Highcharts Bar Chart
Highcharts Bar Chart - Check out highcharts stacked bars charts and graphs using jsfiddle and codepen demos. Check out highcharts bar charts and graphs using jsfiddle and codepen demos The alignment of the data label compared to the point. Change barplot colors by groups. Simply add a couple and axis components: We will start off by creating a simple bar chart. Options for all bar series are defined in plotoptions.bar. Web welcome to the highcharts js (highcharts) options reference. Bar chart with negative stack. <<strong>chart</strong> data={data}> <<strong>bar</strong> dimension=operatingsystem metric=users /> </<strong>chart</strong>> this is a great start but let’s say you would also like x and y axes on the chart. For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. Web welcome to the highcharts js (highcharts) options reference. Chart.type decides the series type for the chart. We will start off by creating a simple bar chart. Simply add a couple and axis components: # load required r packages library (highcharter). Configure the chart type to be bar based. Configuration options for the series are given in three levels: In typescript the type option must always be set. Give it an id and set a specific width and height which will be the width and height of your chart. Var chart = { type: Web you will learn how to create an interactive bar plot in r using the highchart r package. Web check out highcharts demos and examples to learn how to create interactive charts with highcharts core, highcharts stock, highcharts maps, highcharts gantt, and highcharts dashboards. With highcharts included in your webpage you are ready to create. Configure the chart type to be bar based. Web you will learn how to create an interactive bar plot in r using the highchart r package. Web some of the popular ones are chart.js, highcharts, recharts and vega. See examples of basic and styled bar charts with categories, data labels, and tooltips. # load required r packages library (highcharter). In this section, we will discuss the different types of bar based charts. Web for initial declarative chart setup. See how to use the bar chart as a trellis chart with multiple bar charts in a grid. Simply add a couple and axis components: Web an example of a basic bar chart is given below. With highcharts included in your webpage you are ready to create your first chart. Web some of the popular ones are chart.js, highcharts, recharts and vega. Can be one of left, center or right. Check out highcharts stacked bars charts and graphs using jsfiddle and codepen demos. Options for all series in a chart are defined in the plotoptions.series object. Configuration options for the series are given in three levels: For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. Web some of the popular ones are chart.js, highcharts, recharts and vega. Add a div in your webpage. Web learn how to create bar charts and. Bar chart having bar stacked over one another. Can be one of left, center or right. Web learn how to create bar charts and graphs. Web for initial declarative chart setup. Simply add a couple and axis components: We will start off by creating a simple bar chart. Var chart = { type: Web learn how to create and customize bar charts with highcharts, a javascript charting library. Feel free to search this api through the search bar or the navigation tree in the sidebar. For points with an extent, like columns, the alignments also dictates how to. Options for all series in a chart are defined in the plotoptions.series object. <<strong>chart</strong> data={data}> <<strong>bar</strong> dimension=operatingsystem metric=users /> </<strong>chart</strong>> this is a great start but let’s say you would also like x and y axes on the chart. In typescript the type option must always be set. For points with an extent, like columns, the alignments also dictates how. See examples of basic and styled bar charts with categories, data labels, and tooltips. Web learn how to create stacked bars charts and graphs. Options for all bar series are defined in plotoptions.bar. Can be one of left, center or right. Var chart = { type: Check out highcharts bar charts and graphs using jsfiddle and codepen demos Web how is this done? For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. Configuration options for the series are given in three levels: With highcharts included in your webpage you are ready to create your first chart. Feel free to search this api through the search bar or the navigation tree in the sidebar. Web for initial declarative chart setup. Bar chart having bar stacked over one another. Give it an id and set a specific width and height which will be the width and height of your chart. In this section, we will discuss the different types of bar based charts. Options for all series in a chart are defined in the plotoptions.series object.
Bar chart for categorical data Highcharts Blog Highcharts

Highcharts

plot R highcharts multiple stacked bar chart by group Stack Overflow

Bar Chart Highcharts Example Free Table Bar Chart Images

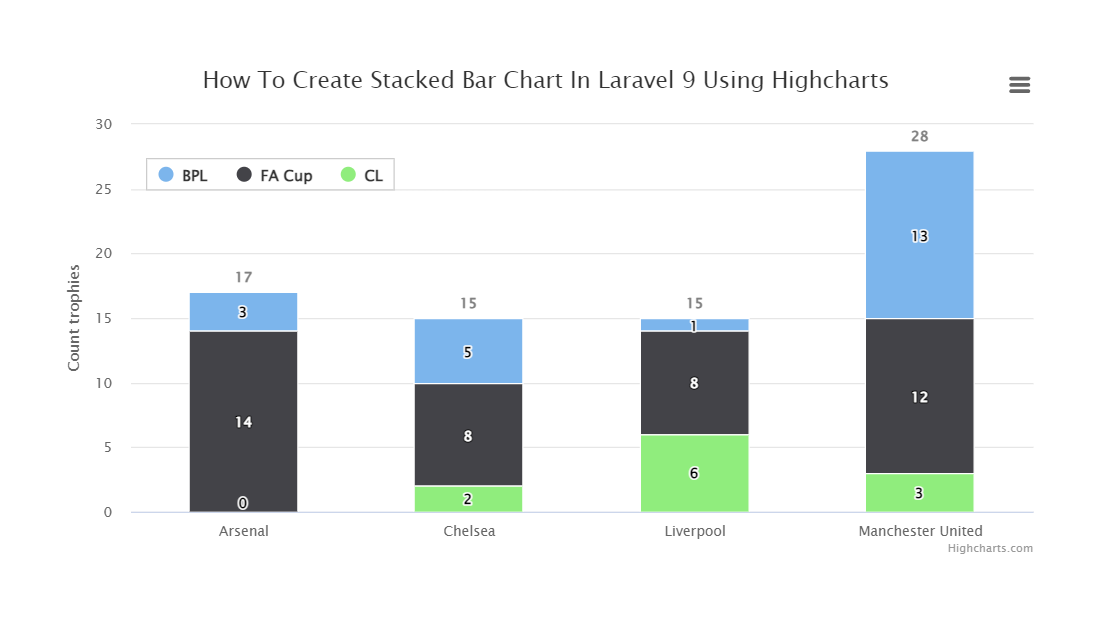
How To Create Stacked Bar Chart In Laravel 9 Using Highcharts

Highcharts Stacked Bar Chart Likert Scale Centering S vrogue.co

Highcharts Horizontal Stacked Bar Chart Chart Examples

Highcharts Stacked Bar Chart Percentage Chart Examples

highcharts multiple series in Highcharter R stacked barchart Stack

javascript HighCharts Place Label on Bar Stack Overflow
If Right , The Right Side Of The Label Should Be Touching The Point.
Simply Add A Couple And Axis Components:
Web An Example Of A Basic Bar Chart Is Given Below.
Configure The Chart Type To Be Bar Based.
Related Post: