Mui Donut Chart
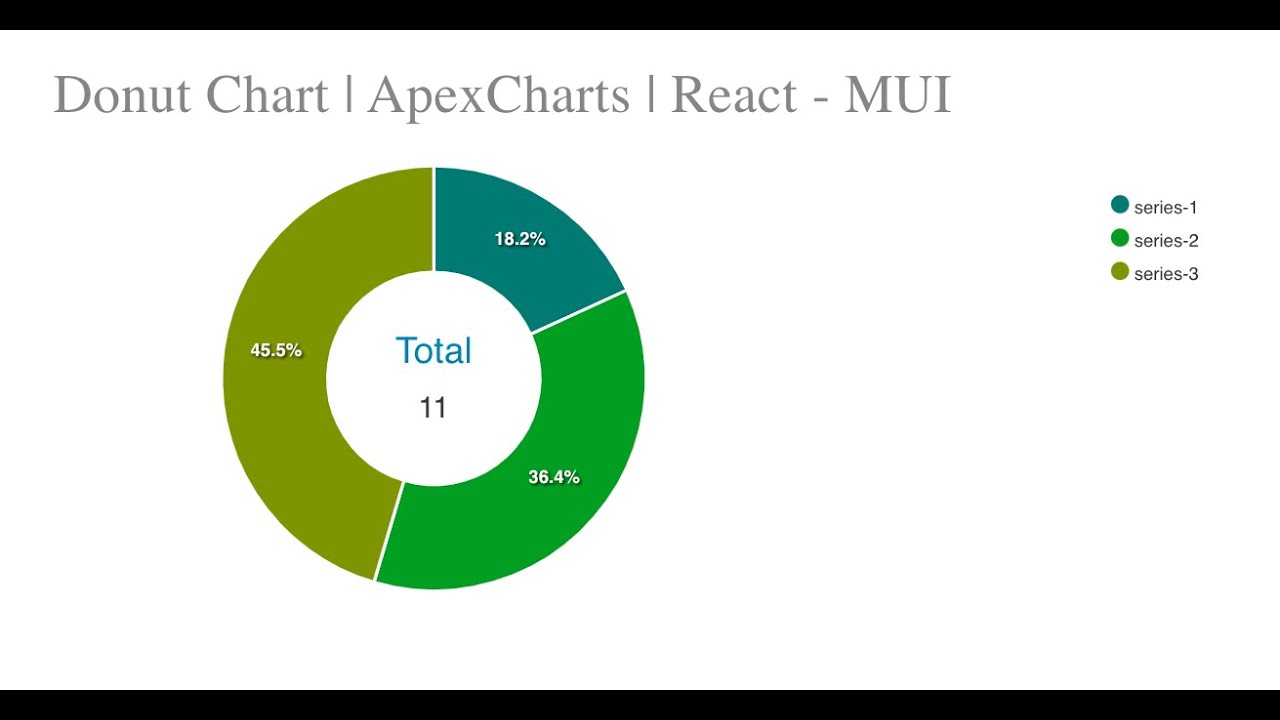
Mui Donut Chart - Creating a pie or doughnut chart in react using chart.js 3 involves a few steps. Learn about the props, css, and other apis of this exported module. Import react, { usestate } from 'react'; Web implementation of donut chart in react mui application by using apexchart library. For examples and details on the usage of this react component, visit the component demo pages: A fast and extendable library of react chart components for data visualization. Create a react application using the following command. Web the doughnut charts components helps you to simply create a beautiful doughnut chart for displaying the data. The below codes are editable and you can modify them the way you want directly from your browser, please use the green button or the ctrl + s to save the changes. This page explains how to build a donut chart using d3.js and react. It starts with a basic example and then focus on customization like legends, hover effect and dataset. Steps for creating react application and installing module: The below codes are editable and you can modify them the way you want directly from your browser, please use the green button or the ctrl + s to save the changes. Correlation charts show. Set up a react app # Because donut charts don’t have animated colors, we’ll apply the same. Web the doughnut charts components helps you to simply create a beautiful doughnut chart for displaying the data. It is very close to the pie chart and thus suffers the same downsides. Create a react application using the following command. Because donut charts don’t have animated colors, we’ll apply the same. Web a doughnut chart is a variant of the pie chart, with a blank center allowing for additional information about the data as a whole to be included. Web an extendable svg donut chart react component. Steps for creating react application and installing module: The doughnut charts components helps. Web the doughnut charts components helps you to simply create a beautiful doughnut chart for displaying the data. Import react, { usestate } from 'react'; Set up a react app # Web pie and doughnut charts are probably the most commonly used charts. Import { chart } from 'primereact/chart'; It is very close to the pie chart and thus suffers the same downsides. Column and line charts 4. Web how to create a pie or doughnut chart in react using chartjs. Web the donut chart is a very common yet criticized way to represent the value of a few groups in a dataset. Create a react application using the. Also supports all standard props. Web the doughnut charts components helps you to simply create a beautiful doughnut chart for displaying the data. Pie charts express portions of a whole, using arcs or angles within a circle. They can also have a label property. Web pie and doughnut charts are probably the most commonly used charts. Const doughnutchartdemo = () => {. The below codes are editable and you can modify them the way you want directly from your browser, please use the green button or the ctrl + s to save the changes. Web this page groups demonstration using pie charts. Because donut charts don’t have animated colors, we’ll apply the same. The doughnut charts. There are a lot of libraries, plugins out there for implementing pie chart, donut chart but they can’t fully support for what designers need so you need to create your own pie. Web this page groups demonstration using pie charts. They are excellent at showing the relational proportions between data. It starts with a basic example and then focus on. Api reference docs for the react piechart component. To plot a pie chart, a series must have a data property containing an array of objects. Web this page groups demonstration using pie charts. Options={.} data={.} {.props} /> see full usage examples. The below codes are editable and you can modify them the way you want directly from your browser, please. The doughnut charts components helps you to simply create a beautiful doughnut chart for displaying the data. Correlation charts show correlation between two or more variables. Web the doughnut charts components helps you to simply create a beautiful doughnut chart for displaying the data. The below codes are editable and you can modify them the way you want directly from. They are excellent at showing the relational proportions between data. Also supports all standard props. See the documentation below for a complete reference to all of the props and classes available to the components mentioned here. Web implementation of donut chart in react mui application by using apexchart library. For examples and details on the usage of this react component, visit the component demo pages: The below codes are editable and you can modify them the way you want directly from your browser, please use the green button or the ctrl + s to save the changes. To plot a pie chart, a series must have a data property containing an array of objects. Create pie/donuts easily with apexcharts They are divided into segments, the arc of each segment shows the proportional value of each piece of data. Pie charts express portions of a whole, using arcs or angles within a circle. It is very close to the pie chart and thus suffers the same downsides. Create a react application using the following command. Import react, { usestate } from 'react'; Web a doughnut chart is a variant of the pie chart, with a blank center allowing for additional information about the data as a whole to be included. Steps for creating react application and installing module: Web pie and doughnut charts are probably the most commonly used charts.¿Cómo crear un gráfico de Donghnut en reacción usando material UI y

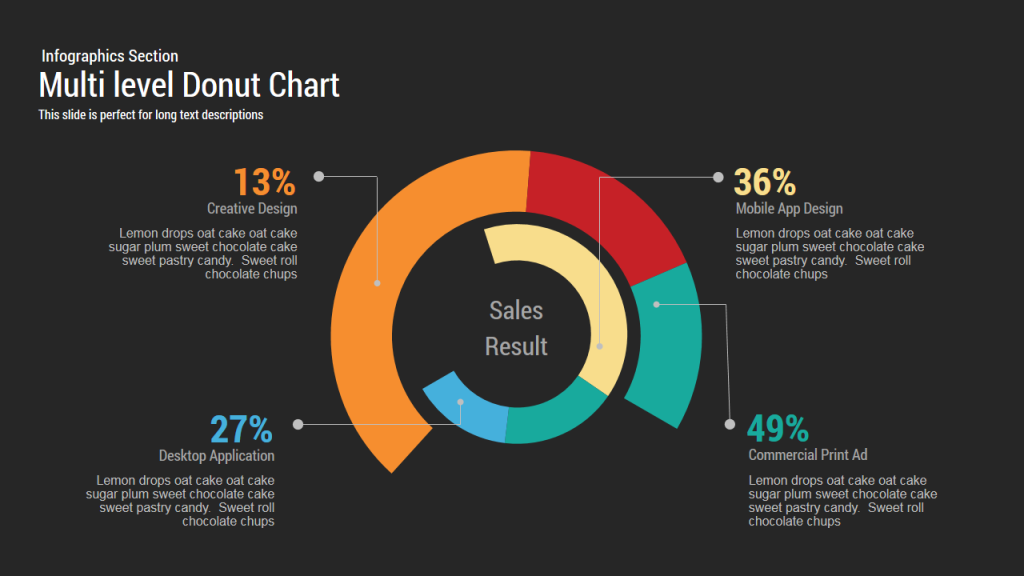
Multi level Donut Chart Powerpoint and Keynote template SlideBazaar

Donut Chart ApexCharts React MUI YouTube

Pakar Slide Trainer Infografis & Visualisasi Data Pie Chart Vs

example of a donut chart Donut chart, Music app design, Data

Pie Chart And Doughnut Chart With Dynamic Data Using Chart.js In React

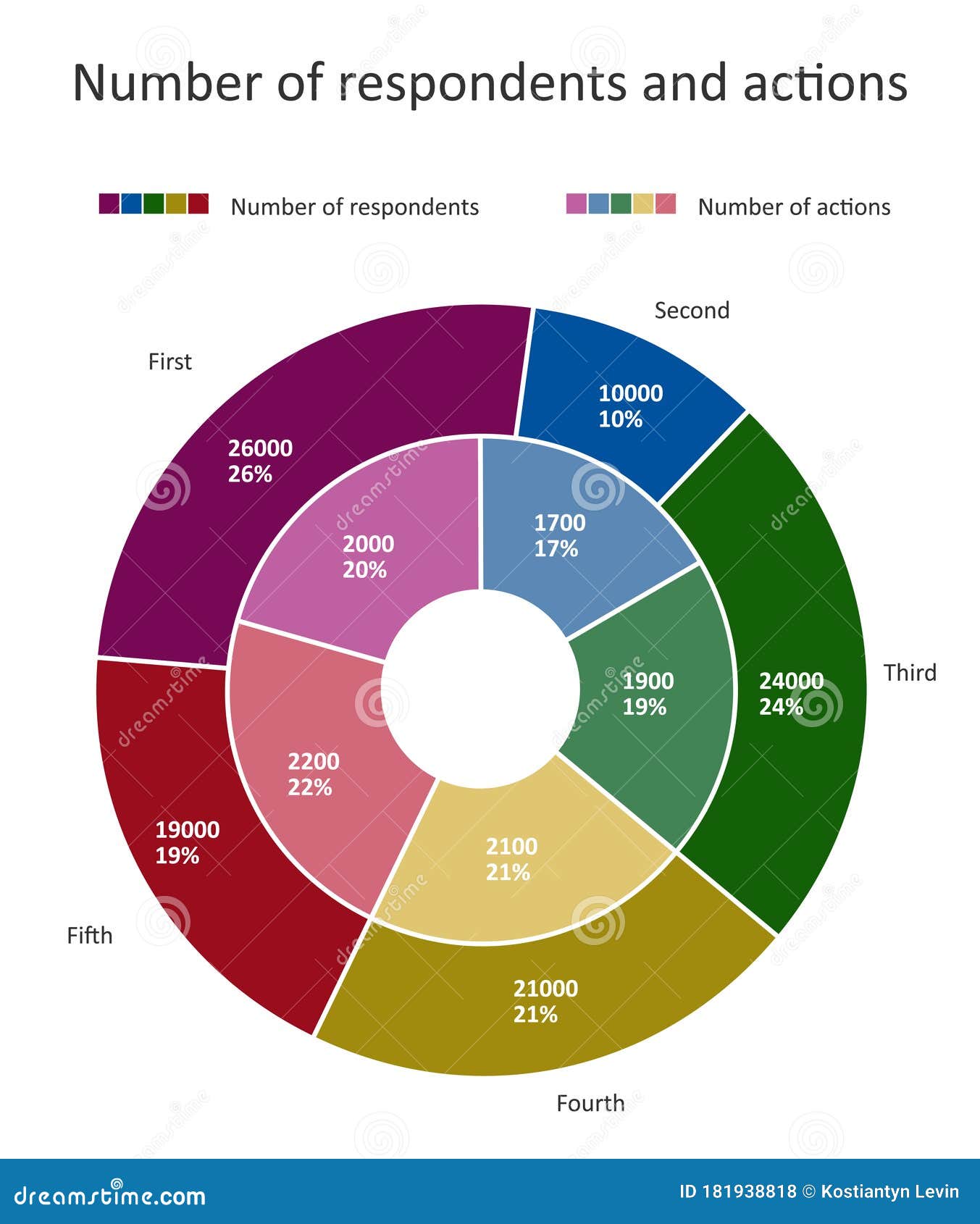
Multilevel Donut Chart Data Viz Project

Double Donut Chart. Flat Ppie Chart with Percentages, Contrast Colors

Multilevel Donut Chart Data Viz Project

14 Best Donut Chart Ideas Donut Chart Chart Donuts vrogue.co
Creating A Pie Or Doughnut Chart In React Using Chart.js 3 Involves A Few Steps.
Learn About The Props, Css, And Other Apis Of This Exported Module.
Web The Donut Chart Is A Very Common Yet Criticized Way To Represent The Value Of A Few Groups In A Dataset.
Web How To Create A Pie Or Doughnut Chart In React Using Chartjs.
Related Post:
