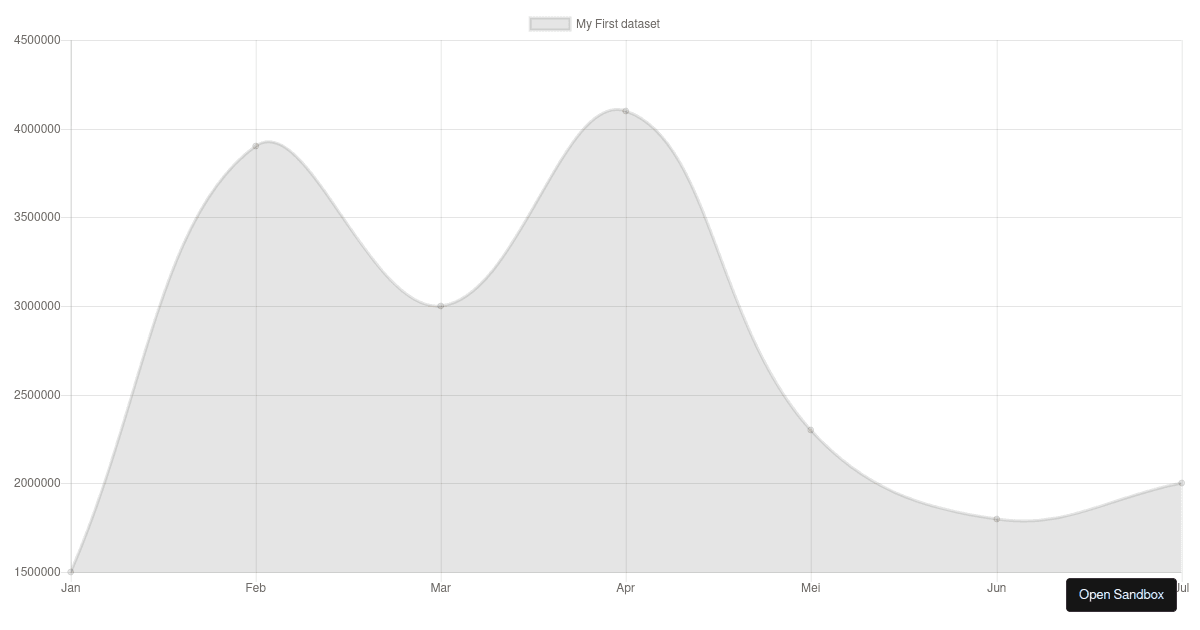
reactchartjs2 line chart example Codesandbox
React ile Chart.js Kullanımı Ekofi Bilim Türkçe Güncel Bilim Haberleri

React Line Chart JS Codesandbox
A Line Chart Is A Powerful Tool For Representing Trends Over Time.
Web A Line Chart Or Line Graph Displays The Evolution Of One Or Several Numeric Variables.
In This Section, We'll Create A Line Chart To Display The Monthly Sales Trends For Two.
A Line Plot Is Based On The Union Of Data Points Distributed Along The Chart.
Related Post: