Gestalt Drawing
Gestalt Drawing - When designers organize shapes, colors, negative space, and grids into patterns, design becomes more than a sum of its parts—it feels like an “aha” moment. The law of symmetry and order (prägnanz) this is the fundamental principle of gestalt. Web the law of similarity. “people will perceive and interpret ambiguous or complex images as the simplest form (s) possible.”. These principles aim to show how complex scenes can be reduced to more simple shapes. Web law of prägnanz (good figure, law of simplicity) #. Web the designer's guide to gestalt theory. The 5 gestalt principles we’ll take a look at are: Web gestalt psychology, gestaltism, or configurationism is a school of psychology and a theory of perception that emphasises the processing of entire patterns and configurations, and not merely individual components. It is a fundamental concept in visual perception and design. The brain seems to craft a link between elements of a similar nature. Web gestalt principles help designers increase usability and user engagement with captivating patterns and clear visual hierarchy that the brain understands intuitively. In this short art lesson, instructor jessie goes over her top 9 principles of gestalt theory. As discussed in this article, there are also reification,. It emerged in the early twentieth century in austria and germany as a rejection of basic principles of wilhelm wundt's and edward titchener's. I will offer a few examples of gestalt in today’s conversation and suggest ways to overcome our brain’s tendency to default to gestalt. Web gestalt theory is the combination of the elements and principle. Web the gestalt. Web the gestalt law of continuity or continuation refers to how the human mind naturally organizes visual elements into continuous and uninterrupted lines or patterns. Designers apply it to create interfaces that guide users' attention and create a smooth flow of information. Web gestalt principles or laws are rules that describe how the human eye perceives visual elements. Web since. Web gestalt psychology, gestaltism, or configurationism is a school of psychology and a theory of perception that emphasises the processing of entire patterns and configurations, and not merely individual components. As discussed in this article, there are also reification, multistability. Web gestalt works because the mind seeks to organize visual information. Web the seven gestalt principles are pragnanz, proximity, closure,. The brain seems to craft a link between elements of a similar nature. Web the laws of proximity, uniform connectedness, and continuation are tools to improve the usability and interaction from the user’s perspective. It’s reflected in the famous saying: Web to illustrate each gestalt principle, we’ve selected a great dribbble shot. They state that 'the whole is something else. Feel free to use the clickable menu to skip to a gestalt principle that piques your interest. Then, we perceive them in a relationship with each other, separating them from other elements in a design. Web the gestalt law of continuity or continuation refers to how the human mind naturally organizes visual elements into continuous and uninterrupted lines or patterns.. Web law of prägnanz (good figure, law of simplicity) #. What were originally seven principles has now turned into many more. They either stand out prominently in the front (the figure) or recede into the back (the ground). Web gestalt principles or laws are rules that describe how the human eye perceives visual elements. Use the gestalt principles to make. Web since its creation, more and more gestalt principles have been studied and added to the list of gestalt principles. Web gestalt principles help designers increase usability and user engagement with captivating patterns and clear visual hierarchy that the brain understands intuitively. When visual components are linked by shape, color, size, scale or proximity, they are often collected and interpreted. “people will perceive and interpret ambiguous or complex images as the simplest form (s) possible.”. Embarking on this visual odyssey, we’ll decode the cognitive whispers of these design elements; The silent but potent rules guiding our perception. They state that 'the whole is something else than the sum of. They either stand out prominently in the front (the figure) or. In this short art lesson, instructor jessie goes over her top 9 principles of gestalt theory. I will offer a few examples of gestalt in today’s conversation and suggest ways to overcome our brain’s tendency to default to gestalt. Web gestalt theory is the combination of the elements and principle. Web gestalt principles help designers increase usability and user engagement. Web since its creation, more and more gestalt principles have been studied and added to the list of gestalt principles. It’s reflected in the famous saying: I will offer a few examples of gestalt in today’s conversation and suggest ways to overcome our brain’s tendency to default to gestalt. In this short art lesson, instructor jessie goes over her top 9 principles of gestalt theory. When designers organize shapes, colors, negative space, and grids into patterns, design becomes more than a sum of its parts—it feels like an “aha” moment. Web gestalt principles help designers increase usability and user engagement with captivating patterns and clear visual hierarchy that the brain understands intuitively. Designers apply it to create interfaces that guide users' attention and create a smooth flow of information. Web you can try to see the more complex arrangement, but it takes more effort — your eyes just want to return to the simpler pattern. Web the seven gestalt principles are pragnanz, proximity, closure, similarity, continuity, symmetry and past experience, though many people don’t consider pragnanz a separate principle. We prefer things that are simple, clear and ordered. Others principles such as emergence, common region, focal point, invariance, and past experiences have been added more recently. “people will perceive and interpret ambiguous or complex images as the simplest form (s) possible.”. The 5 gestalt principles we’ll take a look at are: Web gestalt works because the mind seeks to organize visual information. They either stand out prominently in the front (the figure) or recede into the back (the ground). Following the principles of gestalt this happens for one of four reasons:
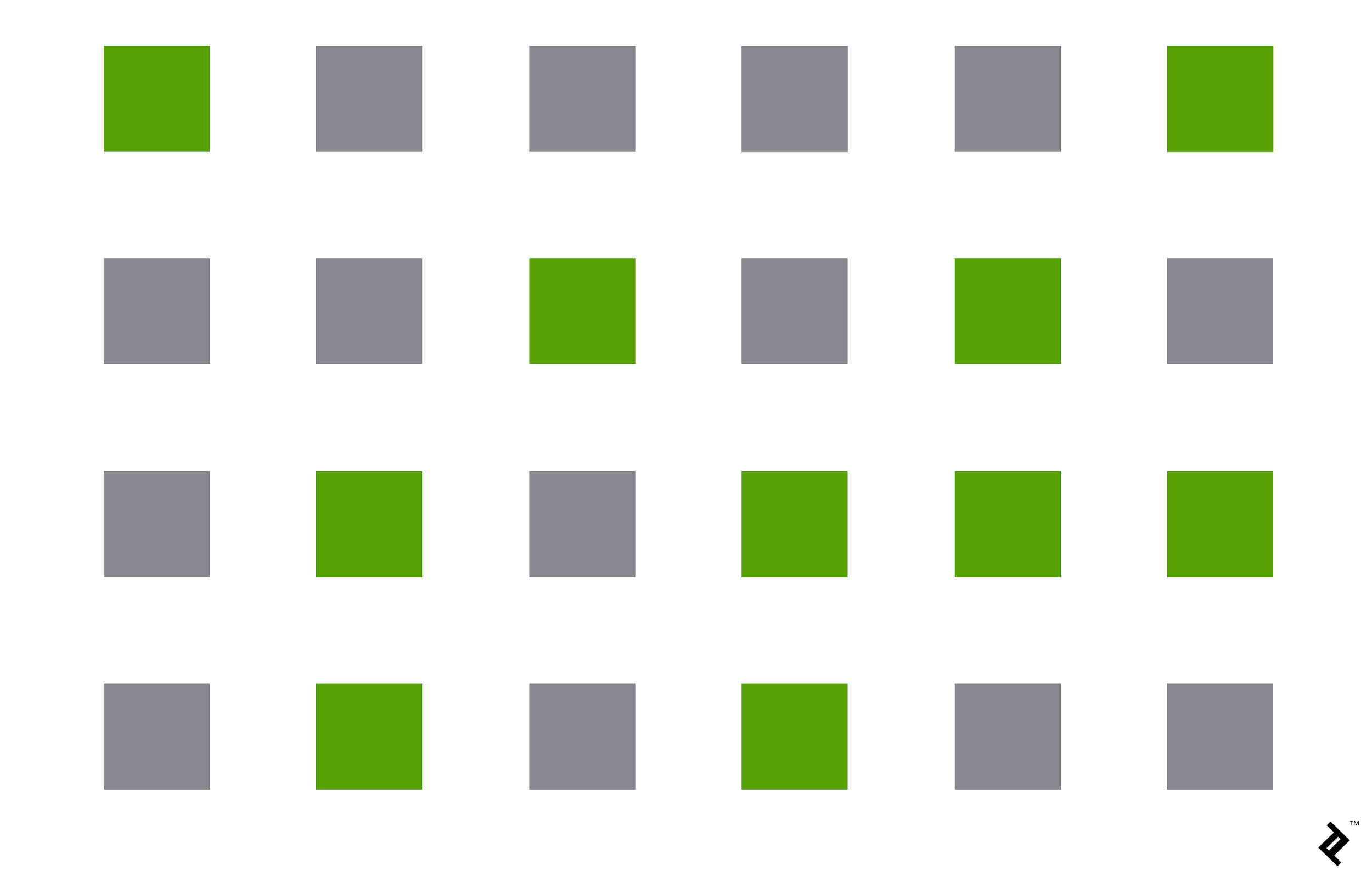
Exploring the Gestalt Principles of Design Toptal®

Exploring the Gestalt Principles of Design Toptal®

1.1 GESTALT PRINCIPLES Basic design principles, Composition design

Exploring the Gestalt Principles of Design Toptal®

How to Apply Gestalt Design Principles to Your Visual Content for

Gestalt Drawings 19972000 — Jesse Bransford

Gestalt Drawing on Behance

Gestalt Drawing by Denis Gloudeman Pixels

Learning Activity Gestalt Theory My Reflected Journal

Exploring the Gestalt Principles of Design Visual Identity
When Used In Web Design, This Principle Conveys A Sense Of Commonality.
For Example, In The Diagram Below, You Probably See Image A As One Block Of Dots And Image B As Three Columns.
As With Any Psychological Principle, Learning To Incorporate The Visual Perception Principles Of Gestalt Into Your Design Work Can Greatly Improve The User Experience.
Web The Gestalt Principles Are A Series Of Hypothesis Defined By German Psychologists In The 1920S.
Related Post: