D3 Column Chart
D3 Column Chart - Fortunately this is extremely easy with d3’s d3.csv function and soda’s built in csv output type. We'll start with a basic bar chart, and then add interactivity to it by updating the chart data and labels when the user hovers over a bar. Web can i draw a stacked column chart with a line in one graph using d3? Web to compute the stacked series (a series, or layer, for each fruit; In this sample, we’ll walk you through the creation of. Web the time has come to step up our game and create a line chart from scratch. Web currently, i am learning the d3.js library and i started to wonder whether it is possible to create a multiple column horizontal bar chart as shown below. Web a collection of reproducible d3.js code examples for creating unhcr branded column charts for comparison purpose. Web with d3, you can create a wide range of visualizations, from simple charts and graphs to complex interactive graphics. In a nutshell, it is a javascript chart library for manipulating html elements based on. And a stack, or column, for each date ), we can index the data by date and then fruit, compute the distinct fruit names across the data set, and lastly get the sales value for each date and fruit. This section also include stacked barplot and grouped barplot two levels of grouping are shown. And not just any line chart:. Web currently, i am learning the d3.js library and i started to wonder whether it is possible to create a multiple column horizontal bar chart as shown below. Fortunately this is extremely easy with d3’s d3.csv function and soda’s built in csv output type. Web welcome to the barplot section of the d3 graph gallery. Example with code (d3.js v4. In a nutshell, it is a javascript chart library for manipulating html elements based on. Web the time has come to step up our game and create a line chart from scratch. To do this, you can append text elements to each bar in your chart. Web using d3.js to create a line plot with several groups: Web to compute. Web welcome to the barplot section of the d3 graph gallery. Web the time has come to step up our game and create a line chart from scratch. Web using d3.js to create a line plot with several groups: In a nutshell, it is a javascript chart library for manipulating html elements based on. Web to compute the stacked series. Web a collection of reproducible d3.js code examples for creating unhcr branded column charts for comparison purpose. In this sample, we’ll walk you through the creation of. Web can i draw a stacked column chart with a line in one graph using d3? In a nutshell, it is a javascript chart library for manipulating html elements based on. Example with. Web so how can you get data from socrata data sites quickly and easily into d3? Web a collection of reproducible d3.js code examples for creating unhcr branded column charts for comparison purpose. Web with d3, you can create a wide range of visualizations, from simple charts and graphs to complex interactive graphics. Web the time has come to step. To do this, you can append text elements to each bar in your chart. Web in cases of charts with fixed dimensions, such as this one, the first thing to do is save the size and margins of the chart into a variable that’ll always be available within our code. Web to compute the stacked series (a series, or layer,. A barplot is used to display the relationship between a numerical and a categorical variable. Integrations available for angular, react, vue Web adding labels to the bars in your d3.js bar chart can enhance the readability and understanding of your chart. Example with code (d3.js v4 and v6). And not just any line chart: Web to compute the stacked series (a series, or layer, for each fruit; Web with d3, you can create a wide range of visualizations, from simple charts and graphs to complex interactive graphics. Fortunately this is extremely easy with d3’s d3.csv function and soda’s built in csv output type. To do this, you can append text elements to each bar. Web a collection of reproducible d3.js code examples for creating unhcr branded column charts for comparison purpose. Web adding labels to the bars in your d3.js bar chart can enhance the readability and understanding of your chart. Web the time has come to step up our game and create a line chart from scratch. Web in this tutorial, we are. We'll start with a basic bar chart, and then add interactivity to it by updating the chart data and labels when the user hovers over a bar. Fortunately this is extremely easy with d3’s d3.csv function and soda’s built in csv output type. Example with code (d3.js v4 and v6). Web highly customizable d3 org chart. A barplot is used to display the relationship between a numerical and a categorical variable. Integrations available for angular, react, vue In a nutshell, it is a javascript chart library for manipulating html elements based on. Web welcome to the barplot section of the d3 graph gallery. To do this, you can append text elements to each bar in your chart. And not just any line chart: Web a collection of reproducible d3.js code examples for creating unhcr branded column charts for comparison purpose. This section also include stacked barplot and grouped barplot two levels of grouping are shown. We will be pulling in data from an external api and rendering a line chart with labels and an axis inside the dom. The visual shown below was created in tableau. Web in cases of charts with fixed dimensions, such as this one, the first thing to do is save the size and margins of the chart into a variable that’ll always be available within our code. In this sample, we’ll walk you through the creation of.
D3.js Charts Creation

Casual React D3 Multi Line Chart Plot Horizontal In Matlab

d3.js D3 stacked bar chart unique bar for each row (stack only one

Printable 3 Column Chart With Lines Template Business PSD, Excel

D3 Horizontal Bar Chart Xy Scatter Plot Excel Line Line Chart

Printable Blank 3 Column Chart With Lines

Free Printable 3 Column Chart With Lines Printable Templates

100 Stacked Column Chart Amcharts Riset

Angular and D3 = ng3charts How to Build D3 Charts with Angular Directives

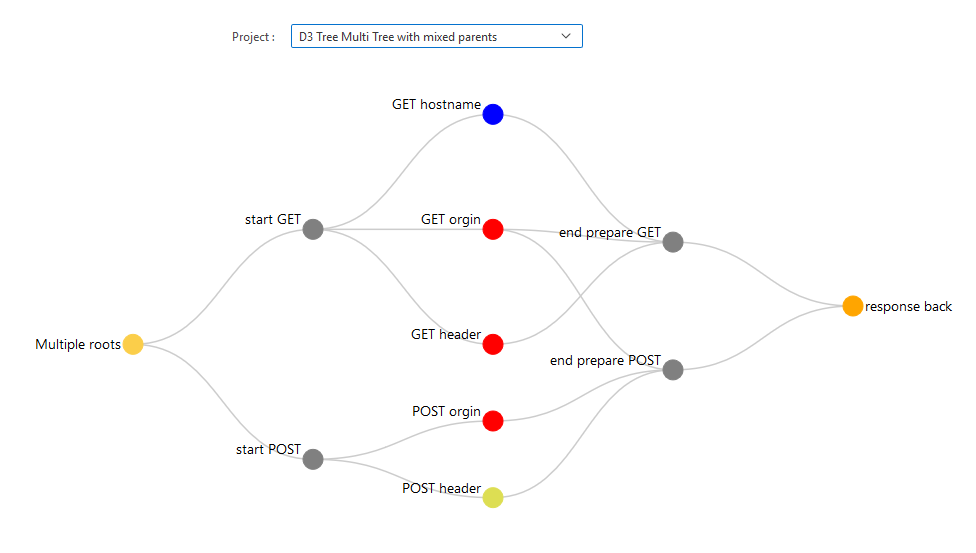
GitHub grlicaa/D3CollapsibleTreeChart Oracle Application Express
Web With D3, You Can Create A Wide Range Of Visualizations, From Simple Charts And Graphs To Complex Interactive Graphics.
Web Adding Labels To The Bars In Your D3.Js Bar Chart Can Enhance The Readability And Understanding Of Your Chart.
And A Stack, Or Column, For Each Date ), We Can Index The Data By Date And Then Fruit, Compute The Distinct Fruit Names Across The Data Set, And Lastly Get The Sales Value For Each Date And Fruit.
Web Using D3.Js To Create A Line Plot With Several Groups:
Related Post: