Highcharts Vs Chartjs Vs D3
Highcharts Vs Chartjs Vs D3 - (now i say mainly because d3.js can manipulate all types of html. D3 7.9.0 which has 2,920,245 weekly downloads and 107,848 github. A deep dive into d3.js, dygraphs, chart.js,. Web in summary, d3.js provides greater flexibility and customization options, particularly in terms of data binding and chart types. It provides basic interactivity, animation, and responsiveness out of. Each library has its own pros and cons. It has a strong community and comprehensive. Since they have fairly good amount of. Chart.js provides limited customization options and features compared to highcharts. In this article, i provide a decision tree to quickly decide which open source javascript charting library is right for. Web january 24, 2019 / #data visualization. It has a strong community and comprehensive. It provides basic interactivity, animation, and responsiveness out of. For standard charts such as bar, line, pie and scatter plots, chart.js is a good first choice as it'll require far less effort to create. Comparing trends for chart.js 4.4.2 which has 2,982,570 weekly downloads and 63,288. The two of which i have worked with previously, and are possibly. Read the original article on sicara’s blog here. D3 7.9.0 which has 2,523,464 weekly downloads and. C3.js is a javascript library which makes it easy. Asked jan 13, 2014 at 19:09. Has a steep learning curve but offers unmatched customization. In the question“what are the best javascript charting libraries? Asked jan 13, 2014 at 19:09. D3 7.9.0 which has 2,523,464 weekly downloads and. Web in summary, d3.js provides greater flexibility and customization options, particularly in terms of data binding and chart types. A comparison of javascript charting libraries. (now i say mainly because d3.js can manipulate all types of html. While both libraries offer various chart types, highcharts. Web choosing between d3.js and chart.js. In this article, i provide a decision tree to quickly decide which open source javascript charting library is right for. D3 7.9.0 which has 2,523,464 weekly downloads and. D3 7.9.0 which has 2,920,245 weekly downloads and 107,848 github. A deep dive into d3.js, dygraphs, chart.js,. D3.js using this comparison chart. A comparison of javascript charting libraries. It provides basic interactivity, animation, and responsiveness out of. Asked jan 13, 2014 at 19:09. In the question“what are the best javascript charting libraries? D3.js is a javascript library for manipulating documents based on data. Web in summary, d3.js provides greater flexibility and customization options, particularly in terms of data binding and chart types. Asked jan 13, 2014 at 19:09. A deep dive into d3.js, echarts and chart.js: You should consider using highcharts if you have a large team with complex data visualization needs. D3 7.9.0 which has 2,523,464 weekly downloads and. The two of which i have worked with previously, and are possibly. Asked jan 13, 2014 at 19:09. A deep dive into d3.js, dygraphs, chart.js,. Web when comparing d3.js vs chart.js, the slant community recommends chart.js for most people. When comparing chart.js vs highcharts, the slant community recommends chart.js for most people. A comparison of javascript charting libraries. Each library has its own pros and cons. Chart.js has a lower learning curve compared to d3.js. D3.js using this comparison chart. We will be differentiating libraries with regard to the. The two of which i have worked with previously, and are possibly. Has a steep learning curve but offers unmatched customization. When comparing chart.js vs highcharts, the slant community recommends chart.js for most people. (now i say mainly because d3.js can manipulate all types of html. Web d3.js is also unopinionated and open ended so implementing an effective chart requires you to understand charting best practices. Web comparing trends for chart.js 4.4.3. The two of which i have worked with previously, and are possibly. For standard charts such as bar, line, pie and scatter plots, chart.js is a good first choice as it'll require far less effort to create. Web when comparing d3.js vs highcharts, the slant community recommends d3.js for most people. A deep dive into d3.js, dygraphs, chart.js,. Since they have fairly good amount of. Web d3.js is also unopinionated and open ended so implementing an effective chart requires you to understand charting best practices. Chart.js has a lower learning curve compared to d3.js. In the question“what are the best javascript charting libraries? D3.js using this comparison chart. Web comparing trends for chart.js 4.4.3 which has 3,299,551 weekly downloads and 63,676 github stars vs. We will be differentiating libraries with regard to the. Read the original article on sicara’s blog here. What are the best javascript libraries for creating visualisations of data as charts/graphs? D3.js is a javascript library for manipulating documents based on data. A comparison of javascript charting libraries. In this article, i provide a decision tree to quickly decide which open source javascript charting library is right for.
Vega, Highcharts, and the future of Javascriptpowered dashboard

Present Keen Event Streaming Platform

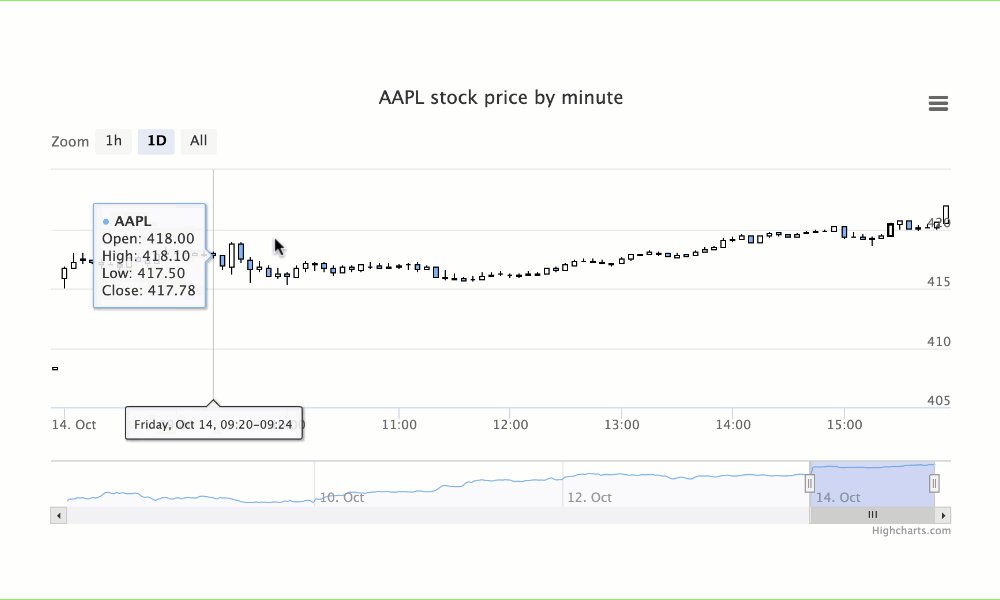
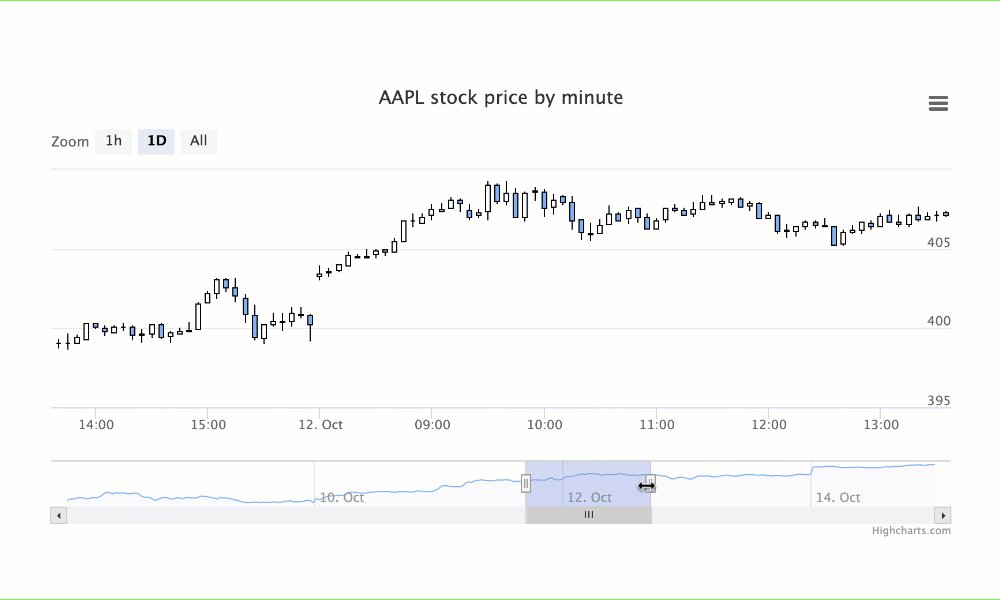
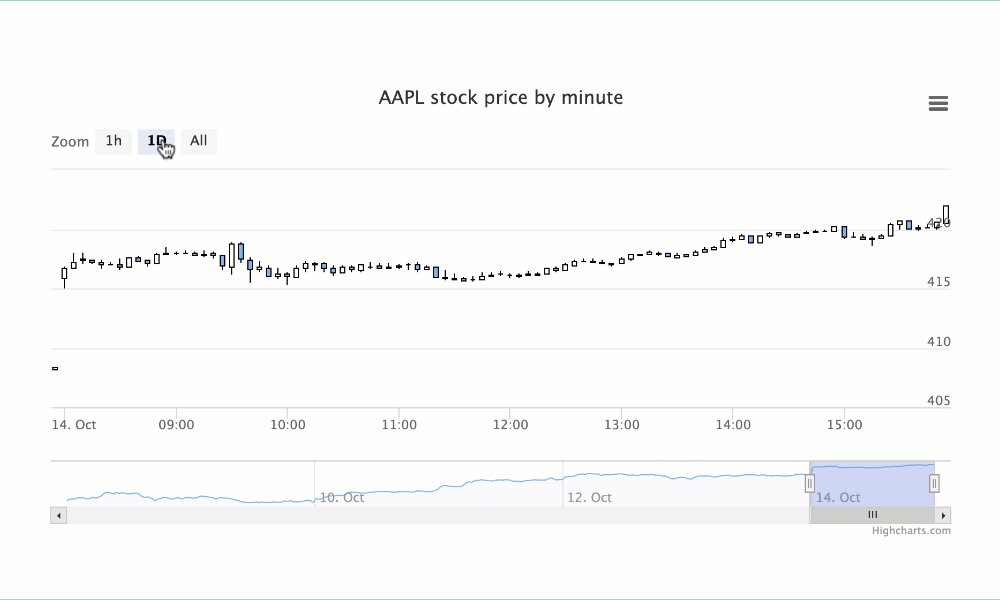
Highcharts vs Chart.js YouTube

Compare Chart.Js vs. Highcharts G2

Marimekko Chart D3 Bruin Blog

Compare Chart.Js vs. Highcharts G2

The 15 Best Highcharts Alternatives To Check Out

Chart.js vs D3.js. Although I am not done building all of… by

Javascript Graphs and Charts libraries Comparison tables

Highcharts 3d Bar Chart Free Table Bar Chart
Web Chart.js Offers A Wide Variety Of Chart Types And Has An Intuitive Api For Creating And Customizing Charts.
You Should Consider Using Highcharts If You Have A Large Team With Complex Data Visualization Needs.
Each Library Has Its Own Pros And Cons.
Comparing Trends For Chart.js 4.4.2 Which Has 2,982,570 Weekly Downloads And 63,288 Github Stars Vs.
Related Post: