Javascript Radar Chart
Javascript Radar Chart - Const config = { type: Some of the popular ones are chart.js, highcharts, recharts and vega. 'toself' }] layout = { polar: Const config = { type: Each variable is encoded to a spoke which are equidistant apart. Web jscharting radar and polar charts, also known as spider charts, are designed to display multivariate data quickly and easily. Web radar chart stacked. Radar charts offer flexible series type support. Radar charts are inherently geometric, making them both a perfect fit and fun to make with css, thanks to the polygon() function. 3 } } }, }; Const config = { type: Learn how to easily develop a javascript animated radar chart using typescript, nodejs, and lightningchart js data. The javascript radar chart visualizes data in terms of values and angles. Web chart.js radar chart. They are often useful for comparing the points of two or more different data sets. View the examples and sample codes for javascript radar charts. Const config = { type: 3 } } }, }; A polar radar type is drawn as. Despite its lightweight nature, chart.js is robust, supporting a wide range of chart types, including line, bar, radar, pie, doughnut, polar area, bubble, and scatter plots. Radar charts are inherently geometric, making them both a perfect fit and fun to make with css, thanks to the polygon() function. There are two types of radar charts which are both set through the charttype enum. The javascript radar chart visualizes data in terms of values and angles. Some of the popular ones are chart.js, highcharts, recharts and vega.. It supports interactive features such as. [0, 50] } }, showlegend: Learn how to easily develop a javascript animated radar chart using typescript, nodejs, and lightningchart js data. Web radar chart stacked. For instance, markdown is designed to be easier to write and read for text documents and you could write a loop in pug. The javascript radar chart visualizes data in terms of values and angles. Radar charts offer flexible series type support. Web d3.js is also unopinionated and open ended so implementing an effective chart requires you to understand charting best practices. Web in this tutorial, you will learn how to create radar and polar charts using chart.js as well as the configuration. 'toself' }] layout = { polar: Each variable is encoded to a spoke which are equidistant apart. Polar range column radar chart. Basically, there are just four fundamental steps along the way: Radar charts are inherently geometric, making them both a perfect fit and fun to make with css, thanks to the polygon() function. Despite its lightweight nature, chart.js is robust, supporting a wide range of chart types, including line, bar, radar, pie, doughnut, polar area, bubble, and scatter plots. [ '2011', '2012', '2013', '2014', '2015', '2016' ] }; Const config = { type: It provides options for visual comparison between several quantitative or qualitative aspects of a situation. Html preprocessors can make writing. What is a radar chart? Despite its lightweight nature, chart.js is robust, supporting a wide range of chart types, including line, bar, radar, pie, doughnut, polar area, bubble, and scatter plots. Include the necessary javascript files; It supports interactive features such as. It provides options for visual comparison between several quantitative or qualitative aspects of a situation. Include the necessary javascript files; Web in this tutorial, you will learn how to create radar and polar charts using chart.js as well as the configuration options that control the appearance and behavior of these charts. [ '2011', '2012', '2013', '2014', '2015', '2016' ] }; Each variable is encoded to a spoke which are equidistant apart. Html preprocessors can make. Web radar chart stacked. Radar charts offer flexible series type support. [0, 50] } }, showlegend: Basically, there are just four fundamental steps along the way: 3 } } }, }; 'toself' }] layout = { polar: What is a radar chart? Web radar charts, which are also referred to as spider charts or radar plots, are a data visualization used to compare observations with multiple quantitative variables. There are two types of radar charts which are both set through the charttype enum. Const config = { type: It supports interactive features such as. Polar range column radar chart. ['a','b','c', 'd', 'e', 'a'], fill: Despite its lightweight nature, chart.js is robust, supporting a wide range of chart types, including line, bar, radar, pie, doughnut, polar area, bubble, and scatter plots. Test score ranges per student. Radar charts are inherently geometric, making them both a perfect fit and fun to make with css, thanks to the polygon() function. Web in this tutorial, you will learn how to create radar and polar charts using chart.js as well as the configuration options that control the appearance and behavior of these charts. Const config = { type: Web a radar chart — also commonly called a spider chart — is yet another way to visualize data and make connections. [0, 50] } }, showlegend: The javascript radar chart visualizes data in terms of values and angles.
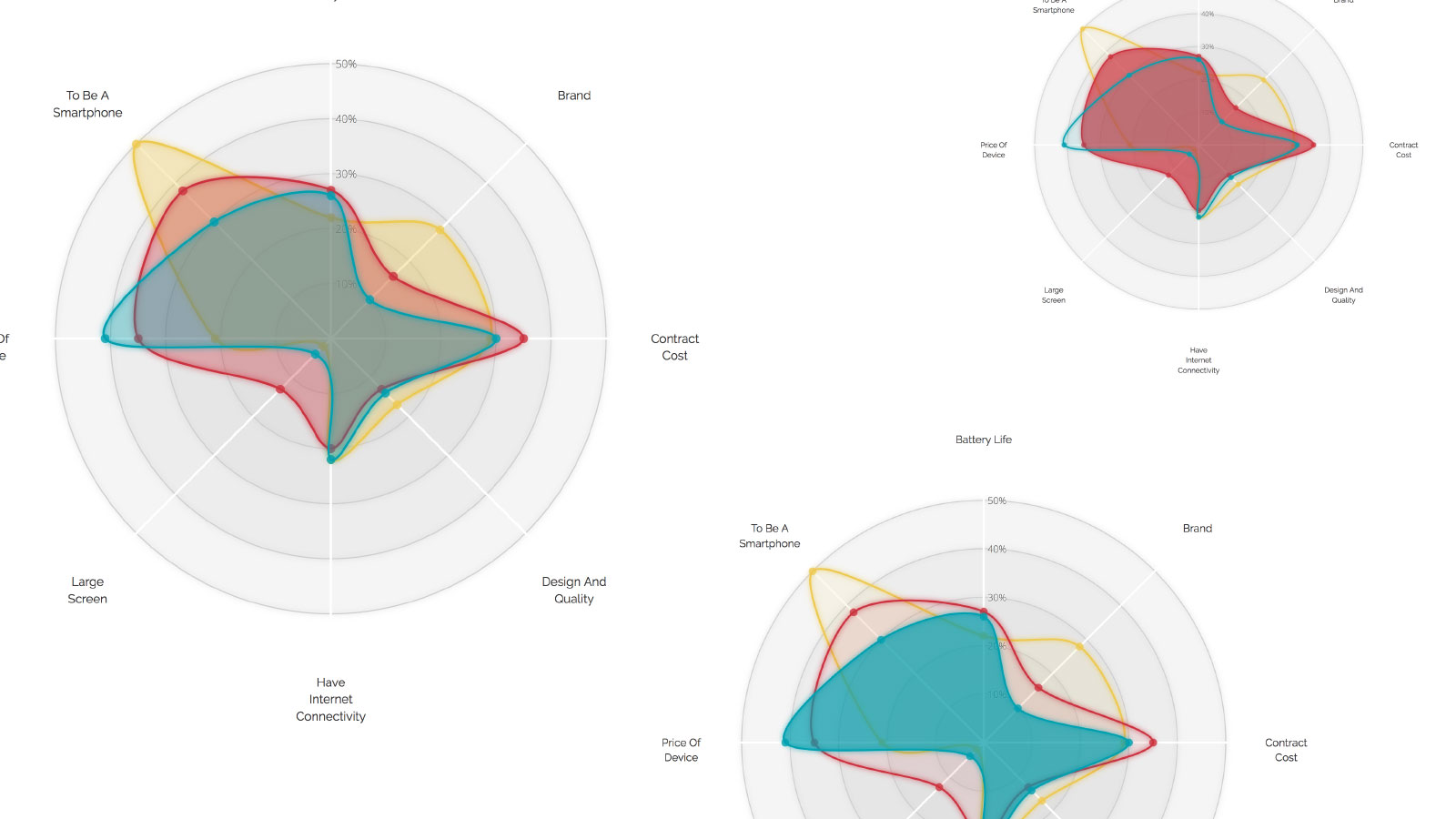
A different look for the d3.js radar chart Visual Cinnamon

javascript Chart.js radar with different scales Stack Overflow

javascript Interactive spider or radar chart using d3 Stack Overflow

Building a JavaScript Radar Chart White Label Developers
![[Solved]Is it possible to produce circular (round) shaped radar chart](https://i.stack.imgur.com/qQyLM.png)
[Solved]Is it possible to produce circular (round) shaped radar chart

d3.js Javascript/D3 Plotting Radar Graph Stack Overflow

A different look for the d3.js radar chart Visual Cinnamon

javascript d3.js Radar chart with images as labels Stack Overflow
![[Solved]Show point values in Radar Chart using chart.jsChart.js](https://i.stack.imgur.com/NaFYw.png)
[Solved]Show point values in Radar Chart using chart.jsChart.js
![[Solved]Show point values in Radar Chart using chart.jsChart.js](https://i.stack.imgur.com/A6zRO.png)
[Solved]Show point values in Radar Chart using chart.jsChart.js
They Are Often Useful For Comparing The Points Of Two Or More Different Data Sets.
Radar Charts Offer Flexible Series Type Support.
Web Radar Chart Stacked.
A Spider Radar Chart Is Drawn Using Lines Connecting The Y Axis End Points.
Related Post: