Pie Chart Animation
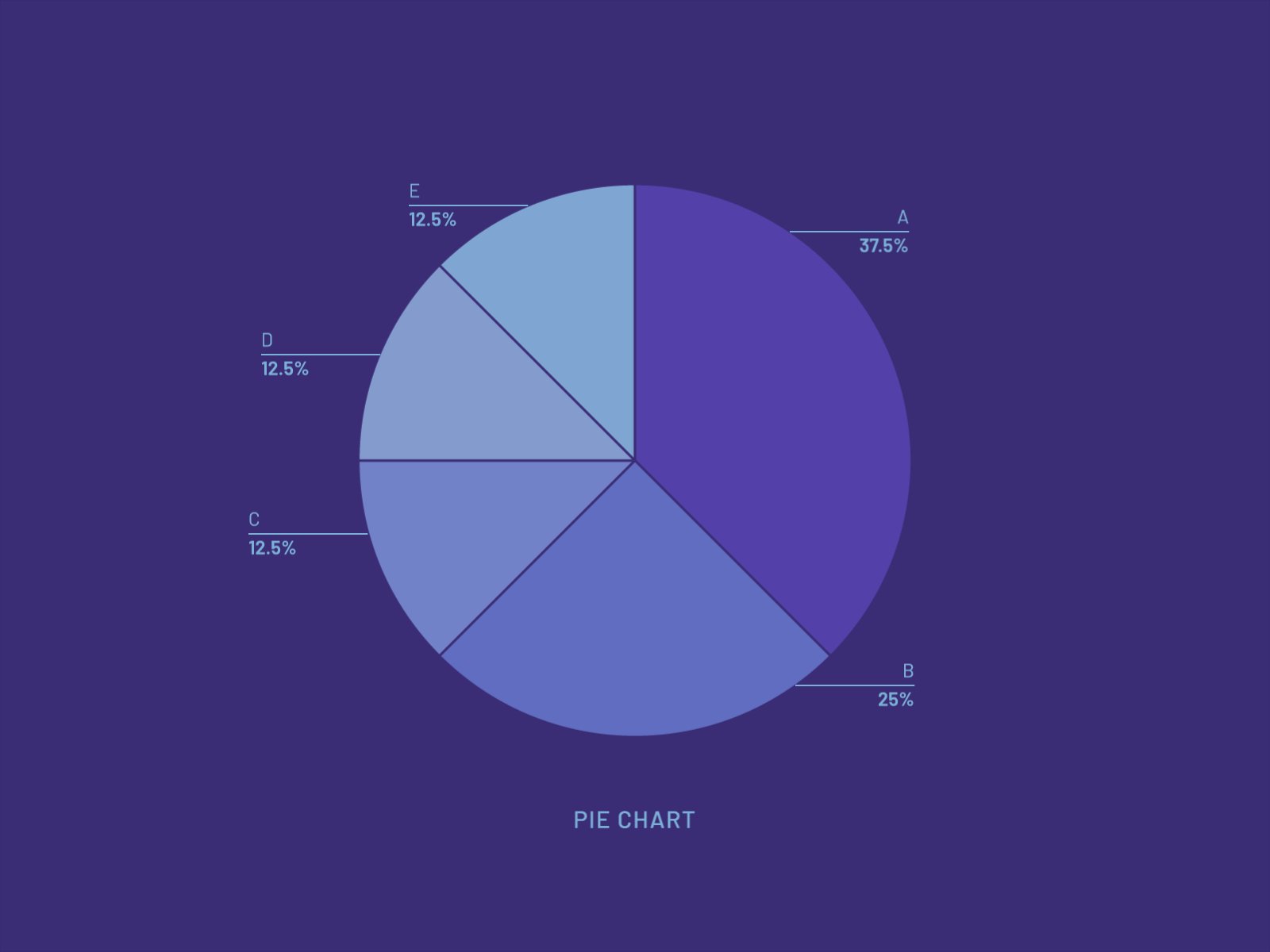
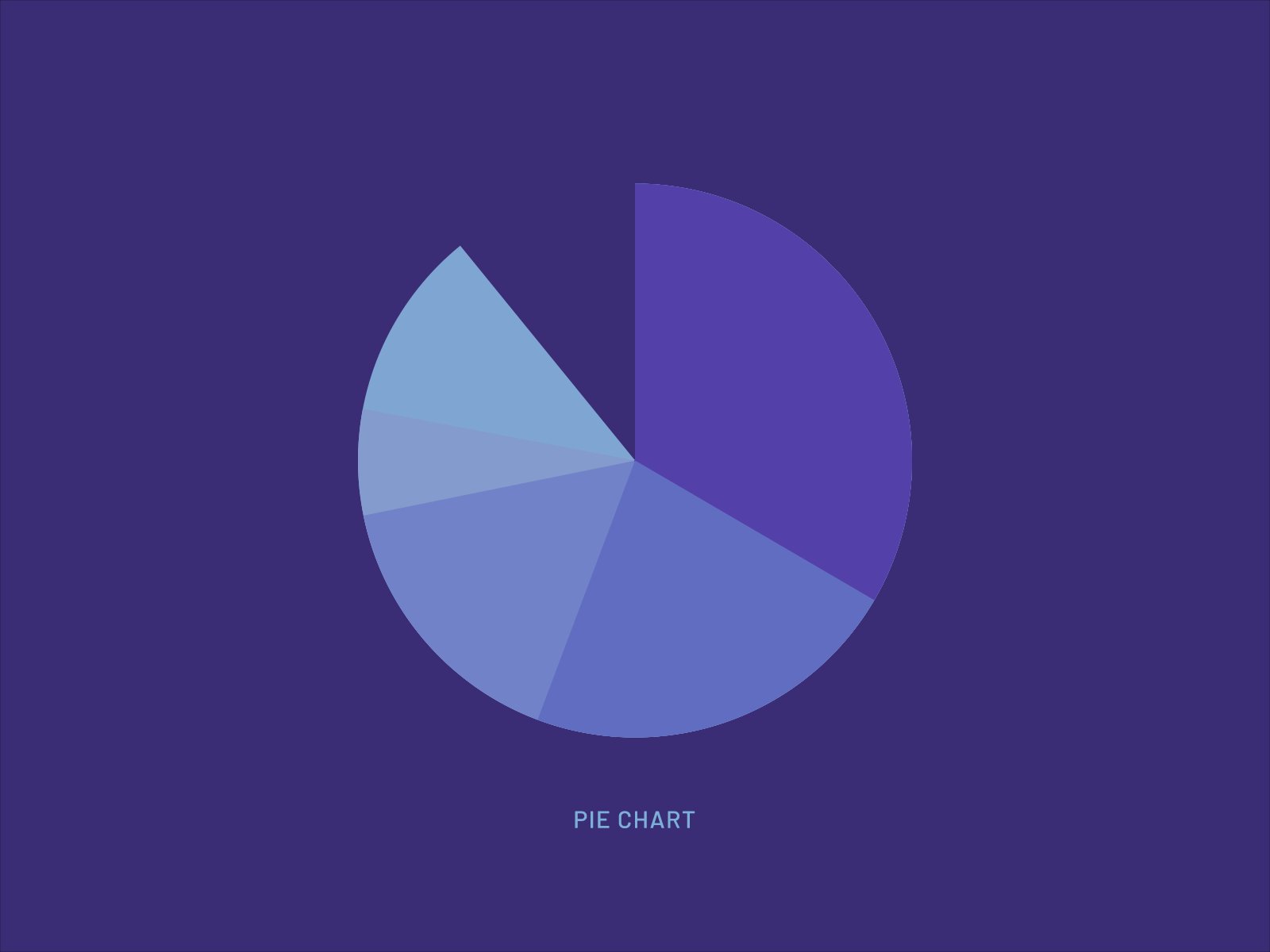
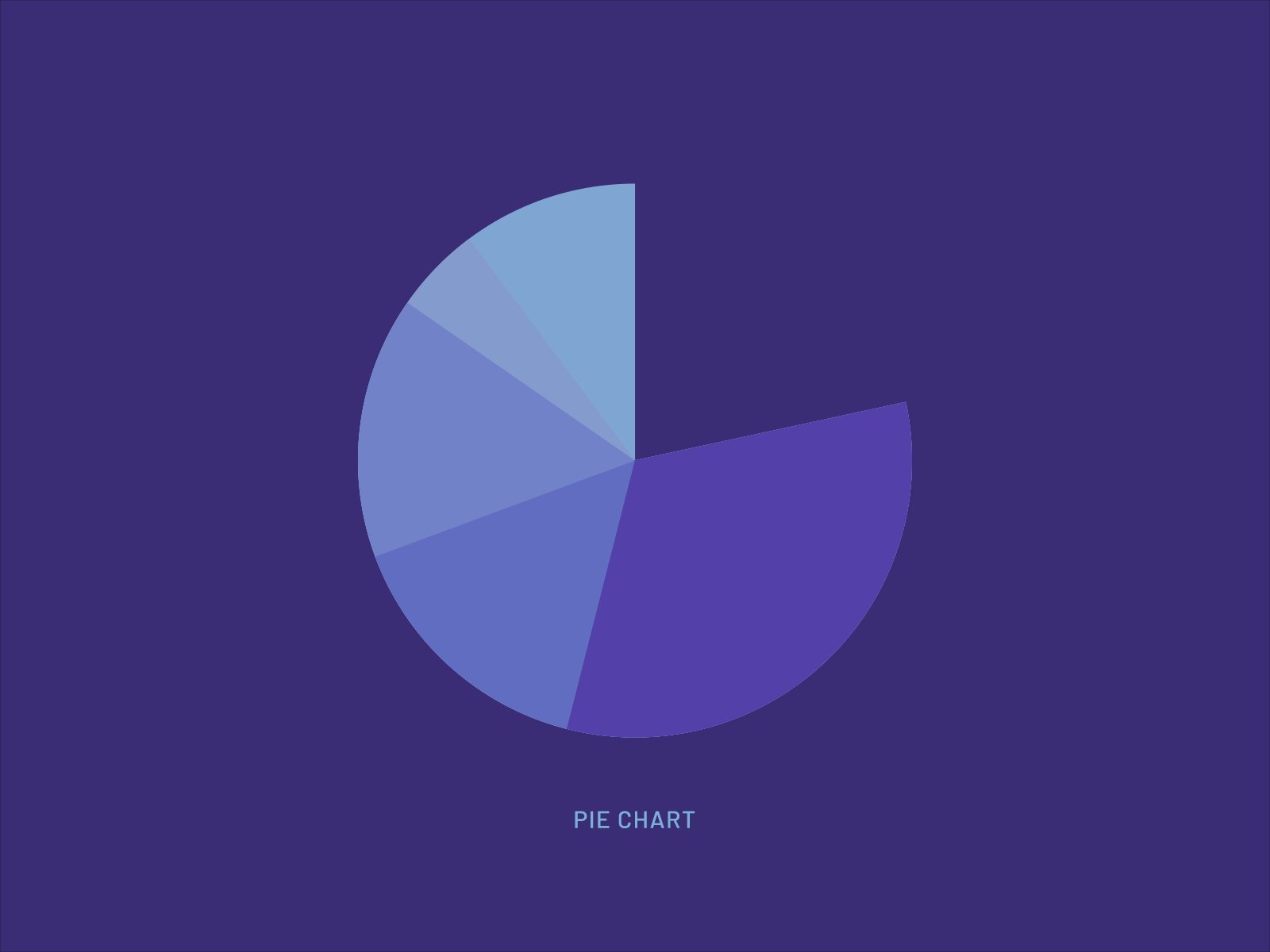
Pie Chart Animation - You can use motion paths, triggers, and animations to create a custom effect. See also the tutorial article on the data module. Let's take this chart as a base: Chart.js <strong>animates charts out</strong> of the box. Adding animation to charts can make that visualization even better, letting you do things like introduce one piece of a pie chart at a time, so you have more room for discussion. Web learn how to create pie graphs and loading animation for your pie graphs in less than 15 minutes using nested components and interactive components. By default (if you are using animated theme), pie series will fade in when chart initializes. 🥧 main course • loading animation • nested components • interactive components 🥣 side dish • ellipses • groups • masking • booleans • prototyping. An actual example of wpdatatables in the wild. Project files, templates, animation packs, courses & more: Web create this simple yet engaging pie chart animation in adobe after effects. Project files, templates, animation packs, courses & more: You can even animate your pie chart or the whole page. Web there are many different ways to animate a pie chart in powerpoint. Web tweak the font styles, sizes, and colors comprising your pie chart to your liking. As you can see, it just fades in. Web learn how to create pie graphs and loading animation for your pie graphs in less than 15 minutes using nested components and interactive components. An actual example of wpdatatables in the wild. 🥧 main course • loading animation • nested components • interactive components 🥣 side dish • ellipses • groups. Adding animation to charts can make that visualization even better, letting you do things like introduce one piece of a pie chart at a time, so you have more room for discussion. First, we’ll create the basic html structure with the following code: I am a powerpoint designer, using office 365 latest. This tutorial will walk through all of these.. Next, click on shapes > basic shapes > partial circle. You can use motion paths, triggers, and animations to create a custom effect. They're so easy to use and you can change the duration, size,. A pie chart that is rendered within the browser using svg or vml. 41k views 4 years ago powerpoint animation tutorials. You can also add relevant design elements from our content library based on your topic. Web there are many different ways to animate a pie chart in powerpoint. Web animated pie charts can make data visualizations in powerpoint more engaging and help emphasize key information during a presentation. Web animated timelines are a great type of infographic. This applies to. Displays tooltips when hovering over slices. By default (if you are using animated theme), pie series will fade in when chart initializes. Web this is an animated customizable pie chart. As you can see, it just fades in. Web there are many different ways to animate a pie chart in powerpoint. Let's take this chart as a base: This tutorial will walk through all of these. It can easily be included on your site as either a fullpage or a stylable canvas object. Web this is an animated customizable pie chart. You can also add relevant design elements from our content library based on your topic. 41k views 4 years ago powerpoint animation tutorials. Web wpdatatables can help you create animated charts in wordpress. I am a powerpoint designer, using office 365 latest. You can pick from entrance, emphasis, or. Displays tooltips when hovering over slices. Adding animation to charts can make that visualization even better, letting you do things like introduce one piece of a pie chart at a time, so you have more room for discussion. 41k views 4 years ago powerpoint animation tutorials. The data module provides a simplified interface for adding data to a <strong>chart</strong> from sources like cvs, html tables or. First, we’ll create the basic html structure with the following code: There’s a good reason why it’s the #1 wordpress plugin for creating responsive tables and charts. Web wpdatatables can help you create animated charts in wordpress. See also the tutorial article on the data module. 🥧 main course • loading animation • nested components • interactive components 🥣 side. Web create this simple yet engaging pie chart animation in adobe after effects. Web tweak the font styles, sizes, and colors comprising your pie chart to your liking. This tutorial will walk through all of these. I am a powerpoint designer, using office 365 latest. You can pick from entrance, emphasis, or. How to create animated pie charts in powerpoint. As you can see, it just fades in. 1.1k views 1 year ago. You can also add relevant design elements from our content library based on your topic. Why use animated pie charts? You can use motion paths, triggers, and animations to create a custom effect. First, we’ll create the basic html structure with the following code: An actual example of wpdatatables in the wild. It can easily be included on your site as either a fullpage or a stylable canvas object. Web a value of a setting of an element or a data item can be animated using its animate() method. Select the chart on your slide and go to the animations tab.
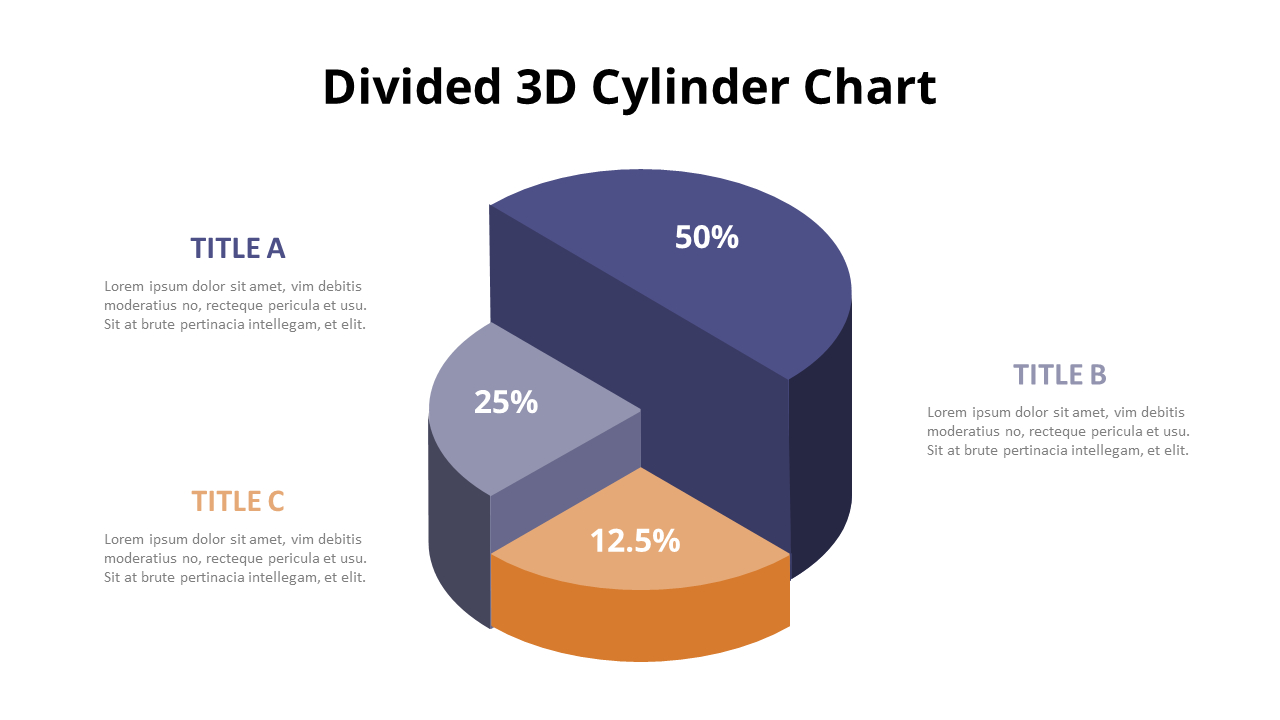
3D Growth Pie Chart Animated Slides

How to Create a Responsive Animated Pie Chart in PowerPoint Part 1 of

Animated Pie Chart GIF Customize To Your Project Shop Now

Pie Chart GIF Animation Custom Animated Data & Infographics

How to Make a Pie Chart animation Animate CC Speed Tutorial YouTube

Create a Pie Chart Animation in blender 2.83 EEVEE (EASY and FAST

45.Create 5 Step PIE CHART Infographic AnimationPowerpoint Animations

Pie Chart Animation Figma

Animated Pie Chart 49 Days of Charts by Jene Tan on Dribbble

Pie Chart Animation in After Effects YouTube
This Applies To Settings That Use Quantifiable Values, Like Numbers, Colors, Or Percent.
You Provide The Table Data.
This Demo Shows How To Create A Pie Chart Cycling Through Datasets From A Timeline.
Click And Drag To Draw The <Strong>Pie</Strong>.
Related Post: