Flutter Draw Lines
Flutter Draw Lines - Draw a dashed rectangle with animated dashes that move around the border: First, move the current point of the path to the starting point using the moveto function. Draws animated curved and straight. Web diving into basic shapes with custompaint. Here we’ll delve into the world of drawing fundamental shapes using flutter's custompaint widget and the canvas. The scaffold widget provides a consistent visual structure to apps that follow the material design. The grid's origin (where the first primary horizontal. Asked 4 years, 9 months ago. Web a widget that draws a rectilinear grid of lines one pixel wide. You can try with this code: Platform android ios linux macos web windows. Drawcircle ( offset c, double radius, paint paint) → void. Web in flutter, you can easily draw lines using the custompaint widget and the canvas class. You can try with this code: Using the paint (color, stroke,.) you prefer. In my flutter application, i want to connect. Useful with a stack for visualizing your layout along a grid. Drawcircle ( offset c, double radius, paint paint) → void. Draw a dashed rectangle with animated dashes that move around the border: However, there are times where we want a bit. Draws a circle centered at the point given by the first. Web this package allows you to draw dotted lines with flutter. Web in flutter, you can easily draw lines using the custompaint widget and the canvas class. Web drawing a line between widgets. A line animation in flutter could involve drawing and. Web in flutter, you can easily draw lines using the custompaint widget and the canvas class. Web a canvas is pretty much what is sounds like: The grid's origin (where the first primary horizontal. Custompaint (it’s the exhibitor who gives you a paper to draw on, and. Draws a circle centered at the point given by the first. This allows you to create custom drawings and designs within your app. Here we’ll delve into the world of drawing fundamental shapes using flutter's custompaint widget and the canvas. How to draw a shape in flutter: Web in order to draw custom shapes and lines in flutter, there are basically four things involved: In this blog, we’ll explore a simple. Asked 4 years, 9 months ago. In my flutter application, i want to connect. To add a drawer to the app, wrap it in a scaffold widget. Learn how to draw various shapes in flutter using the powerful widget system. Path.cubicto( avatarroot!.width / 2, 0,. In my flutter application, i want to connect. Web drawing a line is probably the easiest thing to do with paths. A line animation in flutter could involve drawing and. This allows you to render. The grid's origin (where the first primary horizontal. This can be used without parameters. How to draw a shape in flutter: Useful with a stack for visualizing your layout along a grid. Web in order to draw custom shapes and lines in flutter, there are basically four things involved: Using the paint (color, stroke,.) you prefer. However, there are times where we want a bit. Draw a dashed rectangle with animated dashes that move around the border: Web this package allows you to draw dotted lines with flutter. You can draw lines, shapes, curves, etc. In my flutter application, i want to connect. This can be used without parameters. Modified 2 years, 1 month ago. The scaffold widget provides a consistent visual structure to apps that follow the material design. Draws animated curved and straight. First, move the current point of the path to the starting point using the moveto function. Draw a dashed rectangle with animated dashes that move around the border: Web a widget that draws a rectilinear grid of lines one pixel wide. The scaffold widget provides a consistent visual structure to apps that follow the material design. First, move the current point of the path to the starting point using the moveto function. Web drawing a line is probably the easiest thing to do with paths. In my flutter application, i want to connect. Learn how to draw various shapes in flutter using the powerful widget system. However, there are times where we want a bit. You can try with this code: Draws animated curved and straight. Here we’ll delve into the world of drawing fundamental shapes using flutter's custompaint widget and the canvas. A line animation in flutter could involve drawing and. Platform android ios linux macos web windows. Web in order to draw custom shapes and lines in flutter, there are basically four things involved: Web a canvas is pretty much what is sounds like: Path.cubicto( avatarroot!.width / 2, 0,.
GitHub Alishekfeh/Drawlineswithflutterui Draw lines with flutter

Flutter Drawing Learn to Draw Step by Step UI App on Behance

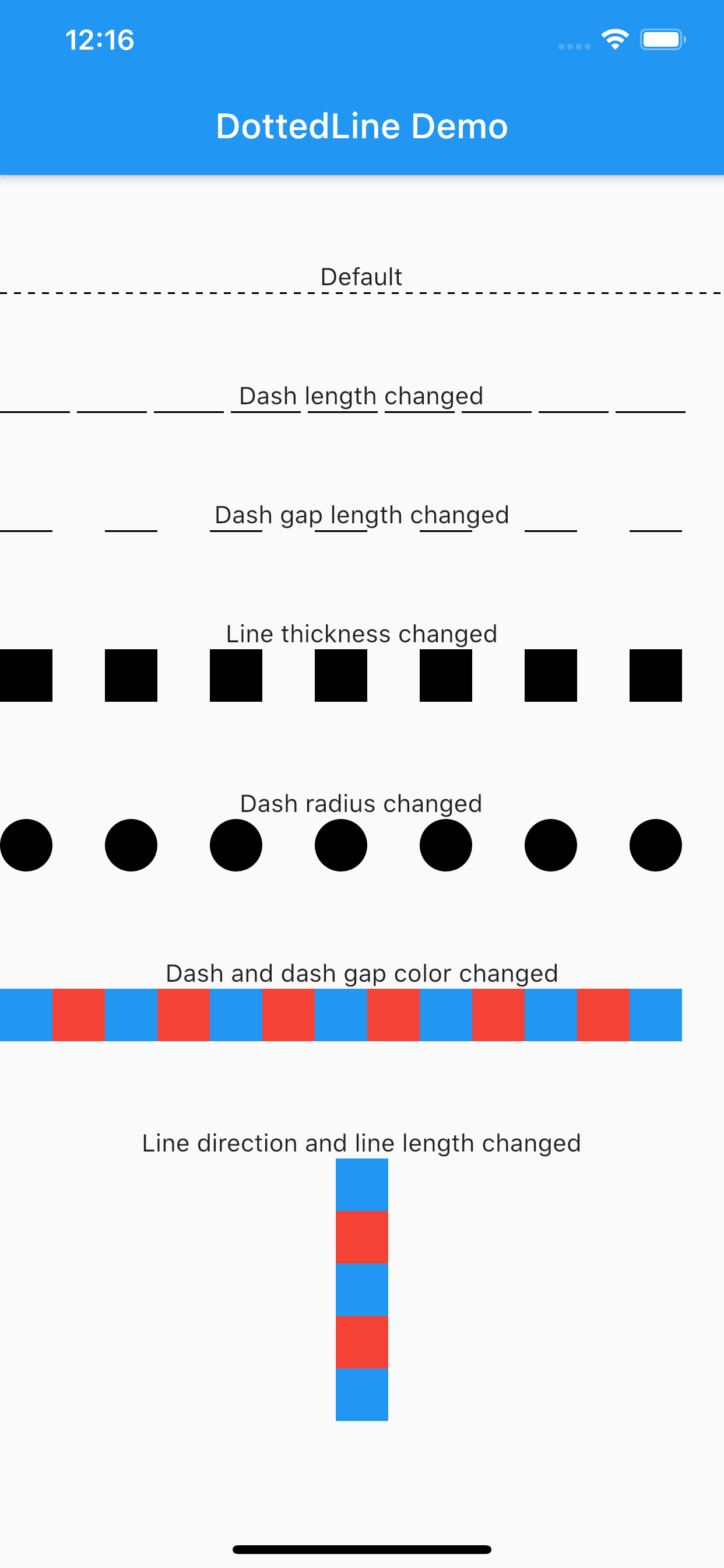
Draw A Beautiful Dotted Line With Flutter Free Flutter Source Code

How to draw dotted poly lines when inside the home or building in

Flutter Tutorial Drawing App (CustomPaint) YouTube

How to draw a vertical line between items in the list in Flutter

Flutter Tutorial Custom Paint Draw Line, Square, Rect, Circle

A Draw Dotted Lines Component With Flutter Free Flutter Source Code

GitHub Alishekfeh/Drawlineswithflutterui Draw lines with flutter

Flutter Drawing Polygons using ClipPath (4 Examples) CodeCap
Web Jan 27, 2020 7 Min Read.
Web In Flutter, You Can Easily Draw Lines Using The Custompaint Widget And The Canvas Class.
This Allows You To Render.
Useful With A Stack For Visualizing Your Layout Along A Grid.
Related Post: