React Design Pattern
React Design Pattern - Web given react’s popularity, it’s worth walking through how it works given we will be using it to walk through some of the design, rendering and performance patterns in this guide. Although hooks are not necessarily a design pattern, hooks. Web react is flexible and powerful. (105 ratings) 1.4k students enrolled. Web react design patterns are quick and reliable solutions for your typical development problems. Web this document assumes a strong understanding of react. The ref prop is typically used to obtain a reference to a dom element. Web react patterns from beginners to advanced developers. Web after working on different react applications with different teams and studying other react applications built, you notice some common design patterns. They’re dependent on each other through the shared state, and. React’s matured ecosystem and utilization of newer js primitives. Web hooks make it possible to use react state and lifecycle methods, without having to use a es2015 class component. The forwardref design patternbecomes very handy when you need to forward a reference to a custom component or from a parent component down to a child component. They’re dependent on each other. Whether you’re building a small component or a. Web in react, design patterns can be used to solve common problems that arise during the development process. Web react design patterns are quick and reliable solutions for your typical development problems. In reactjs, you can find a large number of design patterns. Web this document assumes a strong understanding of react. Learn about react hooks, higher order component pattern, functional components, and more. Web react is flexible and powerful. Web this document assumes a strong understanding of react. Singleton, adapter) in terms of react programming, whether implementing them using. Web in this article, we will explore react design patterns and examine how they might improve the development of react applications. In our application, we often have components that belong to each other. Web level up your react skills with design patterns. Web react is flexible and powerful. Web react patterns are tried and tested methods for building reusable components that don’t cripple flexibility. Discover best practices for building robust web applications. Web after working on different react applications with different teams and studying other react applications built, you notice some common design patterns. In our application, we often have components that belong to each other. They’re dependent on each other through the shared state, and. Simple examples, short descriptions, and quality advice. Web whether you’re new to react or a seasoned. Web in this article, we will explore react design patterns and examine how they might improve the development of react applications. Read ratings & reviewsshop best sellersfast shippingdeals of the day Web in react, design patterns can be used to solve common problems that arise during the development process. They’re dependent on each other through the shared state, and. Simple. Web whether you’re new to react or a seasoned coder, these react design patterns are like your trusty tools to make your code not just work but work really well. Web hooks make it possible to use react state and lifecycle methods, without having to use a es2015 class component. Web learn essential react design patterns to improve your code. Web given react’s popularity, it’s worth walking through how it works given we will be using it to walk through some of the design, rendering and performance patterns in this guide. React’s matured ecosystem and utilization of newer js primitives. Web it covers topics like scalable project architecture, effective techniques for managing asynchronous operations and api states, advanced component patterns,. Web whether you’re new to react or a seasoned coder, these react design patterns are like your trusty tools to make your code not just work but work really well. In our application, we often have components that belong to each other. Web given react’s popularity, it’s worth walking through how it works given we will be using it to. Some of the most popular design patterns are. Web react is flexible and powerful. Web whether you’re new to react or a seasoned coder, these react design patterns are like your trusty tools to make your code not just work but work really well. Web given react’s popularity, it’s worth walking through how it works given we will be using. Singleton, adapter) in terms of react programming, whether implementing them using. It describes the design principles of react itself, not react components or applications. Web hooks make it possible to use react state and lifecycle methods, without having to use a es2015 class component. The forwardref design patternbecomes very handy when you need to forward a reference to a custom component or from a parent component down to a child component. Discover best practices for building robust web applications. Web level up your react skills with design patterns. Although hooks are not necessarily a design pattern, hooks. Web this course consists of several sections, each of which will cover a group of react design patterns, ranging from preferred syntax for specific tasks to how to arrange components. Web react design patterns are quick and reliable solutions for your typical development problems. Web it covers topics like scalable project architecture, effective techniques for managing asynchronous operations and api states, advanced component patterns, performance. Web in this article, we will explore react design patterns and examine how they might improve the development of react applications. In our application, we often have components that belong to each other. Some of the most popular design patterns are. Web after working on different react applications with different teams and studying other react applications built, you notice some common design patterns. They’re dependent on each other through the shared state, and. Web common react design patterns.Introducing React Design Patterns Flux, Redux, and Context API

What is React Design Pattern and Why is it important?

React Design Patterns for Beginners JSX YouTube

React Design Patterns tips and tricks Bugfender

React Design Patterns Knowlton Center for Career Exploration

Master React Design Patterns 🔥 (render prop & HOC) YouTube

3 React Component Design Patterns You Should Know About

React Design Patterns That Cannot Be Missed in 2023

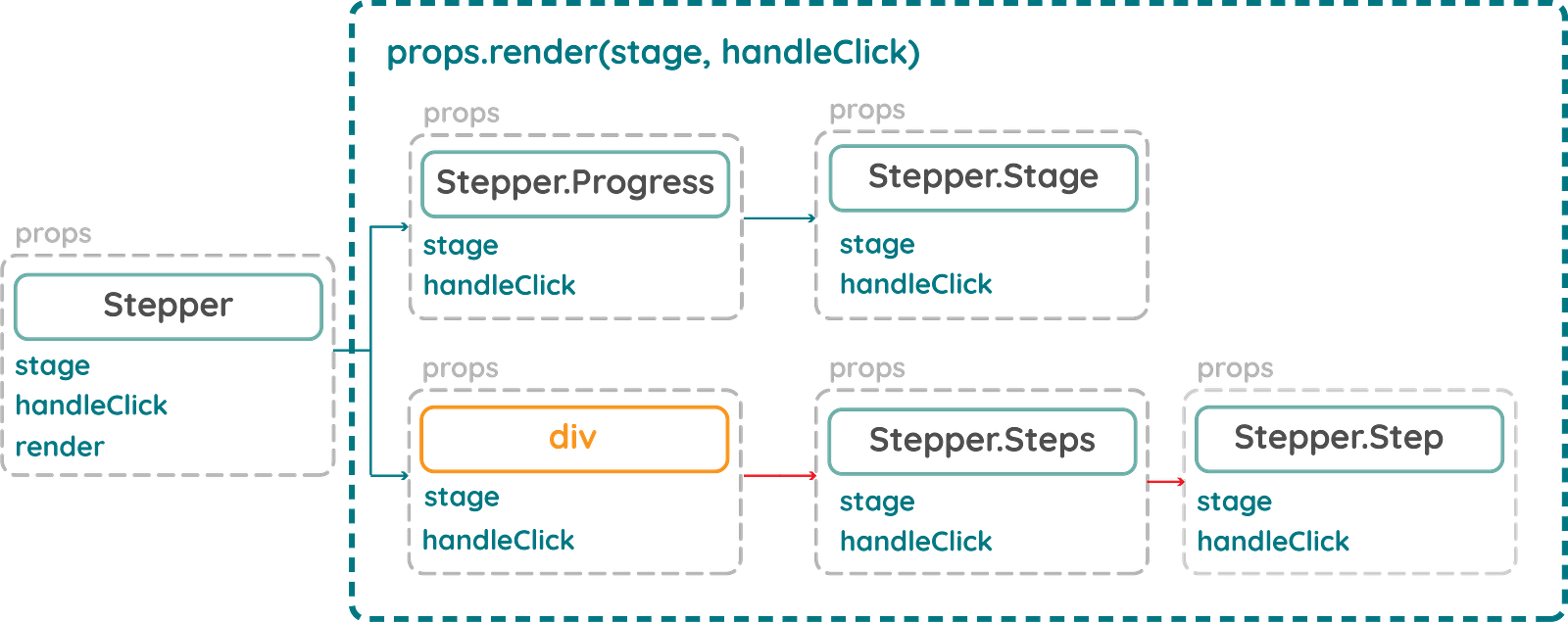
How To Master Advanced React Design Patterns Render Props

Design Patterns in React
Web This Document Assumes A Strong Understanding Of React.
Whether You’re Building A Small Component Or A.
The Ref Prop Is Typically Used To Obtain A Reference To A Dom Element.
Learn About React Hooks, Higher Order Component Pattern, Functional Components, And More.
Related Post: