Flow Chart Angular
Flow Chart Angular - It is using angular to render and animate. It was built for modern browsers using typescript, css3 and html5 and. As long as the libraries are not available as angular packages you have to utilize it by defining a typing in your project: Web how to make beautiful flowchart with angular ? The angular diagram component is used for visualizing, creating, and editing interactive diagrams. Data can be exported or uploaded in json. It was built for modern browsers using typescript, css3 and html5 and. Example on top of the page uses chartjs. You can also grouping the flow process. Web in this tutorial, let’s learn how to create a dynamic logic flowchart in angularjs. It allows us to inject dependencies into the components, directives, pipes or… 5 min read · dec 30, 2023 The angular diagram component is used for visualizing, creating, and editing interactive diagrams. Web drawflow in angular. Flowchart directive serves as a base for communication. Data can be exported or uploaded in json. Web the angular dependency injection is core part of the angular. Demo | npm | getting started | wiki. I'm trying to make interactive flowchart (directed graph) like miro/figma (figjam) with angular framework. Web in this tutorial, let’s learn how to create a dynamic logic flowchart in angularjs. Please star the repo if you liked the library. Web in this tutorial, let’s learn how to create a dynamic logic flowchart in angularjs. Web drawflow in angular. Chart behavior and steps are customizable. Web a flowchart is a graphical representation of a process, algorithm, or system that uses various symbols and arrows to depict the sequence of steps and decision points. It was built for modern browsers using. It allows us to inject dependencies into the components, directives, pipes or… 5 min read · dec 30, 2023 Data can be exported or uploaded in json. I'm trying to make interactive flowchart (directed graph) like miro/figma (figjam) with angular framework. Web the angular dependency injection is core part of the angular. Your support means everything to me and helps. You can also grouping the flow process. I have been trying to use the drawflow library (. @defer is stable and support in libraries is growing! Demo | npm | getting started | wiki. Web how to make beautiful flowchart with angular ? Web angular.dev out of beta this release & v18 only released on angular.dev (the new docs site). Web in this tutorial, let’s learn how to create a dynamic logic flowchart in angularjs. It is using angular to render and animate. Angularjs was the starting point for a new wave of javascript frameworks emerging to. Web a flowchart is a graphical. You can also grouping the flow process. It allows us to inject dependencies into the components, directives, pipes or… 5 min read · dec 30, 2023 Web in this tutorial, let’s learn how to create a dynamic logic flowchart in angularjs. A lightweight angular library for building drag and drop flow charts. Starter project for angular apps that exports to. Chart behavior and steps are customizable. You can also grouping the flow process. Your support means everything to me and helps me focus on delivering new features see more Chart behavior and steps are customizable. Starter project for angular apps that exports to the angular cli. Chart behavior and steps are customizable. Web drawflow in angular. I'm trying to make interactive flowchart (directed graph) like miro/figma (figjam) with angular framework. Chart behavior and steps are customizable. You can also grouping the flow process. A lightweight angular library for building drag and drop flow charts. I have been trying to use the drawflow library (. Demo | npm | getting started | wiki. Angularjs was the starting point for a new wave of javascript frameworks emerging to. Example on top of the page uses chartjs. Last month marked the 13th anniversary of angular’s red shield. @defer is stable and support in libraries is growing! Web angular flow chart accepts any js chart library via a plugin. A free lightweight angular library for building drag and drop flow charts. Starter project for angular apps that exports to the angular cli. It allows us to inject dependencies into the components, directives, pipes or… 5 min read · dec 30, 2023 As long as the libraries are not available as angular packages you have to utilize it by defining a typing in your project: 1.6k view s 6 fork s. Web angular.dev out of beta this release & v18 only released on angular.dev (the new docs site). Chart behavior and steps are customizable. Demo | npm | getting started | wiki. Web drawflow in angular. A lightweight angular library for building drag and drop flow charts. Web the angular dependency injection is core part of the angular. The angular diagram component is used for visualizing, creating, and editing interactive diagrams. Please star the repo if you liked the library.
GitHub nephilimboy/Angular_FlowChartJS Integration Angular 6

Angular Flowchart Example Tabitomo

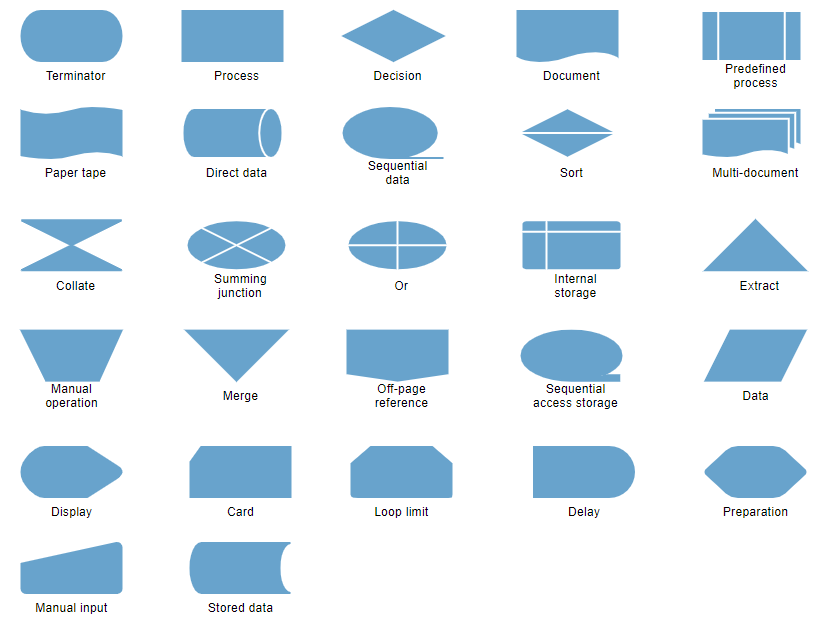
Angular Flowchart Library Chart Examples

Schematic flowchart of the regional angular adaptive algorithm

Angular Charts. When it comes to visualizations and… by Dayana Jabif

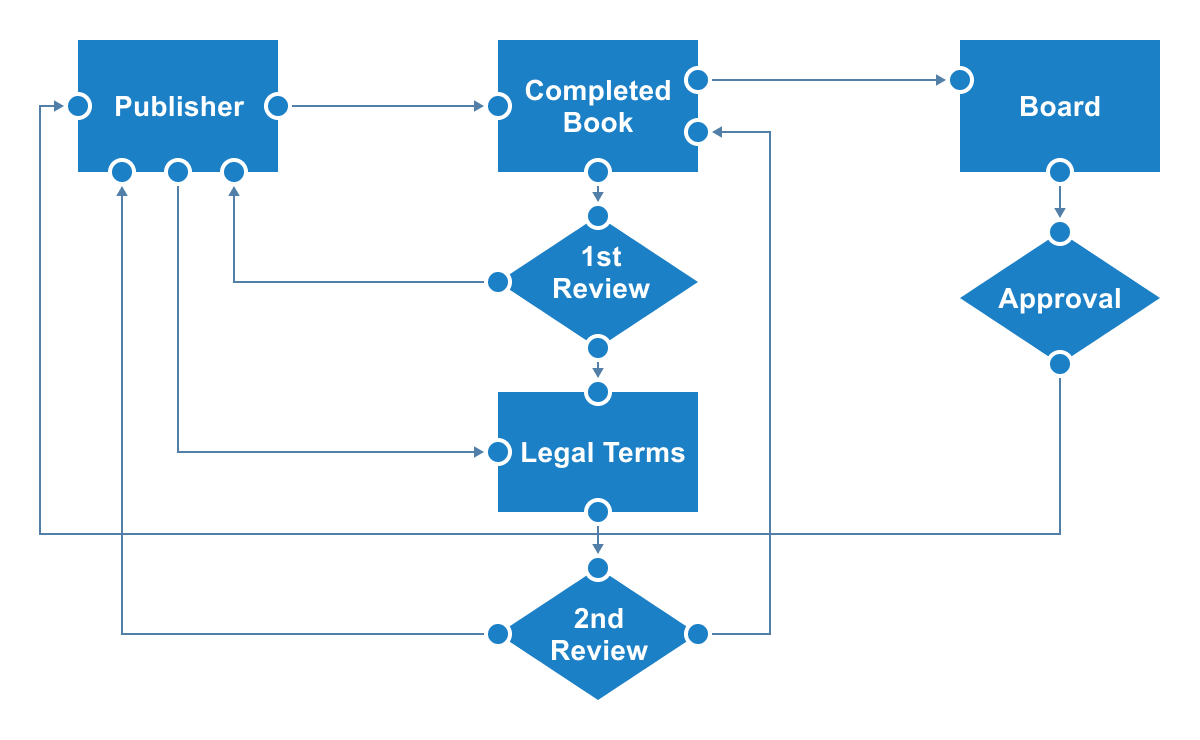
Angular Flowcharts Angular Diagrams Library Syncfusion

Angular Flowcharts Angular Diagrams Library Syncfusion

Data flow forms in Angular 8 Tutorial And Example

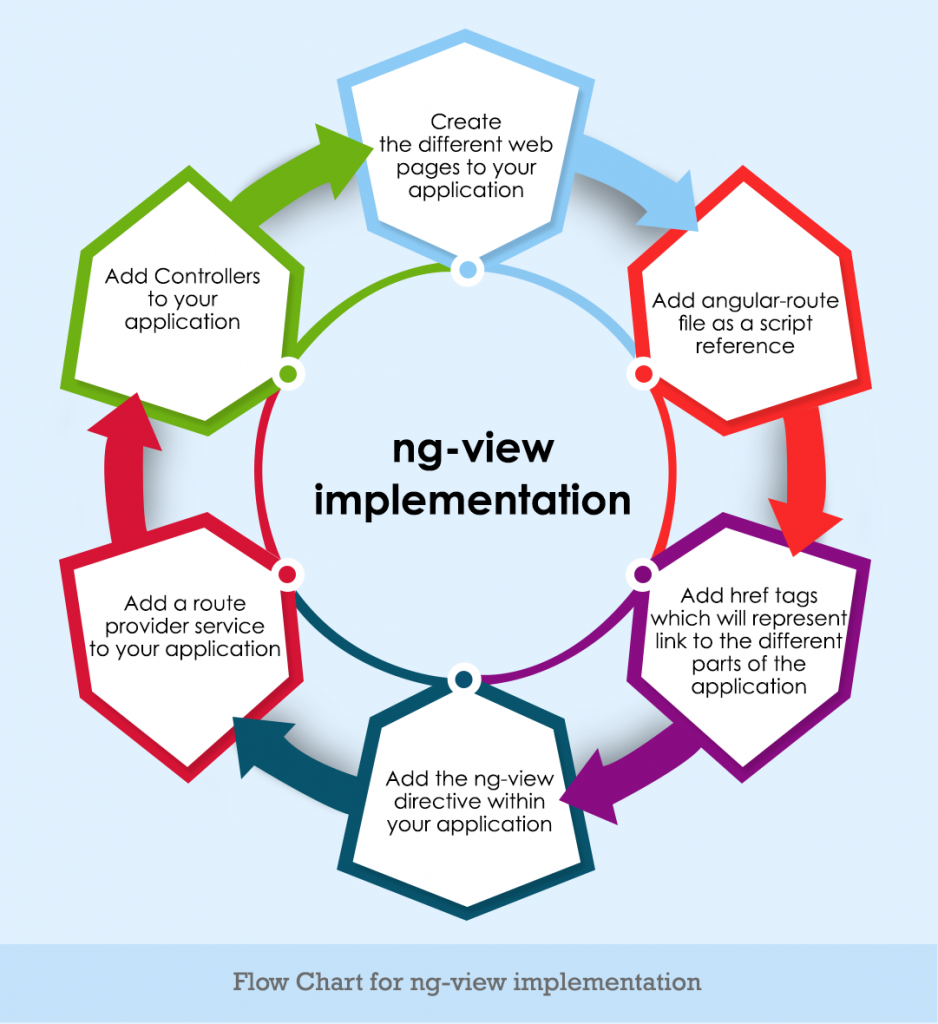
AngularJS ngview Flow Chart, Implementation Steps, Examples

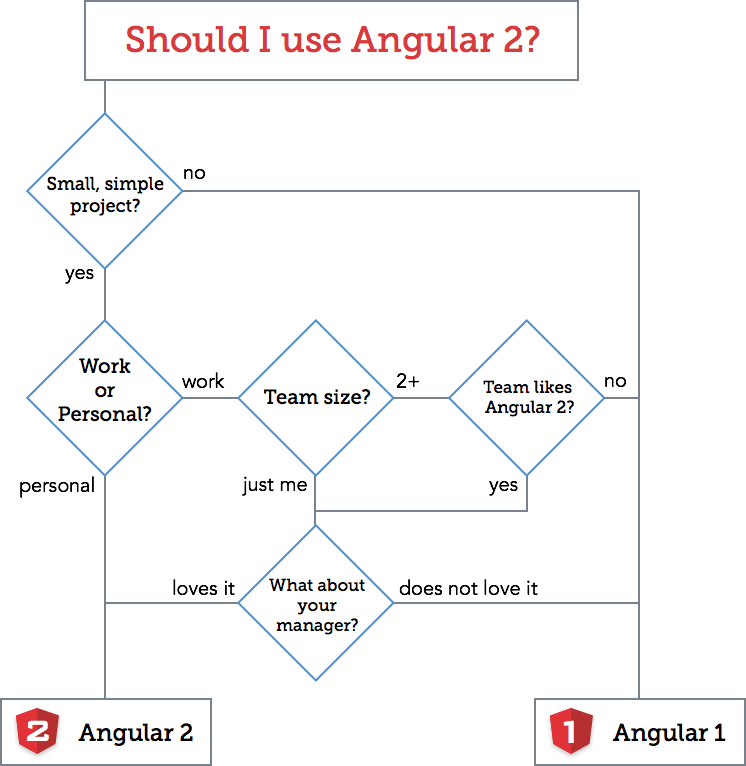
72 ANGULAR 2 FLOW CHART
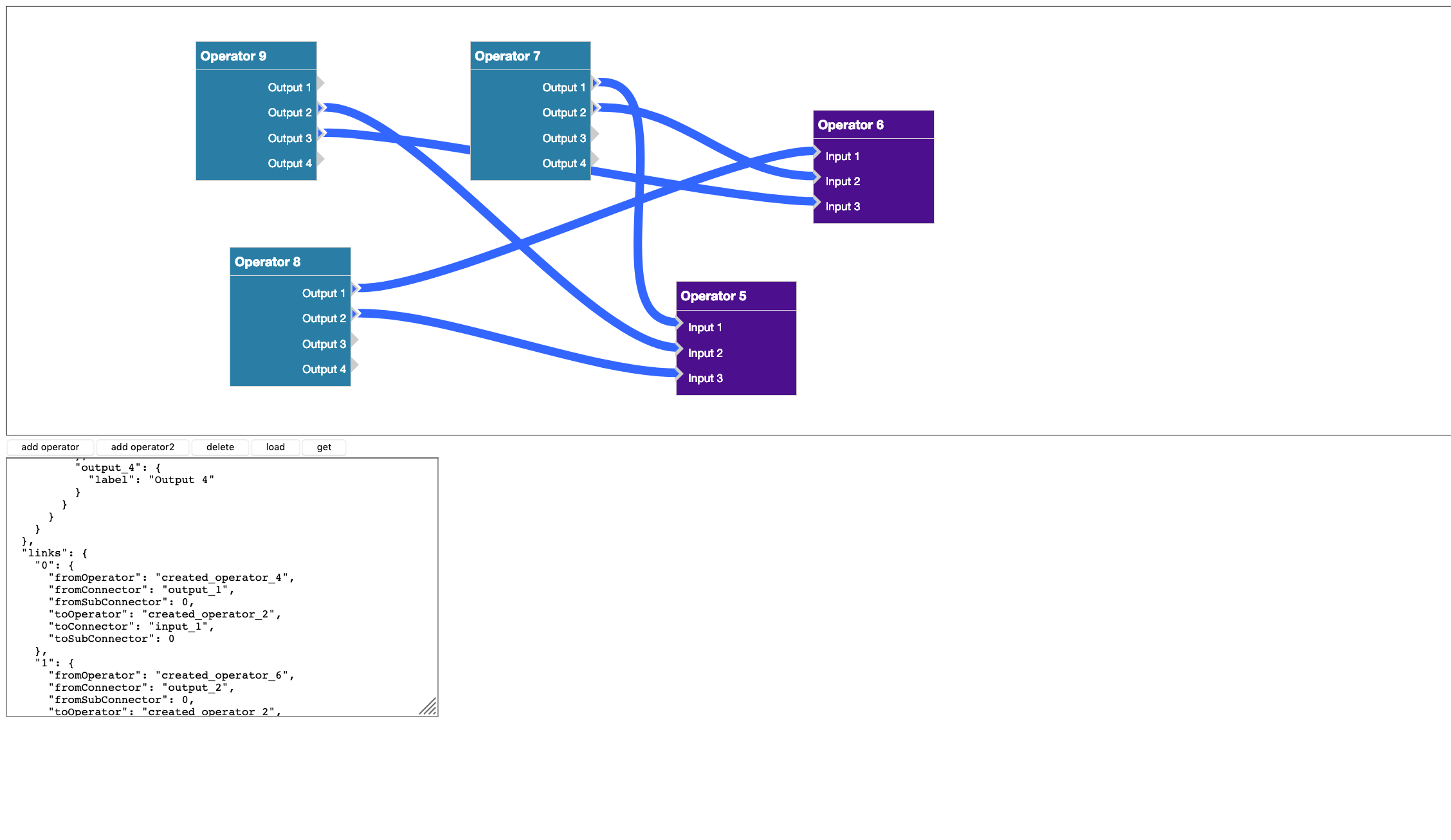
I Have Been Trying To Use The Drawflow Library (.
Example On Top Of The Page Uses Chartjs.
Angularjs Was The Starting Point For A New Wave Of Javascript Frameworks Emerging To.
Your Support Means Everything To Me And Helps Me Focus On Delivering New Features See More
Related Post: