Primefaces Chart Example
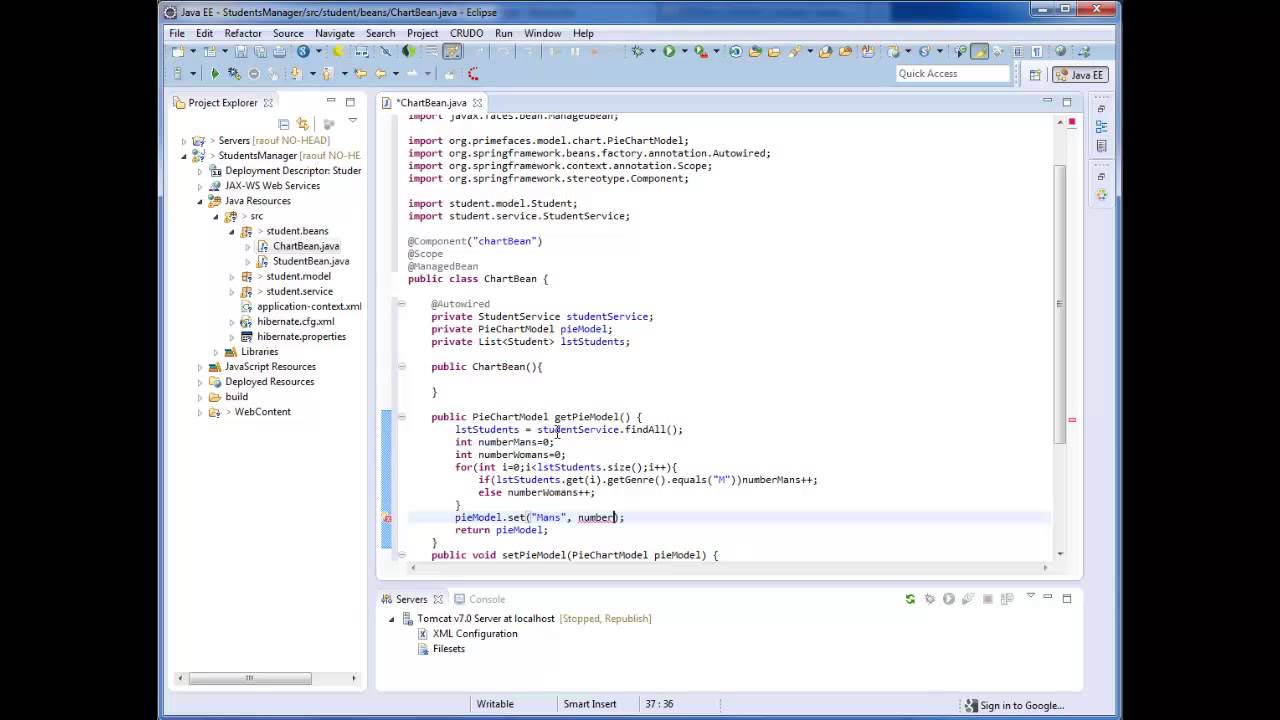
Primefaces Chart Example - My code for chart options is below. The client side api to display a line chart is pretty simple: I have a doughnut chart from chartjs of primeng and i want show his label inside arc of it, as percentage. Sample code for customizing jqplot chart is following : How to use of example codes for customizing primefaces chart ? I expect show a pie chart like: Web each chart type has its own subsection with code examples and section 3.12.10 documents the full charting api. Create a primefaces line chart. Web hey guys can any one send some good examples to primefaces charts. Primefaces is an open source jsf component suite with various extensions. The element linechart maps a managed bean which contains the graph data in. The chart feature has been upgraded to use chart.js and i updated my code accordingly. Web i'm entirely new to primeng, angular2, and html. Web i have p:barchart graph in my application similar to the second barchart on the showcase: My code for chart options is below. Create a primefaces line chart. Web fri jan 18, 2019 11:31 am. Web i updated from primefaces 13 to primefaces 14.0.0. Since it did not work out of the box, i copied the example code from the. $(document).ready(function () { $.jqplot._notoimagebutton = true; Tue aug 07, 2018 7:53 pm. Create a primefaces line chart. Web hey guys can any one send some good examples to primefaces charts. How to use of example codes for customizing primefaces chart ? Since it did not work out of the box, i copied the example code from the. How to use of example codes for customizing primefaces chart ? Web i have p:barchart graph in my application similar to the second barchart on the showcase: Web on jqplot's site exist example of customizing jqplot chart. Web sun mar 17, 2019 4:25 pm. Web i'm beginning with jsf/primefaces and i'm stuck with the line chart example which is not. Create a primefaces line chart. Hi, welcome to primefaces community. My code for chart options is below. Web on jqplot's site exist example of customizing jqplot chart. Our first example includes a line chart. Web i'm beginning with jsf/primefaces and i'm stuck with the line chart example which is not showing, i've tried with the piechart example and it is rendering correctly, but with line chart, it just shows an empty screen. Barchart is created with raw json or using an xdev model. See this widget in the javascript api docs. Since it did. The numbers are colored according to the lines and have a measuring unit. However, i can seem to figure out how to build a line chart. Since it did not work out of the box, i copied the example code from the. I have a doughnut chart from chartjs of primeng and i want show his label inside arc of. See this widget in the javascript api docs. The chart feature has been upgraded to use chart.js and i updated my code accordingly. Web primefaces user guide 1. You could examine this example about remove grid and border: Web hey guys can any one send some good examples to primefaces charts. See this widget in the javascript api docs. For example i have generated a picture with the source below. Web fri jan 18, 2019 11:31 am. Sample code for customizing jqplot chart is following : $(document).ready(function () { $.jqplot._notoimagebutton = true; Web each chart type has its own subsection with code examples and section 3.12.10 documents the full charting api. You could examine this example about remove grid and border: I have a doughnut chart from chartjs of primeng and i want show his label inside arc of it, as percentage. My code for chart options is below. $(document).ready(function () {. Web hey guys can any one send some good examples to primefaces charts. Barchart is created with raw json or using an xdev model. Web fri jan 18, 2019 11:31 am. Web i'm entirely new to primeng, angular2, and html. You could examine this example about remove grid and border: Hi, welcome to primefaces community. When a dataset data is clicked, information can be passed to a backing bean using itemselect ajax behavior. Web i updated from primefaces 13 to primefaces 14.0.0. Fri oct 30, 2009 1:47 pm. Piechart is created with piechartmodel. Web primefaces user guide 1. How to use of example codes for customizing primefaces chart ? • rich set of components (htmleditor, dialog, autocomplete, charts and many more). The element linechart maps a managed bean which contains the graph data in. My code for chart options is below. I downloaded the quickstart project and it works perfectly fine.
Primefaces Chart Example Creating A Bar Chart Primefaces Beginners Guide

Tutorial 4 primefaces chart example YouTube

PrimeFaces JSF Tutorial Bar Chart in PrimeFaces using Netbeans IDE

Primefaces Chart Example Creating A Bar Chart Primefaces Beginners Guide

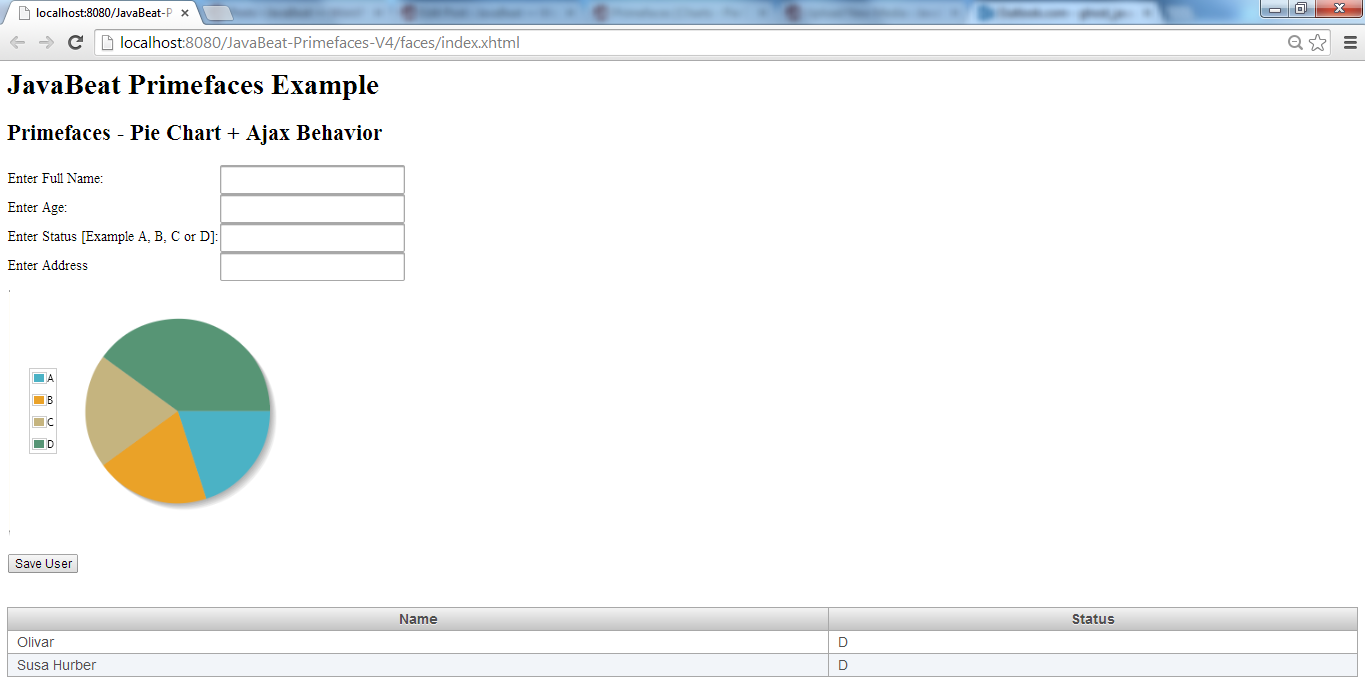
jsf Primefaces Pie chart legend overflows graph area Stack Overflow

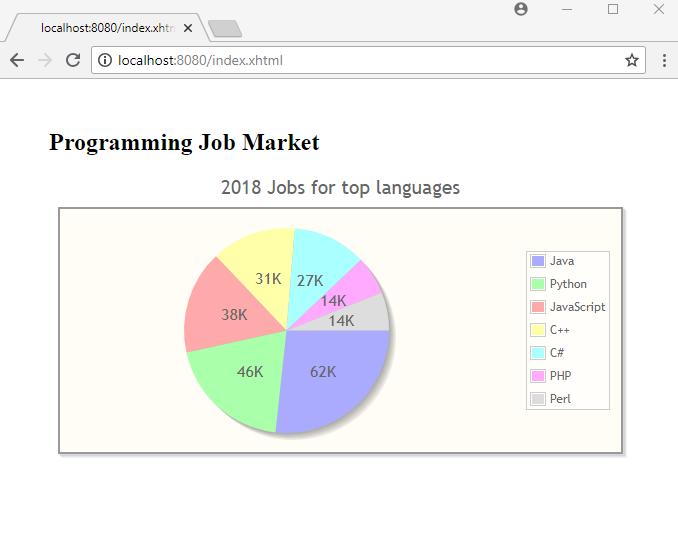
Primefaces Pie Chart Example

GitHub hatemalimam/ExportChartsToPDF An example of PrimeFaces Charts

PrimeFaces export chart as picture iTecNote

Primefaces bar chart tooltip Stack Overflow

jsf Primefaces Pie chart legend overflows graph area Stack Overflow
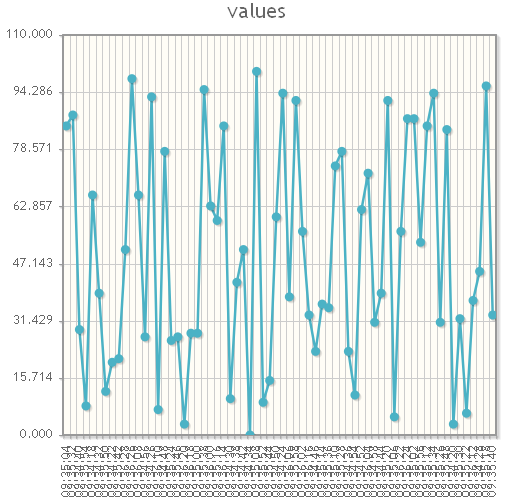
The Numbers Are Colored According To The Lines And Have A Measuring Unit.
Introduction 1.1 What Is Primefaces?
Title=Horizontal Bar Chart Orientation=Horizontal Min=0 Max=200/>.
The Chart Feature Has Been Upgraded To Use Chart.js And I Updated My Code Accordingly.
Related Post: