List Scrolling Pattern
List Scrolling Pattern - Then use the counter pattern with boundary. Web infinite scrolling is a popular ux pattern that allows users to scroll through a list continuously, loading new items as they reach the end of the current list. In order to make it work, create an index variable and a list. Web by clicking buttons (or otherwise interacting with the app) the a new random item in the list is shown to the user. A definition and a full list of ux literature that deals with scrolling list, from the world’s biggest and most authoritative library of ux design. Different types of lists are helpful for different cases: In a function create a local variable to store the total value of all elements in the list. In order to make it work, create an index variable and a list. Web the list should automatically scroll vertically through the items (like a news ticker), but there are button to pause the scrolling and move to the next or previous. Create a blank variable to store the average. Web by clicking buttons (or otherwise interacting with the app) the a new random item in the list is shown to the user. Create a list of numbers. A definition and a full list of ux literature that deals with scrolling list, from the world’s biggest and most authoritative library of ux design. Create a blank variable to store the. Having a small container dom. In a function create a local variable to store the total value of all elements in the list. Web by clicking buttons (or otherwise interacting with the app) the a new random item in the list is shown to the user. Web eliminate the need for clicking “next page” by creating the effect of an. Web this pattern allows a user to scroll through all the items in the list. Web this pattern allows a user to scroll through all the items in the list. A definition and a full list of ux literature that deals with scrolling list, from the world’s biggest and most authoritative library of ux design. In order to make it. Web the list should automatically scroll vertically through the items (like a news ticker), but there are button to pause the scrolling and move to the next or previous. Web “virtualizing” a list of items involves maintaining a window and moving that window around your list. Students practice accessing elements in a list using the index. Web what is scrolling. In order to make it work, create an index variable and a list. I have a custom list created and linked but i am wondering if there is a way to change the scrolling direction from vertical to horizontal? A definition and a full list of ux literature that deals with scrolling list, from the world’s biggest and most authoritative. Web “virtualizing” a list of items involves maintaining a window and moving that window around your list. Then use the counter pattern with boundary. Variable with string concatenation pattern; A definition and a full list of ux literature that deals with scrolling list, from the world’s biggest and most authoritative library of ux design. Web eliminate the need for clicking. Web infinite scrolling is a popular ux pattern that allows users to scroll through a list continuously, loading new items as they reach the end of the current list. Then use the counter pattern with boundary. Web this pattern allows a user to "scroll" Web by clicking buttons (or otherwise interacting with the app) the a new random item in. Web the list design pattern supports users by guiding them through categories to their desired content. Different types of lists are helpful for different cases: Then use the counter pattern with boundary. How many items per page. Web this pattern allows the user to filter a list into a new list by limiting the information that is added to the. Web by clicking buttons (or otherwise interacting with the app) the a new random item in the list is shown to the user. Web this pattern allows a user to "scroll" This pattern allows a user to see random elements in a list. In order to make it work, create an index variable and a list. Web infinite scrolling is. Web the list should automatically scroll vertically through the items (like a news ticker), but there are button to pause the scrolling and move to the next or previous. Variable with string concatenation pattern; Create a list of numbers. In a function create a local variable to store the total value of all elements in the list. Web by clicking. In a function create a local variable to store the total value of all elements in the list. In order to make it work, create an index variable and a list. This pattern allows a user to see random elements in a list. Then use the counter pattern with boundary pattern to create event handlers to change the value of the index. Create a blank variable to store the average. Students practice accessing elements in a list using the index. I have a custom list created and linked but i am wondering if there is a way to change the scrolling direction from vertical to horizontal? Having a small container dom. Create a list of numbers. Then use the counter pattern with boundary. A definition and a full list of ux literature that deals with scrolling list, from the world’s biggest and most authoritative library of ux design. Web what is scrolling list? Variable with string concatenation pattern; These levels also practice the random list access and list scrolling pattern. Web this pattern allows a user to scroll through all the items in the list. How many items per page.
Css How to create a horizontal scrolling cards carousel iTecNote

website design Desktop patterns for displaying long lists of sorted

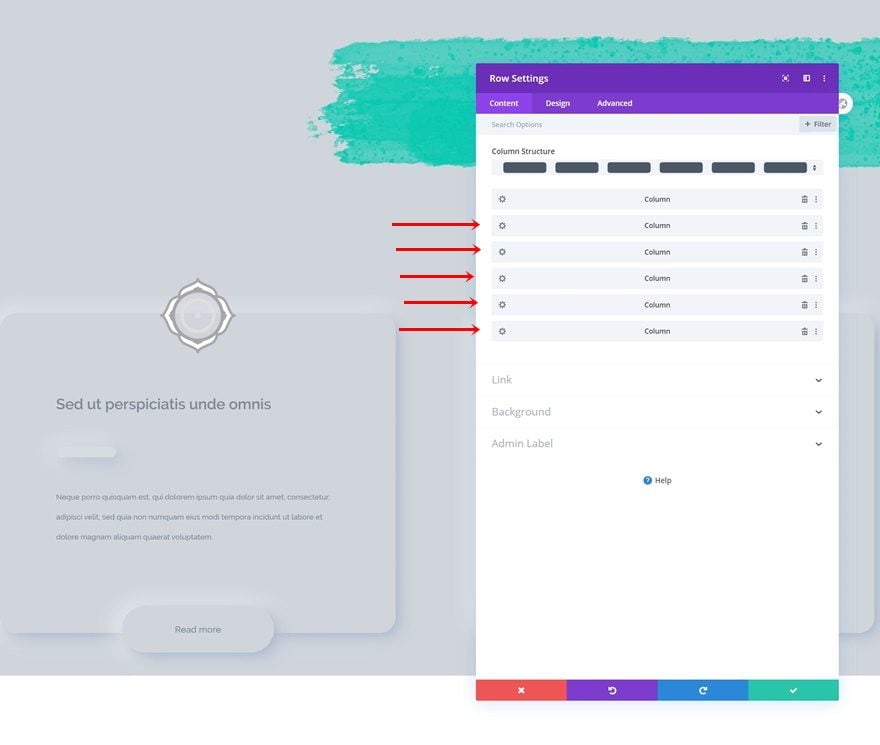
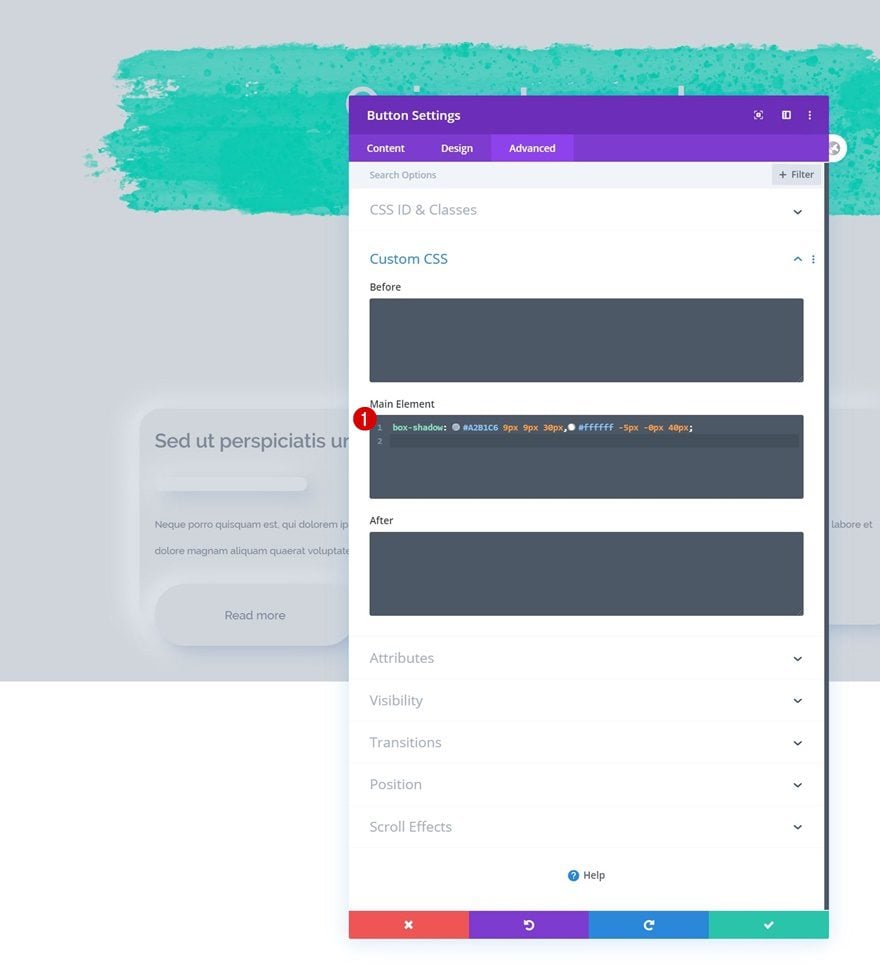
Download a FREE Horizontal SelfScrolling List Made with Divi’s Scroll

Free Printable Scroll Patterns Printable Templates

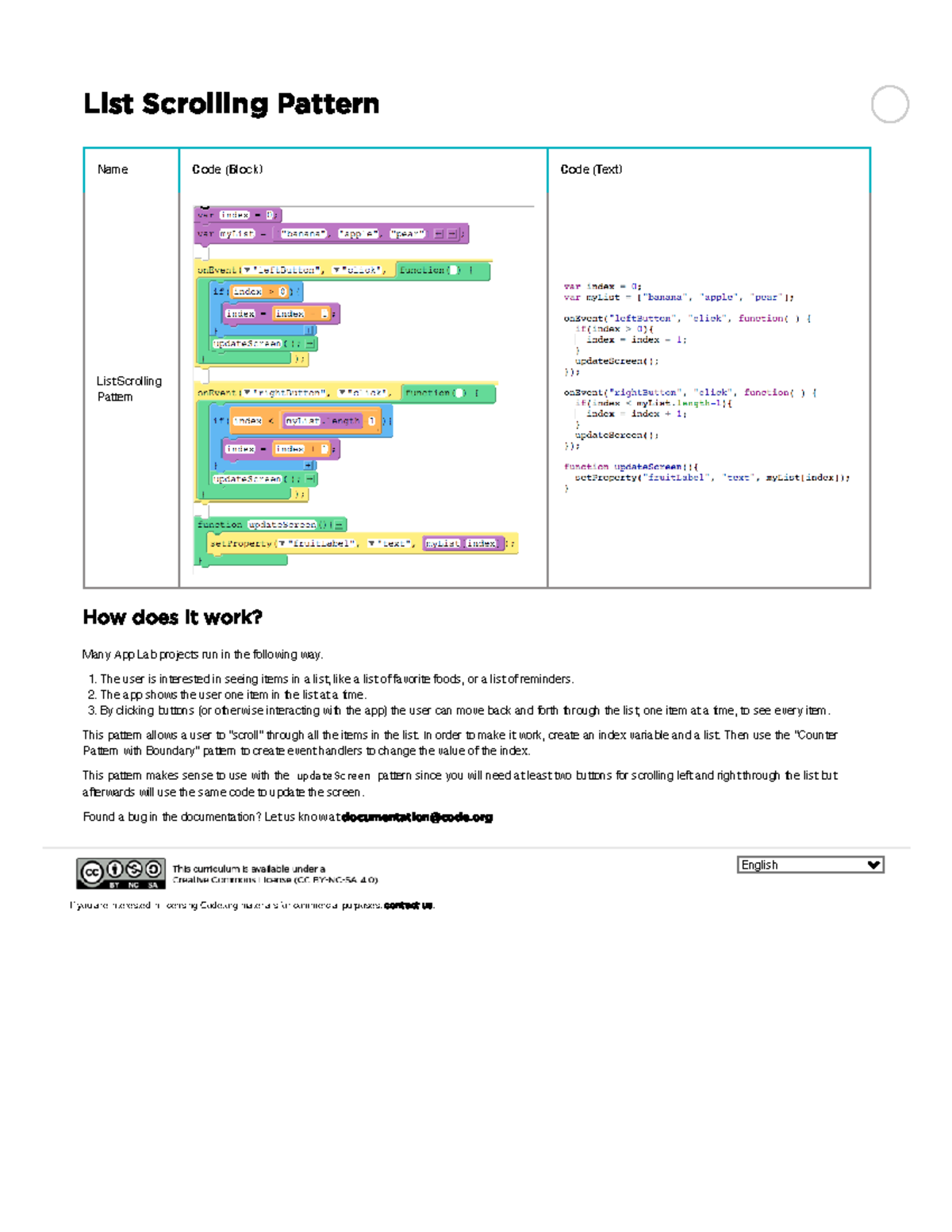
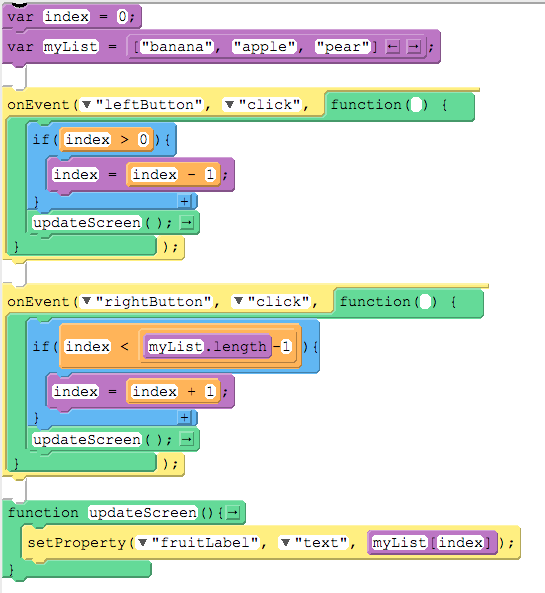
8. List Scrolling Pattern If you are interested in licensing Code

Horizontal Scrolling List display HTML CSS(Currently displaying

How to create an infinite scroll carousel with css YouTube

Download a FREE Horizontal SelfScrolling List Made with Divi’s Scroll

Tool Documentation

Download a FREE Horizontal SelfScrolling List Made with Divi’s Scroll
In Order To Make It Work, Create An Index Variable And A List.
Web This Pattern Allows A User To &Quot;Scroll&Quot;
Web Jaronhumiston January 13, 2021, 8:11Pm 1.
Web The List Design Pattern Supports Users By Guiding Them Through Categories To Their Desired Content.
Related Post: