Pattern Lab
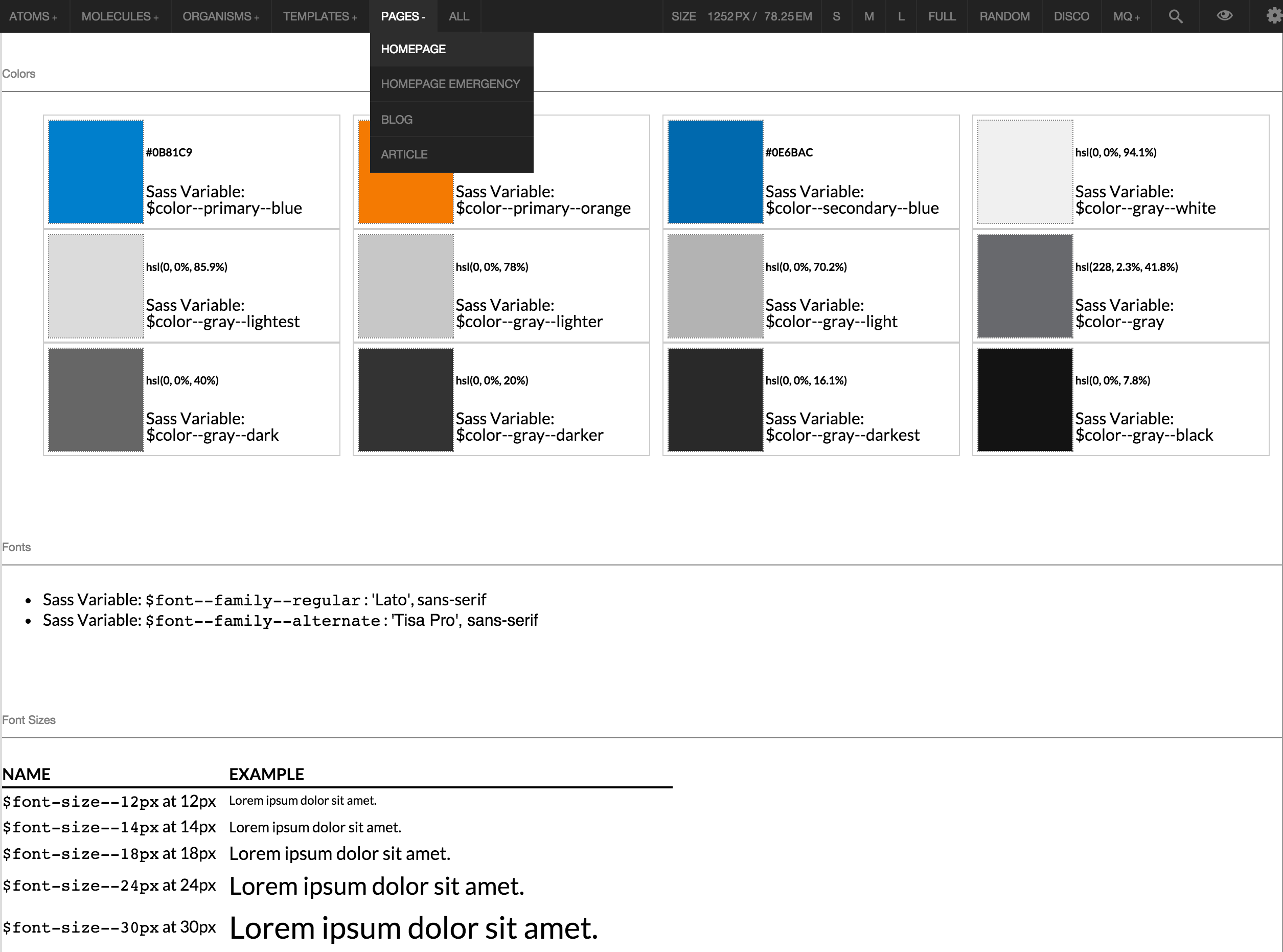
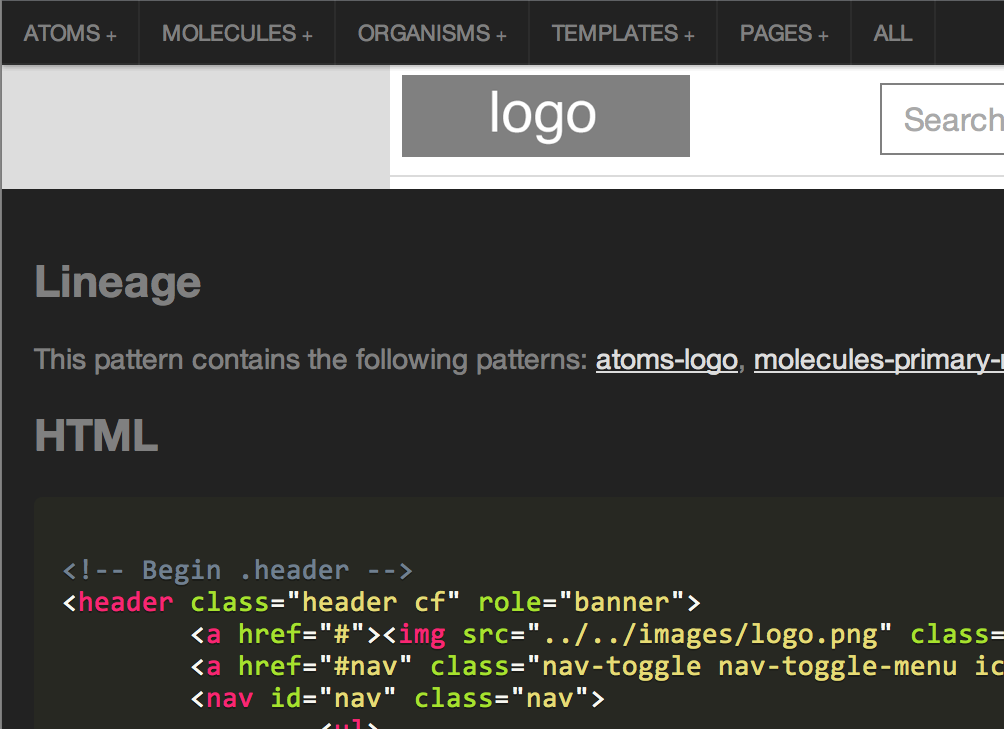
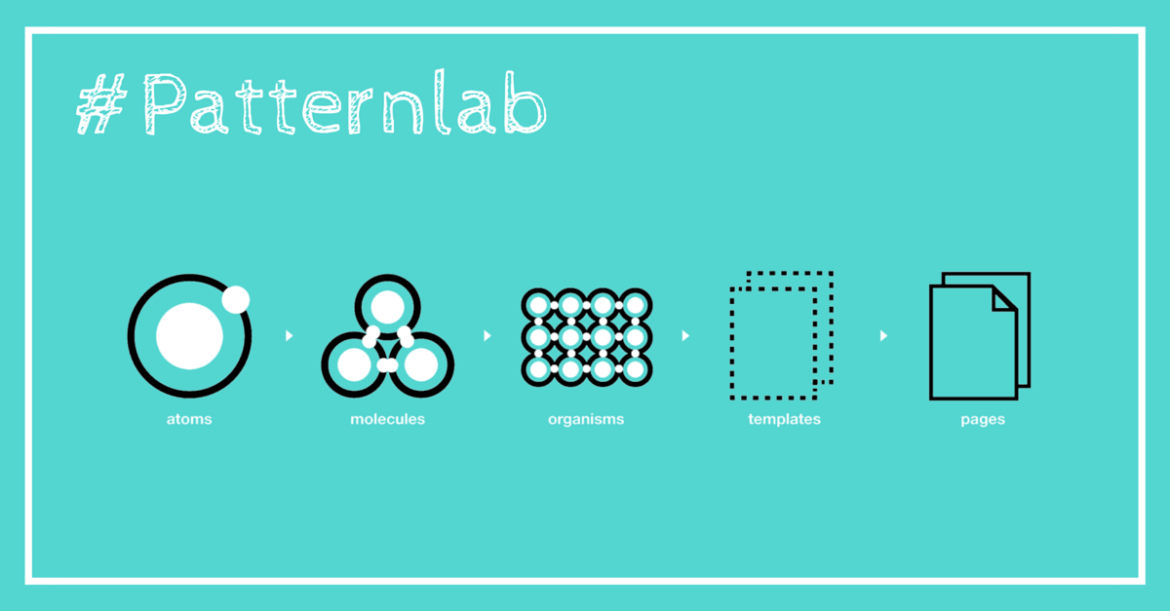
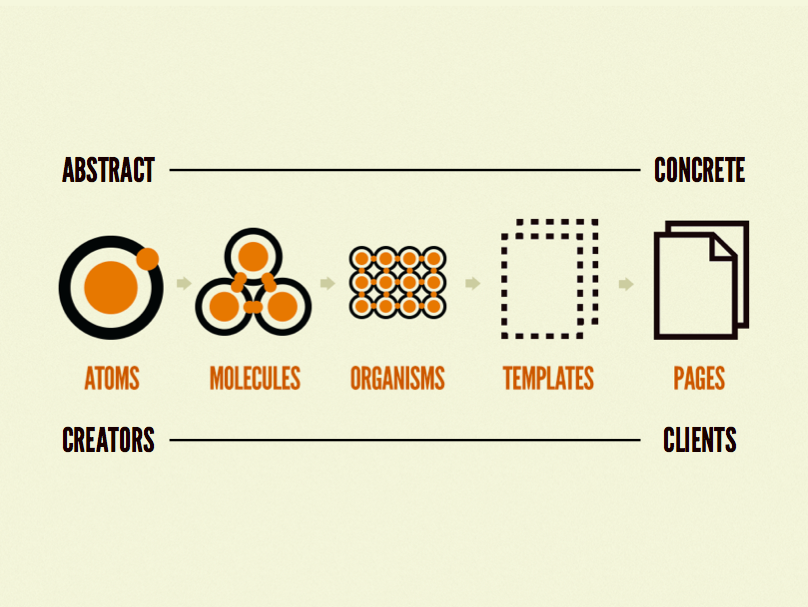
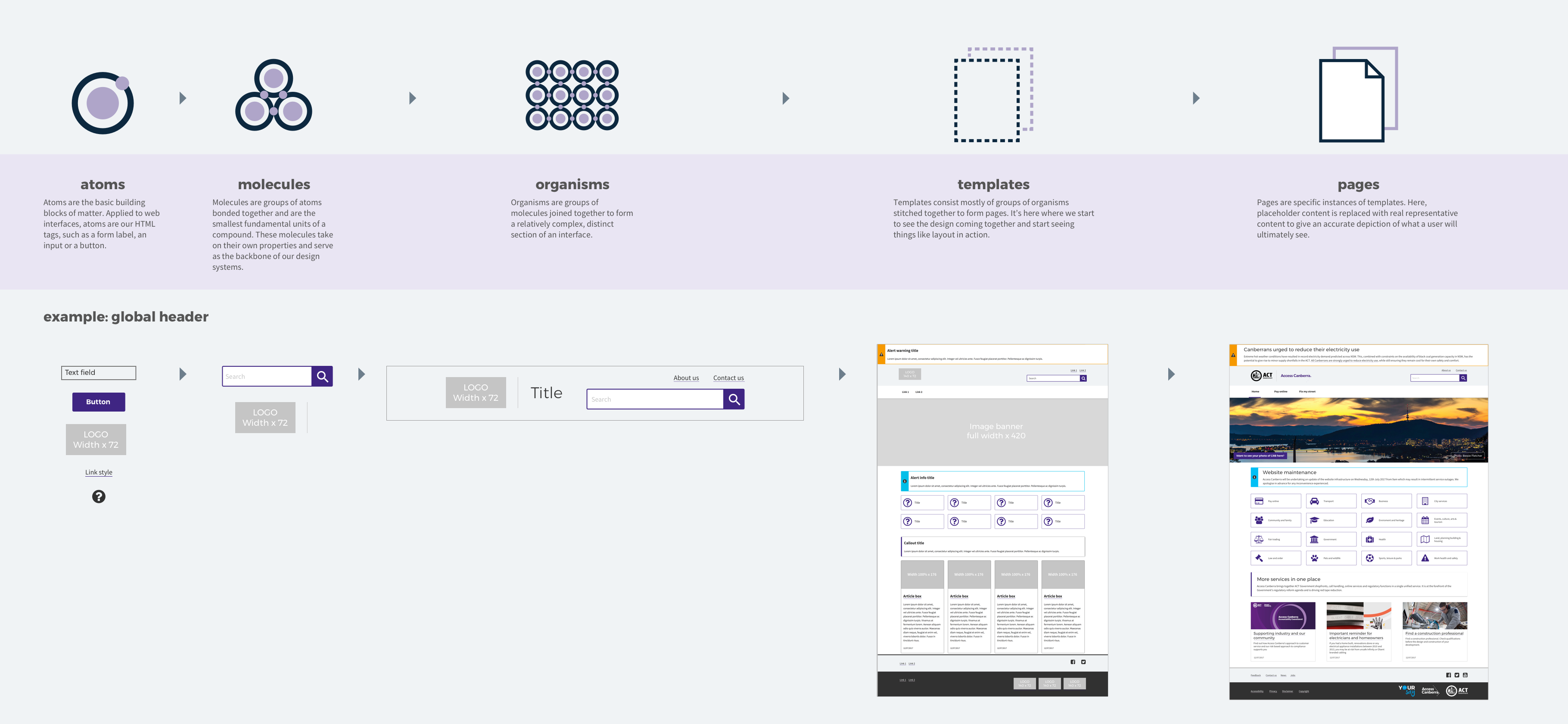
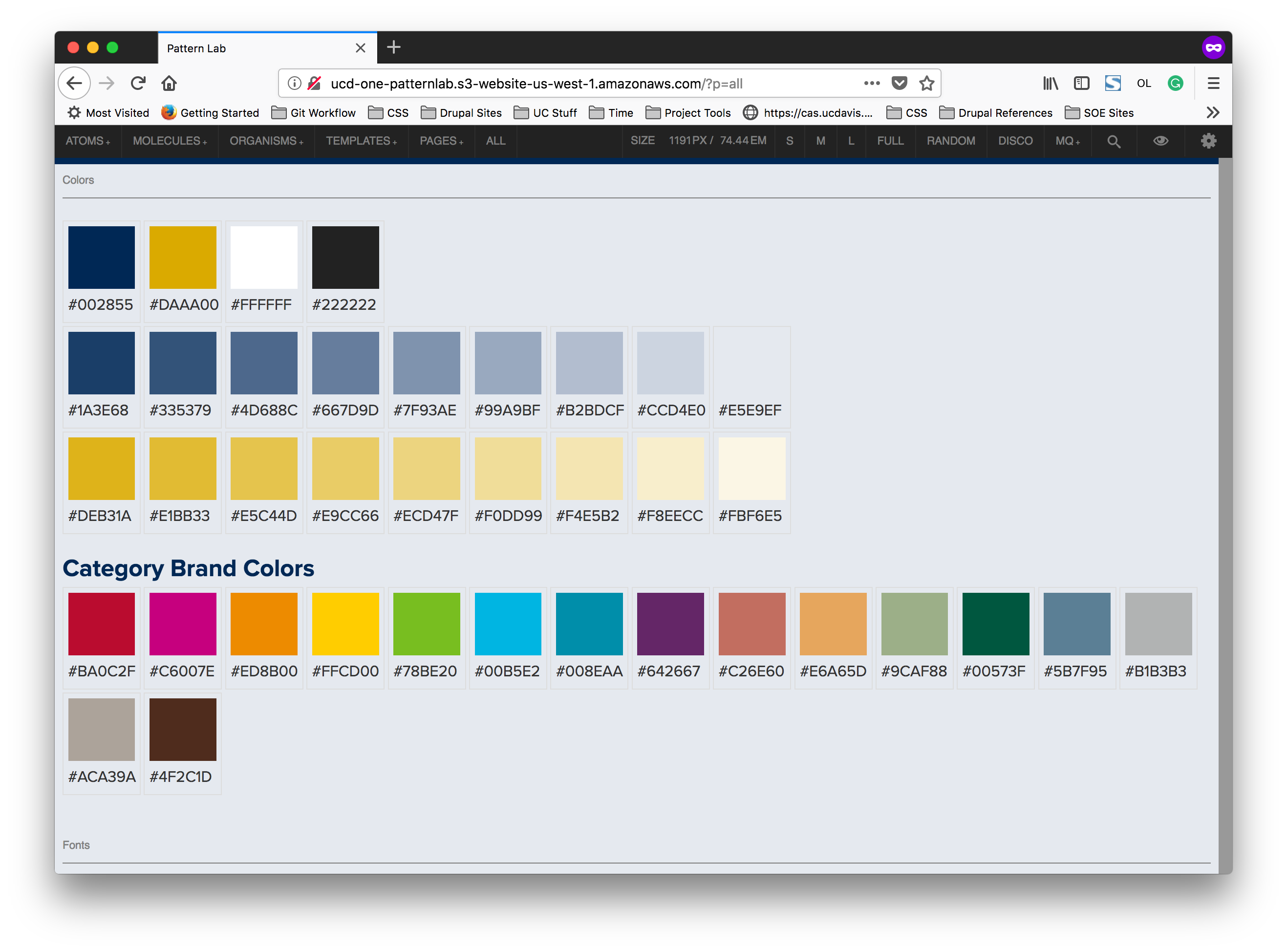
Pattern Lab - Web this article provides a detailed guide to building and maintaining atomic design systems with pattern lab 2. Pattern lab uses the following organizational structure: Atoms, molecules, organisms, templates, and pages. Web patterns are organized in a nested folder structure under./source/_patterns/. Its approach is based on the atomic design methodology, which separates a website into five basic patterns: Run the following command in your terminal and read the installation guide to get started: They speed up your team’s workflow, allowing you to launch more stuff while saving huge amounts of time. This monorepo contains the core of pattern lab / node and all related engines, ui kits, plugins, and utilities. Web evan lovelyyou've undoubtably heard of pattern lab, attended a few sessions, read some blog posts, or perhaps have a starter theme of your own. This allows the node version of pattern lab to automatically find and build assets like the view all pages and the drop down navigation. Pattern lab uses the following organizational structure: Web the lab is an automated pattern making tool, developed specifically to create bespoke basic blocks and bespoke slopers designed to fit your measurements. Atoms, molecules, organisms, templates, and pages. Web patterns are organized in a nested folder structure under./source/_patterns/. Run the following command in your terminal and read the installation guide to. They lead to more cohesive, consistent user experiences. Web pattern lab is a frontend workshop environment that helps you build, view, test, and showcase your design system's ui components. It's a way to organise your html and css components and modules.patte. Atoms, molecules, organisms, templates, and pages. Pattern lab uses the following organizational structure: Offering pattern starter kits, start your pattern lab project with a blank slate, a few sample components, or a full. They lead to more cohesive, consistent user experiences. This allows the node version of pattern lab to automatically find and build assets like the view all pages and the drop down navigation. Web pattern lab is a frontend workshop environment. The lab, our automated basic block drafting software, dramatically speeds up the pattern. Web pattern lab is a frontend workshop environment that helps you build, view, test, and showcase your design system's ui components. Atoms, molecules, organisms, templates, and pages. This monorepo contains the core of pattern lab / node and all related engines, ui kits, plugins, and utilities. This. Web evan lovelyyou've undoubtably heard of pattern lab, attended a few sessions, read some blog posts, or perhaps have a starter theme of your own. This allows the node version of pattern lab to automatically find and build assets like the view all pages and the drop down navigation. Web this article provides a detailed guide to building and maintaining. The lab, our automated basic block drafting software, dramatically speeds up the pattern. Web patterns are organized in a nested folder structure under./source/_patterns/. Web this article provides a detailed guide to building and maintaining atomic design systems with pattern lab 2. This was a herculean effort led by dave and brian, and they really made amazing things happen. Web pattern. Atoms, molecules, organisms, templates, and pages. They speed up your team’s workflow, allowing you to launch more stuff while saving huge amounts of time. Patterngroup denotes the overall pattern type. Web pattern lab 2 launched with a rearchitected ecosystem that makes it possible for teams using any technology (mustache, handlebars, blade, react, twig, etc) to use pattern lab, and for. Its approach is based on the atomic design methodology, which separates a website into five basic patterns: Offering pattern starter kits, start your pattern lab project with a blank slate, a few sample components, or a full. Patterngroup denotes the overall pattern type. This monorepo contains the core of pattern lab / node and all related engines, ui kits, plugins,. It's a way to organise your html and css components and modules.patte. This monorepo contains the core of pattern lab / node and all related engines, ui kits, plugins, and utilities. Atoms, molecules, organisms, templates, and pages. Its approach is based on the atomic design methodology, which separates a website into five basic patterns: Web pattern lab is a frontend. This allows the node version of pattern lab to automatically find and build assets like the view all pages and the drop down navigation. Web this article provides a detailed guide to building and maintaining atomic design systems with pattern lab 2. Web evan lovelyyou've undoubtably heard of pattern lab, attended a few sessions, read some blog posts, or perhaps. Web pattern lab 2 launched with a rearchitected ecosystem that makes it possible for teams using any technology (mustache, handlebars, blade, react, twig, etc) to use pattern lab, and for different technologies to share the same ui frontend. Web this article provides a detailed guide to building and maintaining atomic design systems with pattern lab 2. Patterngroup denotes the overall pattern type. They lead to more cohesive, consistent user experiences. Web the lab is an automated pattern making tool, developed specifically to create bespoke basic blocks and bespoke slopers designed to fit your measurements. Atoms, molecules, organisms, templates, and pages. This was a herculean effort led by dave and brian, and they really made amazing things happen. Web pattern lab is a frontend workshop environment that helps you build, view, test, and showcase your design system's ui components. Run the following command in your terminal and read the installation guide to get started: The benefits of ui design systems are now well known. Pattern lab uses the following organizational structure: They speed up your team’s workflow, allowing you to launch more stuff while saving huge amounts of time. This monorepo contains the core of pattern lab / node and all related engines, ui kits, plugins, and utilities. This allows the node version of pattern lab to automatically find and build assets like the view all pages and the drop down navigation. Its approach is based on the atomic design methodology, which separates a website into five basic patterns: Web evan lovelyyou've undoubtably heard of pattern lab, attended a few sessions, read some blog posts, or perhaps have a starter theme of your own.
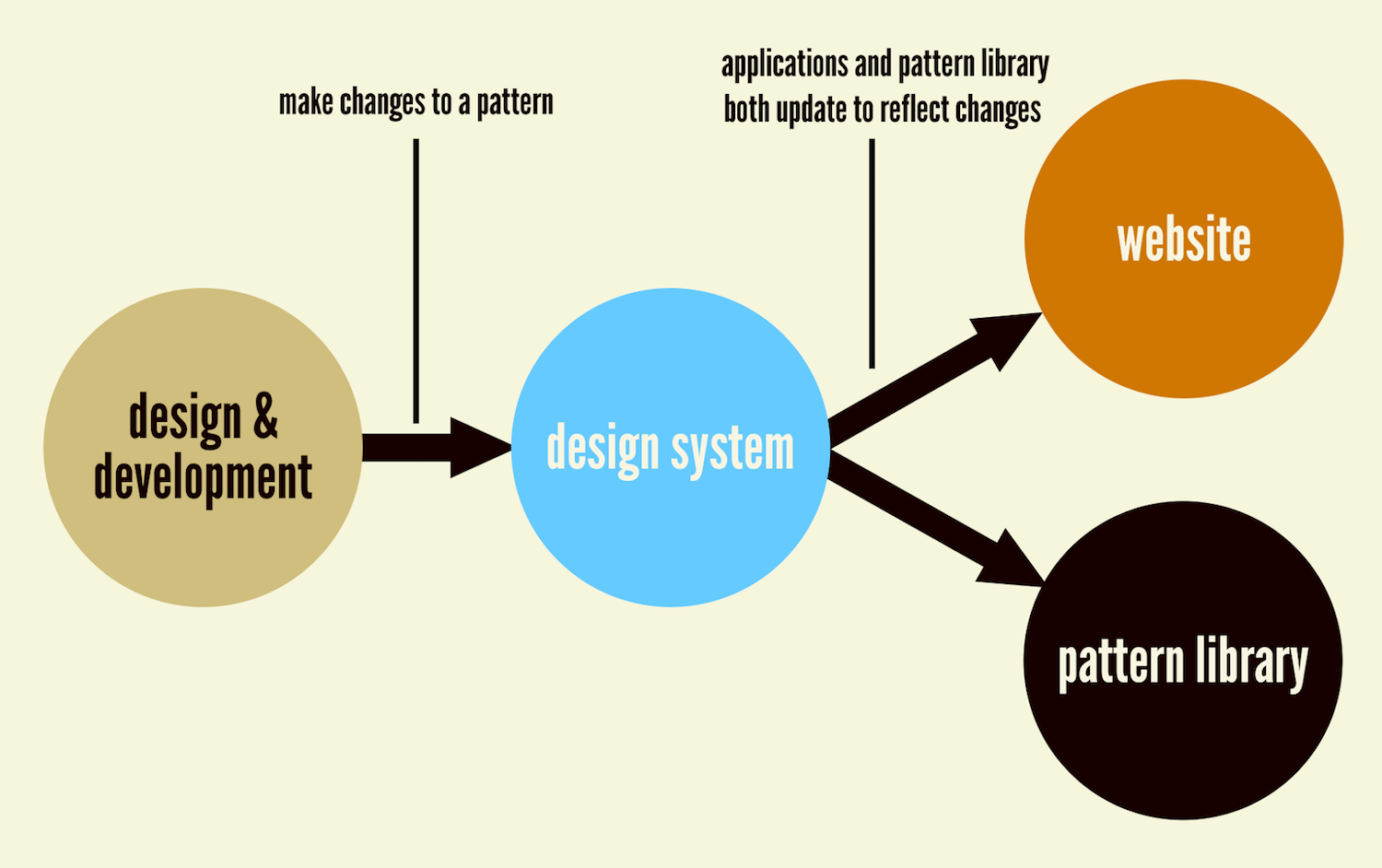
Pattern Lab Taking Our Workflow from a Linear to Parallel Process Phase2

Pattern Lab Gets Annotations, Code View, and More

Créer un guide de style avec Pattern Lab netinfluence's blog

GitHub patternlab/patternlabnode The Node version of Pattern Lab

Pattern Lab the New Dynamic

Drupal 8 Features Pattern Lab

Pattern Lab

An Introduction to Atomic Design and Pattern Lab in SiteFarm SiteFarm

Pattern Lab for Proteomics download for free SoftDeluxe

How To Make And Maintain Atomic Design Systems With Pattern Lab 2
The Lab, Our Automated Basic Block Drafting Software, Dramatically Speeds Up The Pattern.
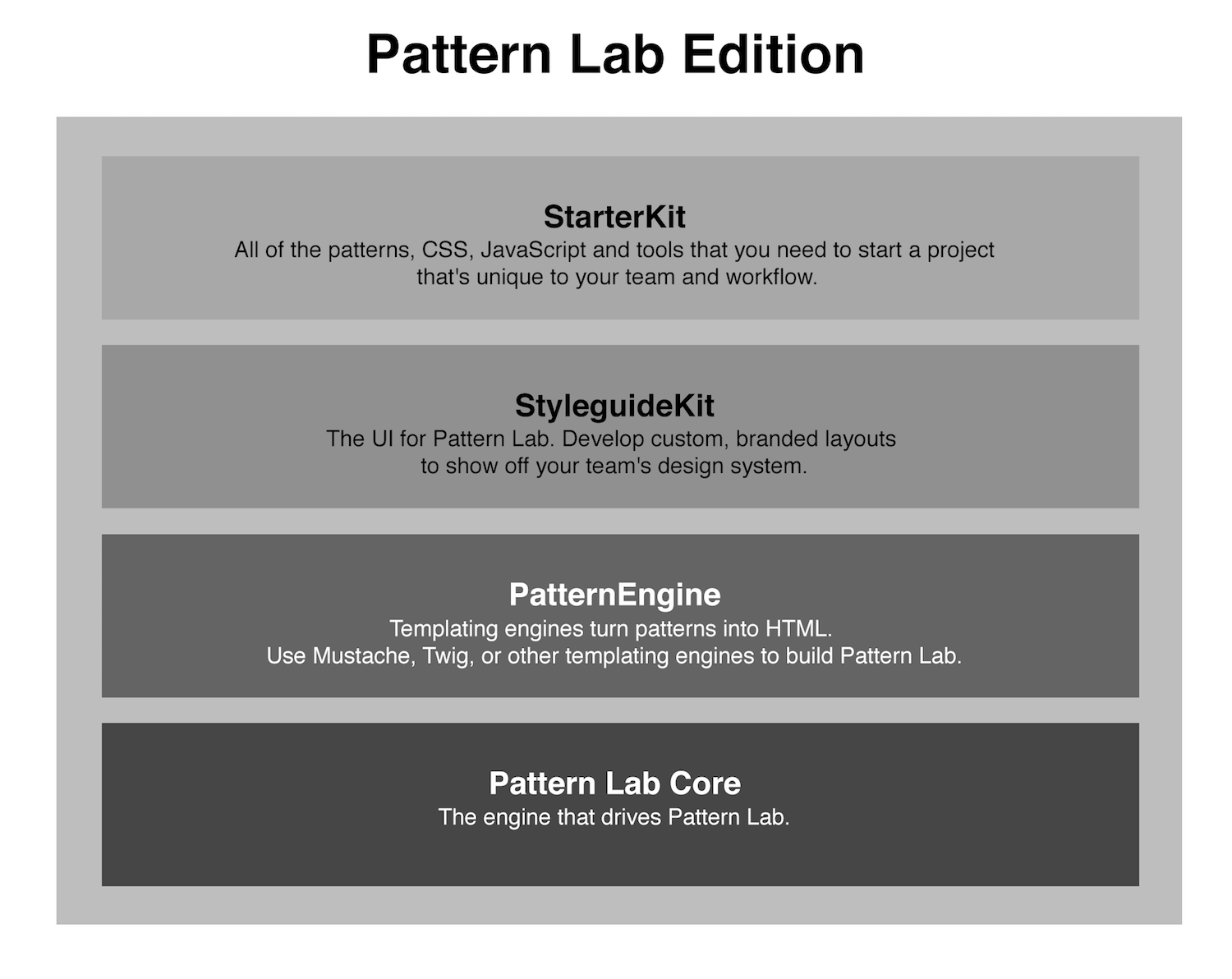
Offering Pattern Starter Kits, Start Your Pattern Lab Project With A Blank Slate, A Few Sample Components, Or A Full.
It's A Way To Organise Your Html And Css Components And Modules.patte.
Web Patterns Are Organized In A Nested Folder Structure Under./Source/_Patterns/.
Related Post: