React Easy Cropper
React Easy Cropper - Example with round crop area and no grid. Rotate, zoom, transitions, autozoom and many other features included. A react component to crop images/videos with easy interactions. You can use it as a template to jumpstart your. This is the default layout: A react component to crop images with easy interactions. Export const example = () => { const = () => { return {:,:,:,:, }; However, the cropper is leaving some space. Example with output of the cropped image. Supports drag, zoom and rotate interactions. A react component to crop images/videos with easy interactions see more There are many different croppers. Learn to crop images with react in. Rotate, zoom, transitions, autozoom and many other features included. Export const example = () => { const = () => { return {:,:,:,:, }; Example with round crop area and no grid. Rotate, zoom, transitions, autozoom and many other features included. We will also use the heroicons and. This is the default layout: A react component to crop images/videos with easy interactions. A react component to crop images/videos with easy interactions. Example with output of the cropped image. It supports image formats (jpeg, png, and gif) as url or base64 string and video formats supported in html5. Supports any videos format supported in html5. Example with image selected by the user. This library provides a simple and intuitive way to crop and interact with images and videos within a react component. Web this react cropper library gives you the possibility to create croppers that exactly suited for your website design. Learn to crop images with react in. Export const example = () => { const = () => { return {:,:,:,:,. It's the official binding for react and it belongs to the advanced croppers family that based on the same core and philosophy. A react component to crop images/videos with easy interactions see more You can use it as a template to jumpstart your. You need cropper.css in your project which is from cropperjs. There are many different croppers. A react component to crop images/videos with easy interactions. Learn to crop images with react in. You can use it as a template to jumpstart your. Web a react component to crop images/videos with easy interactions. Example with image selected by the user. You can use it as a template to jumpstart your. A react component to crop images/videos with easy interactions. 14k views 2 years ago react. I'm using getblob() in order to pass the cropped image up from. Web this react cropper library gives you the possibility to create croppers that exactly suited for your website design. You need cropper.css in your project which is from cropperjs. Example with image selected by the user. 14k views 2 years ago react. A react component to crop images/videos with easy interactions see more Example with round crop area and no grid. I'm using getblob() in order to pass the cropped image up from. There are many different croppers. You need cropper.css in your project which is from cropperjs. Web cropperjs as react component. Provides crop dimensions as pixels and percentages. Supports any images format (jpeg, png, even gif) as url or base 64 string. Provides crop dimensions as pixels and percentages. A react component to crop images/videos with easy interactions. A react component to crop images/videos with easy interactions. You need cropper.css in your project which is from cropperjs. A react component to crop images/videos with easy interactions. Here's my basic setup for the cropper. There are many different croppers. Export const example = () => { const = () => { return {:,:,:,:, }; This library provides a simple and intuitive way to crop and interact with images and videos within a react component. Web cropperjs as react component. Example with round crop area and no grid. Supports any images format (jpeg, png, even gif) as url or base 64 string. Web this react cropper library gives you the possibility to create croppers that exactly suited for your website design. A react component to crop images/videos with easy interactions see more Example with image selected by the user. Example with output of the cropped image. I'm using getblob() in order to pass the cropped image up from. Supports drag, zoom and rotate interactions. You can use it as a template to jumpstart your. It's the official binding for react and it belongs to the advanced croppers family that based on the same core and philosophy.
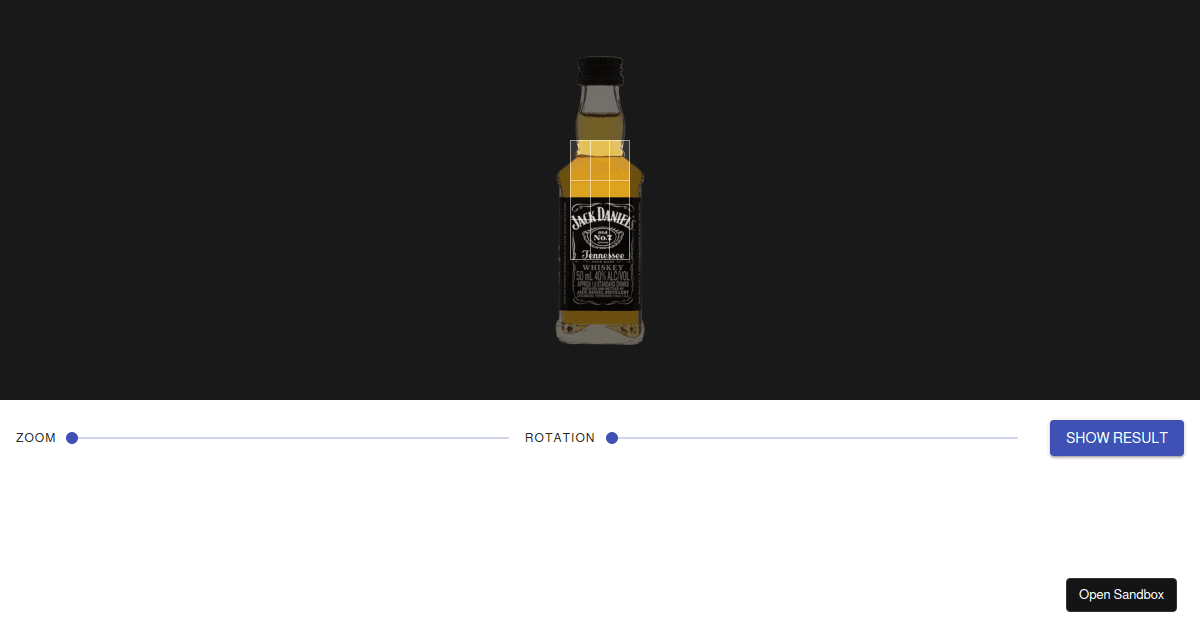
reacteasycrop demo with cropped output (forked) Codesandbox

reacteasycrop demo with cropped output Codesandbox

Crop, Zoom and Download images in React using reacteasycrop YouTube

reactuploady crop and upload with reacteasycrop Codesandbox

reacteasycrop examples CodeSandbox
GitHub CodingWithAdam/reacteasycroptutorial

Image Manipulation with reacteasycrop

Image Manipulation with reacteasycrop

Learn How to Crop Images With React Easy Crop YouTube

reacteasycrop examples CodeSandbox
In This Tutorial We Use React Easy Crop To Make An Application That Crops Images.
A React Component To Crop Images/Videos With Easy Interactions.
Provides Crop Dimensions As Pixels And Percentages.
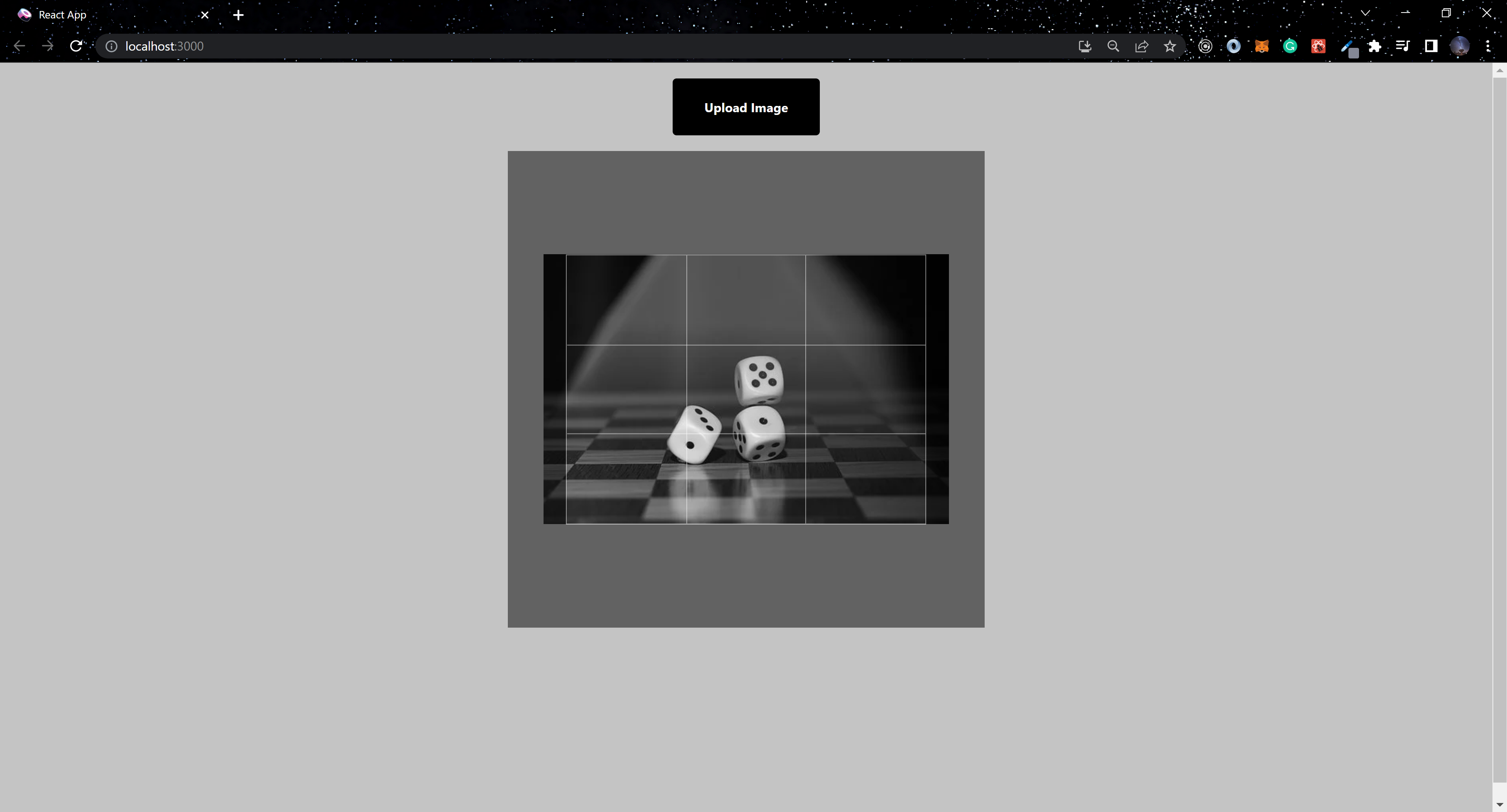
This Is The Default Layout:
Related Post: