D3 Js Bar Chart Example
D3 Js Bar Chart Example - Svg is nothing more than simple text files that describe lines, points, curves, colours, text etc. Web create a bar chart with d3.js. At the beginning of this tutorial the foundations of d3 namely html, css,. To access the entire code for this tutorial, follow this link. There are so many to choose from, especially if you factor in different languages. Append an svg object for the bar chart with specified width and height to the body or a div in your webpage. See the d3 gallery for more forkable examples. Web using d3.js to create a very basic grouped barplot. The code for doing so is a bit complex, so let’s first look at the entire thing and then walk through each step: Web building a basic bar chart in d3.js. From the most basic example to highly customized examples. You can see many other examples in the barplot section of the gallery. Web welcome to the d3.js graph gallery: Observable includes a few d3 snippets when you click + to add a cell (type “d3” when the cell menu is open to filter), as well as convenient sample datasets to.. Before the beginning, if you are already familiar with d3.js or its master user already or you are a “talk is cheap. You can see many other examples in the barplot section of the gallery. Web building a basic bar chart in d3.js. To do this, you can append text elements to each bar in your chart. Web create a. Svg stands for scalable vector graphics and is commonly used to display a variety of graphics on the web. Now we have a nice svg container where we can draw our bar chart. Map with panning and zooming. From the most basic example to highly customized examples. Web let’s learn how to create a bar chart in d3.js. Web using d3.js to create a very basic barchart. This example works with d3.js v4 and v6. /* lighten the axis lines */ 5. Web using d3.js to create a very basic grouped barplot. Web from this d3.js bar chart tutorial you can learn how to create beautiful, interactive javascript bar charts and graphs! Example with code (d3.js v4 and v6). Web bar chart race example gif taken from flourish. First a few basic concepts. I’ve spent most of my time with plotly and matplotlib in python, but today we’ll try something different — d3.js, written in — you’ve guessed it — javascript. Load the data from an external source. Web here, we will learn to create svg bar chart with scales and axes in d3. See the d3 gallery for more forkable examples. Web create a bar chart with d3.js. Before the beginning, if you are already familiar with d3.js or its master user already or you are a “talk is cheap. Web d3.js is a javascript library that. Web let’s make a bar chart. There are so many to choose from, especially if you factor in different languages. Let's now take a dataset and create a bar chart visualization. This is a short interactive tutorial introducing the basic elements and concepts of d3. /* lighten the axis lines */ 5. Say you have a little data—an array of numbers: Now we have a nice svg container where we can draw our bar chart. Web simple bar chart in d3.js v.5. You can see many other examples in the barplot section of the gallery. This gallery displays hundreds of chart, always providing reproducible & editable source code. Web how to build a barchart with javascript and d3.js: Append an svg object for the bar chart with specified width and height to the body or a div in your webpage. I’ve put myself together (the key to more time is less netflix, people) and wrote up a couple of examples in d3.js version 5 (yes, version 5 !). See the d3 gallery for more forkable examples. Web here, we will learn to create svg bar chart with scales and axes in d3. Web let’s learn how to create a bar chart in d3.js. We will plot the share value of a dummy company, xyz foods, over a period from 2011 to 2016. Show me the code.” person. How to use multiple datasets in d3.js. Append an svg object for the bar chart with specified width and height to the body or a div in your webpage. I’ve put myself together (the key to more time is less netflix, people) and wrote up a couple of examples in d3.js version 5 (yes, version 5 !) that should get people started in the transition over to the tricky number 5. Web welcome to the d3.js graph gallery: Web let’s learn how to create a bar chart in d3.js. To access the entire code for this tutorial, follow this link. From the most basic example to highly customized examples. Example with code (d3.js v4 and v6). Svg is nothing more than simple text files that describe lines, points, curves, colours, text etc. Web this post describes how to build a very basic stacked barplot with d3.js. Map with panning and zooming. Observable includes a few d3 snippets when you click + to add a cell (type “d3” when the cell menu is open to filter), as well as convenient sample datasets to. For this purpose everything you do with the data needs to be enclosed in the d3.json() function. Let's now take a dataset and create a bar chart visualization. Before the beginning, if you are already familiar with d3.js or its master user already or you are a “talk is cheap. /* lighten the axis lines */ 5.
D3.js v4 Example/Tutorial Responsive Bar Chart · GitHub

A D3.js Bar Chart for Today's Web Applications MakeshiftInsights

Bar Charts in D3.JS a stepbystep guide Daydreaming Numbers

D3.js Tutorial for Beginners09 Making Bar Graph Part01(Adding Axis

d3.js Sorted Bar Chart Stack Overflow

javascript D3 Stacked Bar Chart Bars Overlap Stack Overflow

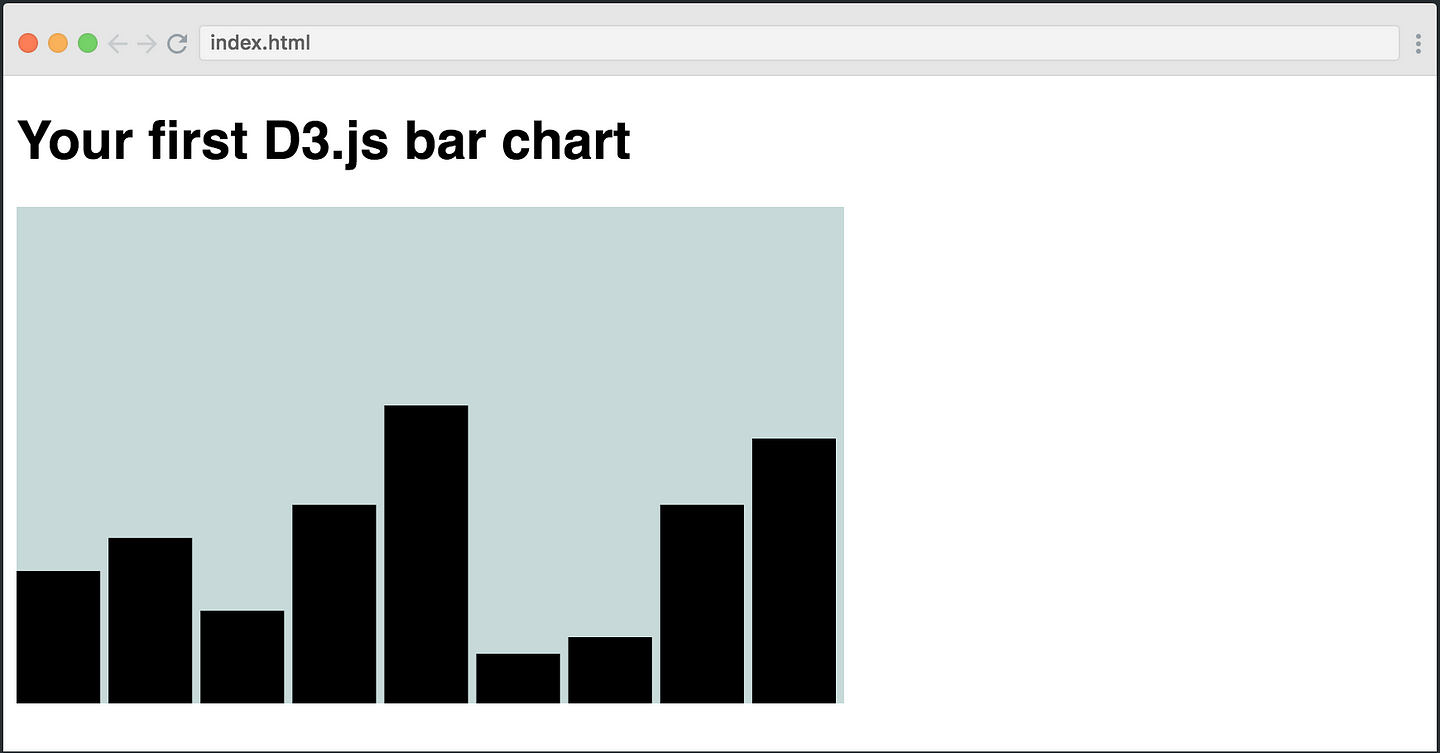
Create your first bar chart with D3.js

D3 Js Floor Map Examples Bar Viewfloor.co

Javascript ChartJS bar chart with legend which corresponds to each

D3 Js Floor Map Example Bar Chart Viewfloor.co
Web Here, We Will Learn To Create Svg Bar Chart With Scales And Axes In D3.
Svg Stands For Scalable Vector Graphics And Is Commonly Used To Display A Variety Of Graphics On The Web.
See The D3 Gallery For More Forkable Examples.
This Example Works With D3.Js V4 And V6.
Related Post: