Highcharts Column Chart
Highcharts Column Chart - The main color of the series. Pointpadding and grouppadding do not help. The data module provides a simplified interface for adding data to a chart from sources like cvs, html. This means that the published. Check out highcharts advanced column charts and graphs using jsfiddle and codepen demos. The bar chart have the same options as a series. For example in this jsfiddle, the blue and the red columns should overlap each other as shown below, with. I can not see the difference. Web mon may 27, 2024 12:35 pm. A feature of column charts allows for different data to be compared alongside one another. Check out highcharts column charts and graphs using jsfiddle and codepen demos Check out highcharts advanced column charts and graphs using jsfiddle and codepen demos. Web learn how to create column charts and graphs. Web check out highcharts demos and examples to learn how to create interactive charts with highcharts core, highcharts stock, highcharts maps, highcharts gantt, and. Web learn. Feel free to search this api through the search bar or the navigation. In typescript the type option must always be set. Web these pages outline the chart configuration options, and the methods and properties of highcharts objects. Web treegrid axis with columns. Configuration options for the series are. This means that the published. Web learn how to create advanced column charts and graphs over time. Chart.type decides the series type for the chart. It is similar to bar charts, the difference. I need to set different colors for. Rainfall (mm) monthly average rainfall source: When using google spreadsheet, highcharts references the sheet directly. The good old column chart is perhaps the most perineal charting option to display categorical data, for good reason. Web column charts display data as vertical bars. The bar chart have the same options as a series. Configuration options for the series are. I can not see the difference. Feel free to search this api through the search bar or the navigation. Chart.type decides the series type for the chart. Web these pages outline the chart configuration options, and the methods and properties of highcharts objects. The main color of the series. Web mon may 27, 2024 12:35 pm. When using google spreadsheet, highcharts references the sheet directly. Feel free to search this api through the search bar or the navigation. Web learn how to create column charts and graphs. The good old column chart is perhaps the most perineal charting option to display categorical data, for good reason. The bar chart have the same options as a series. Check out highcharts column charts and graphs using jsfiddle and codepen demos Web configure the chart type to be column based. For an overview of the bar. The good old column chart is perhaps the most perineal charting option to display categorical data, for good reason. Web what i would like to do is to show the month under each column, so that the first column will have jul, the second will have aug, the third will have jul and so on, between the. A feature of. In bar type series it applies to the. Check out highcharts demos and examples to learn how to create interactive charts with highcharts core, highcharts stock,. Web for initial declarative chart setup. For example in this jsfiddle, the blue and the red columns should overlap each other as shown below, with. Feel free to search this api through the search. Rainfall (mm) monthly average rainfall source: Web mon may 27, 2024 12:35 pm. Pointpadding and grouppadding do not help. The data module provides a simplified interface for adding data to a chart from sources like cvs, html. For example in this jsfiddle, the blue and the red columns should overlap each other as shown below, with. For example in this jsfiddle, the blue and the red columns should overlap each other as shown below, with. Web check out highcharts demos and examples to learn how to create interactive charts with highcharts core, highcharts stock, highcharts maps, highcharts gantt, and. The good old column chart is perhaps the most perineal charting option to display categorical data, for good reason. A feature of column charts allows for different data to be compared alongside one another. Check out highcharts demos and examples to learn how to create interactive charts with highcharts core, highcharts stock,. Web column charts display data as vertical bars. The data module provides a simplified interface for adding data to a chart from sources like cvs, html. Web treegrid axis with columns. Configuration options for the series are. Pointpadding and grouppadding do not help. Check out highcharts column charts and graphs using jsfiddle and codepen demos Chart.type decides the series type for the chart. Rainfall (mm) monthly average rainfall source: In typescript the type option must always be set. It is similar to bar charts, the difference. Check out highcharts advanced column charts and graphs using jsfiddle and codepen demos.
Highcharts Tutorial Tutorial on Creating Charts Student Project

Highcharts Tutorial 2 Adding column of high charts and custom line

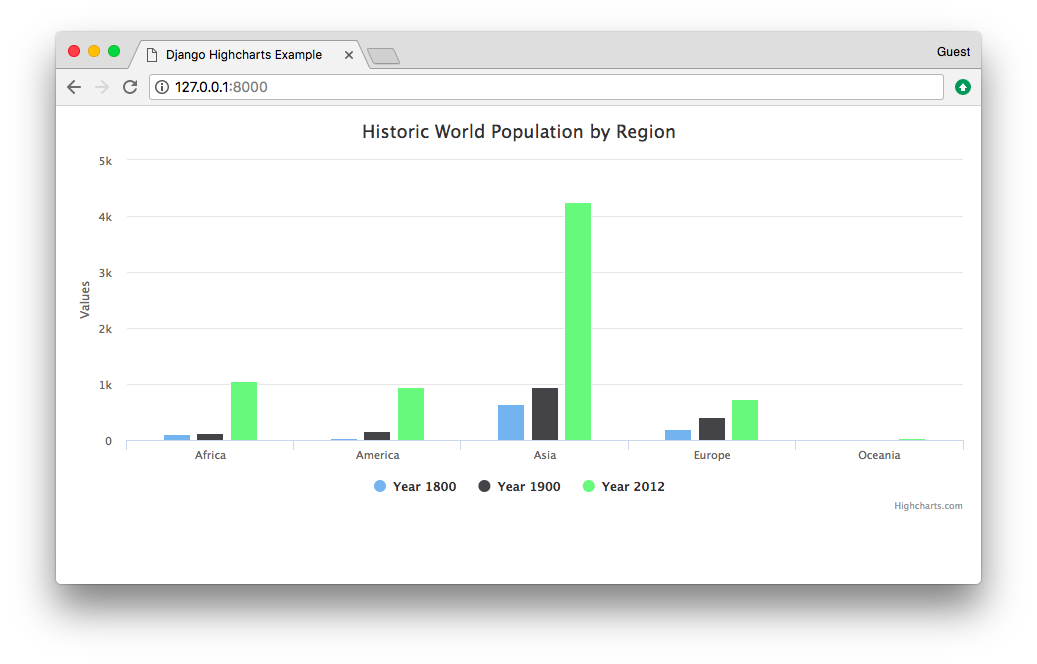
How to Integrate Highcharts.js with Django

How to change the color of column chart in highcharts Ujjwal

How to use Highcharts Drupal 7 module Steps to create charts using
![[Solved]Customize Stacked column chart in highChartHighcharts](https://i.stack.imgur.com/IQwI6.gif)
[Solved]Customize Stacked column chart in highChartHighcharts

javascript How can I move columns to the right in a Highcharts chart

Highcharts Need Stacked Column Chart With Multiple Series Stack Images

Highcharts Multiple Series In One Chart Chart Examples

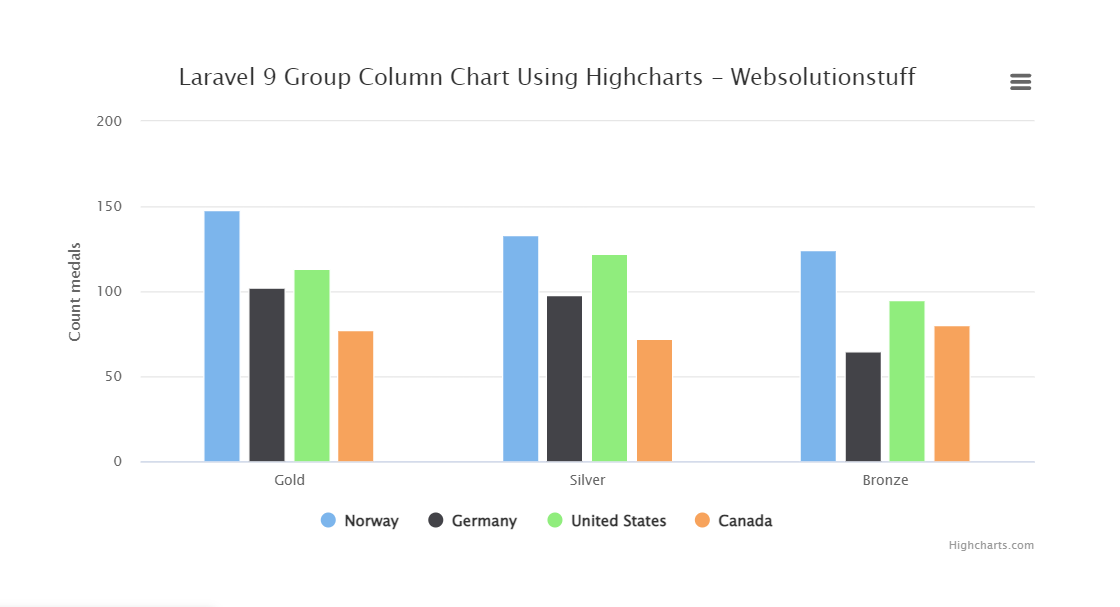
Laravel 9 Group Column Chart Using Highcharts
Web The Grouped Column Chart.
Web These Pages Outline The Chart Configuration Options, And The Methods And Properties Of Highcharts Objects.
Column Series Display One Column Per Value Along An X Axis.
Is There A Way To Create Overlapping Columns?
Related Post: