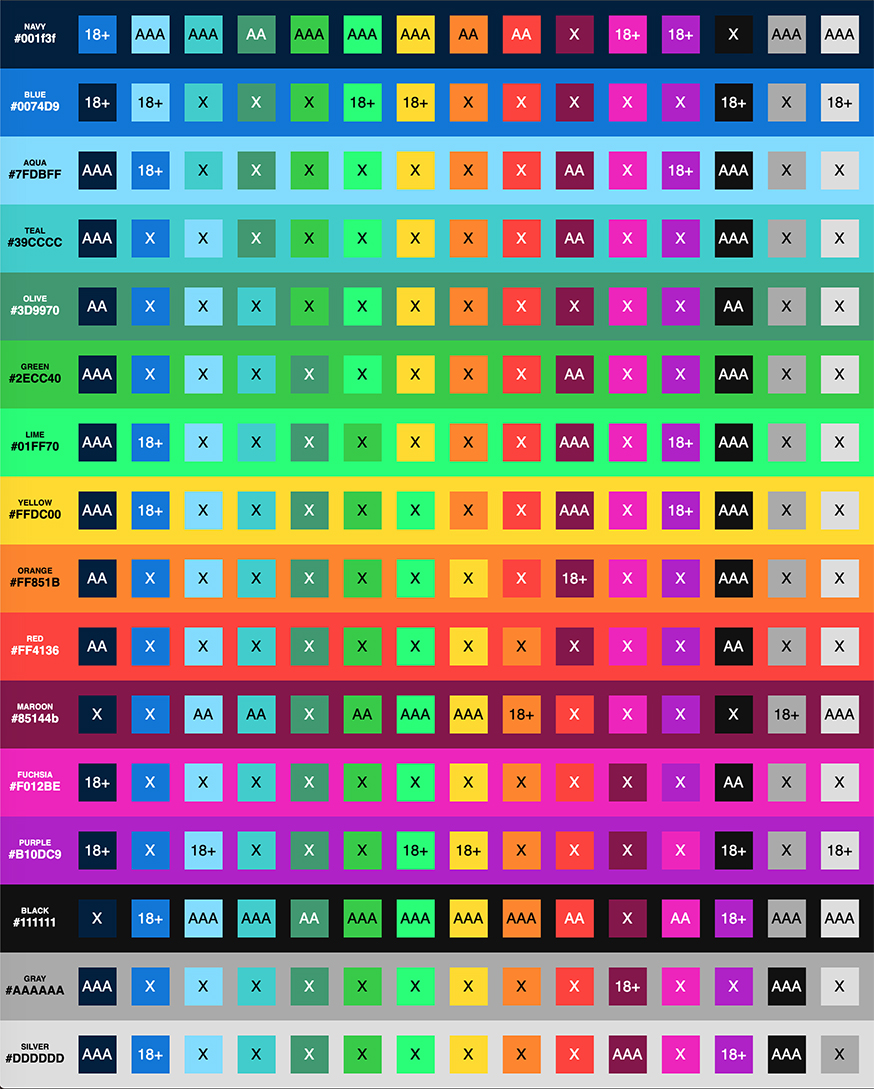
Color Contrast Chart
Color Contrast Chart - Don't have your own colors? Additionally, wave can analyze contrast ratios for all page text elements at once. Rgb (113, 113, 113) cmyk (0%, 0%, 0%, 56%) add colour. The wcag contrast ratio measures the difference in brightness between two colors and ensures that text and other content are readable and accessible. Web regarding colors, the standard defines two levels of contrast ratio: Learn about the color accessibility ratings and guidelines based on wcag 2 standards. Web the palette can be exported in many various formats (html, css, less, xml, text, png image, photoshop aco swatch palette or gimp gpl palette format) to colorize your artwork. Does all large text (19px bold or 24 px regular) have at least a 3:1 contrast ratio? Large color palette from materialui. Rgb (0, 0, 0) cmyk (0%, 0%, 0%, 100%) x. Web how do you check contrast with color? Enter the text and background colors and see the contrast level for normal and large text. Using the colorkit color contrast checker above you can input any hex color to find the contrast ratio between any two colors. Web a tool to calculate the contrast ratio of text and background colors according. Web how do you check contrast with color? With this color contrast ratio calculator, finding out what the contrast ratio is couldn't be easier. Rgb (113, 113, 113) cmyk (0%, 0%, 0%, 56%) add colour. The wcag contrast ratio measures the difference in brightness between two colors and ensures that text and other content are readable and accessible. Web here. Learn about the color accessibility ratings and guidelines based on wcag 2 standards. Web checks the contrast of your color design based on web content accessibility guidelines (wcag) 2.0. Web measure and adjust the contrast ratio between any two colors using this tool. In the rgb color wheel, these hues are red, orange, yellow, chartreuse green, green, spring green, cyan,. Web check the contrast between different colour combinations against wcag standards. Web here is the same chart in black and white: Support for hex, rgb, hsl, hsla, etc. Rgb (255, 255, 255) cmyk (0%, 0%, 0%, 0%) x. Rgb (242, 168, 0) cmyk (0%, 31%, 100%, 5%) x. Each additive primary color (rgb) pairs up nicely with a complementary subtractive (cmy) color to create pairs of contrasting colors. Learn about the color accessibility ratings and guidelines based on wcag 2 standards. Aa (minimum contrast) and aaa (enhanced contrast). With this color contrast ratio calculator, finding out what the contrast ratio is couldn't be easier. Web a tool to. Large color palette from materialui. The compliance results is based on the contrast ratio between the foreground and background color. Support for hex, rgb, hsl, hsla, etc. Web color contrast checker check and suggests colors to meet the required wcag or apca contrast ratio. Web measure and adjust the contrast ratio between any two colors using this tool. Learn about the color accessibility ratings and guidelines based on wcag 2 standards. In the rgb color wheel, these hues are red, orange, yellow, chartreuse green, green, spring green, cyan, azure, blue, violet, magenta and rose. Web regarding colors, the standard defines two levels of contrast ratio: Rgb (113, 113, 113) cmyk (0%, 0%, 0%, 56%) add colour. Checkout some. For body, subtext, or general copy, the goal is a contrast ratio of approximately 4.5:1. Web color contrast checker check and suggests colors to meet the required wcag or apca contrast ratio. Rgb (242, 168, 0) cmyk (0%, 31%, 100%, 5%) x. The color wheel can be divided into primary, secondary and tertiary colors. Does all small text have at. New our color contrast checker is also available at colorcontrast.app Web make your design as inclusive as possible with adobe’s contrast checker this tool lets you quickly verify that the contrast ratio of text and background color combinations meet the standards of the web content accessibility guidelines (wcag) you can instantly evaluate the contrast ratio by entering the foreground and. Each additive primary color (rgb) pairs up nicely with a complementary subtractive (cmy) color to create pairs of contrasting colors. Colorshark is built for designers and developers to test color contrast compliance with the wcag as set forth by the w3c. With this color contrast ratio calculator, finding out what the contrast ratio is couldn't be easier. Use the eye. Rgb (113, 113, 113) cmyk (0%, 0%, 0%, 56%) add colour. New our color contrast checker is also available at colorcontrast.app Use automatic checkers like color contrast analyser or wave to test your color choices. Web checks the contrast of your color design based on web content accessibility guidelines (wcag) 2.0. In the rgb color wheel, these hues are red, orange, yellow, chartreuse green, green, spring green, cyan, azure, blue, violet, magenta and rose. Enter the text and background colors and see the contrast level for normal and large text. Color pallete with variable names. Enter colors for both text and background by either typing them in manually, pasting them, or modifying the hsl sliders. Learn about the color accessibility ratings and guidelines based on wcag 2 standards. Rgb (242, 168, 0) cmyk (0%, 31%, 100%, 5%) x. Web regarding colors, the standard defines two levels of contrast ratio: Rgb (255, 255, 255) cmyk (0%, 0%, 0%, 0%) x. Checkout some of our sample color grids: The compliance results is based on the contrast ratio between the foreground and background color. Web measure and adjust the contrast ratio between any two colors using this tool. Using the colorkit color contrast checker above you can input any hex color to find the contrast ratio between any two colors.
Contrasting Colour Contrasting colors, Opposite colors, Color wheel

Create EyeCatching Contrast Using Complementary Colors Kristin Stec
/Color-Contrast-Chart-59091b973df78c9283e31928.jpg)
How to Contrast Background and Foreground Colors in Web Design

How To Use Color Contrast To Get The Maximum Impact

Background Color Chart

Analyse Your Colour Contrast — My Colour Stylist

ColorContrasts

Contrast in Photography 15 Tips and Examples

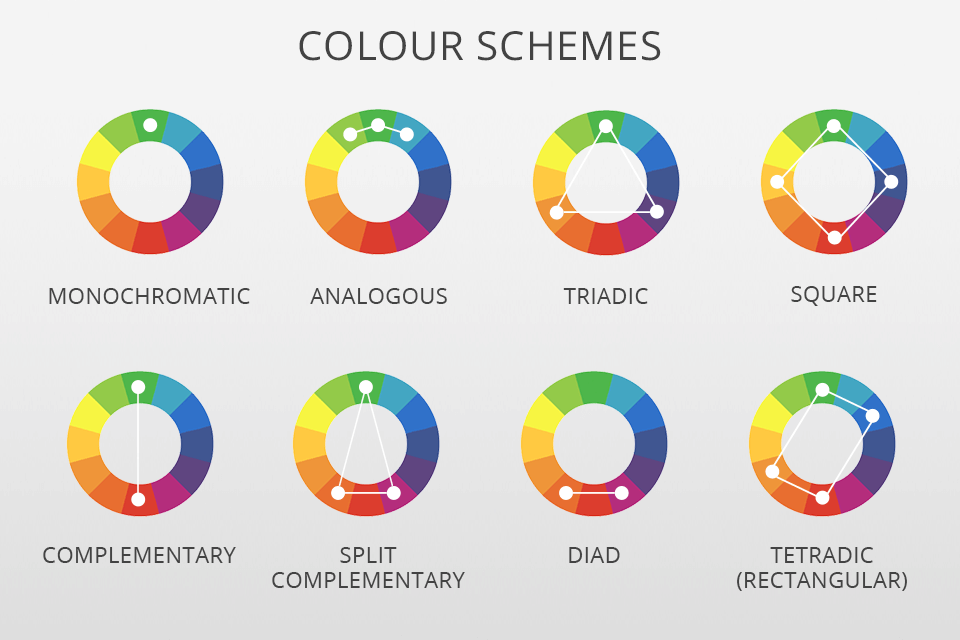
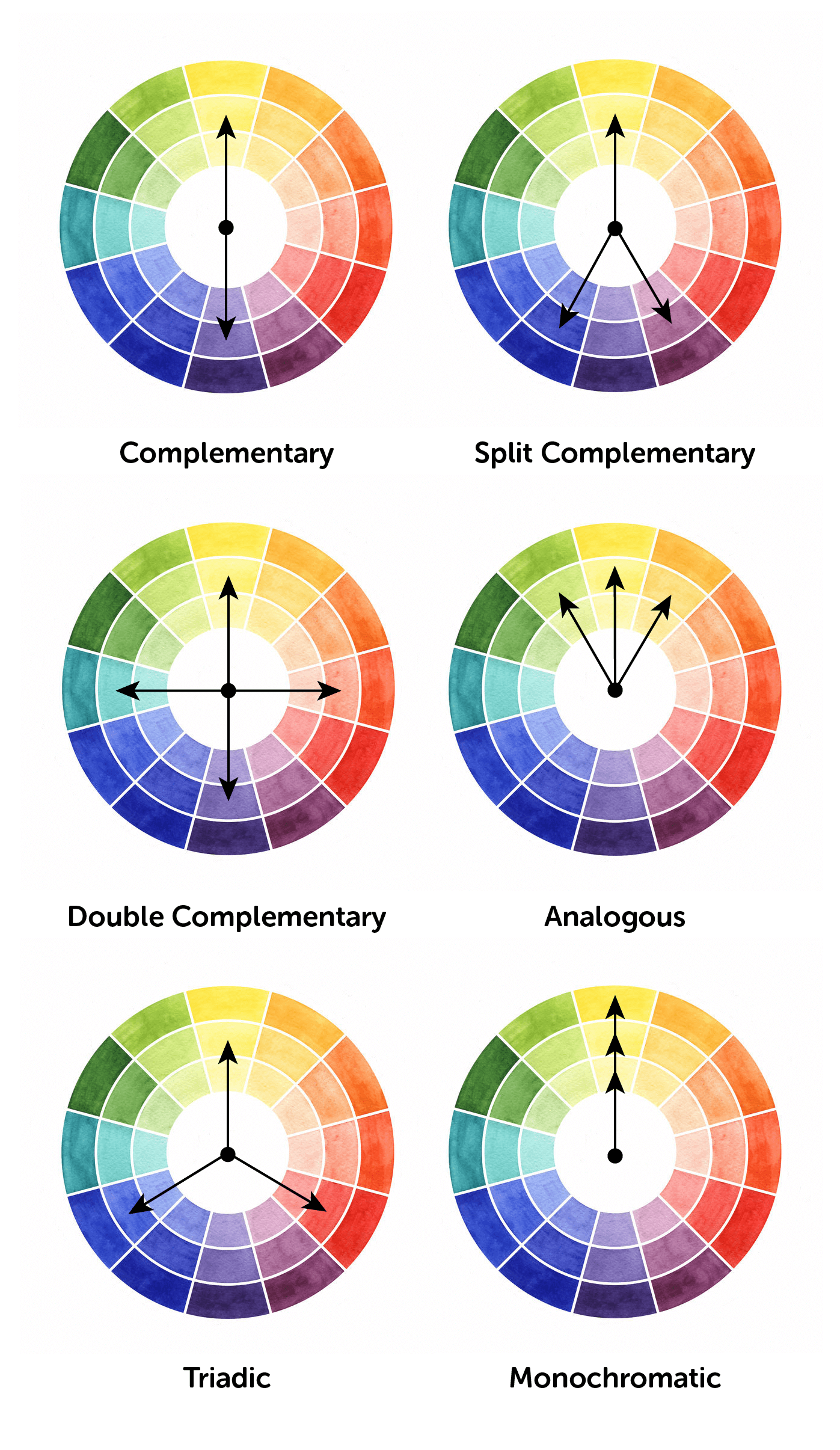
Color Theory Complementary Colors and How to Use Them Make It from

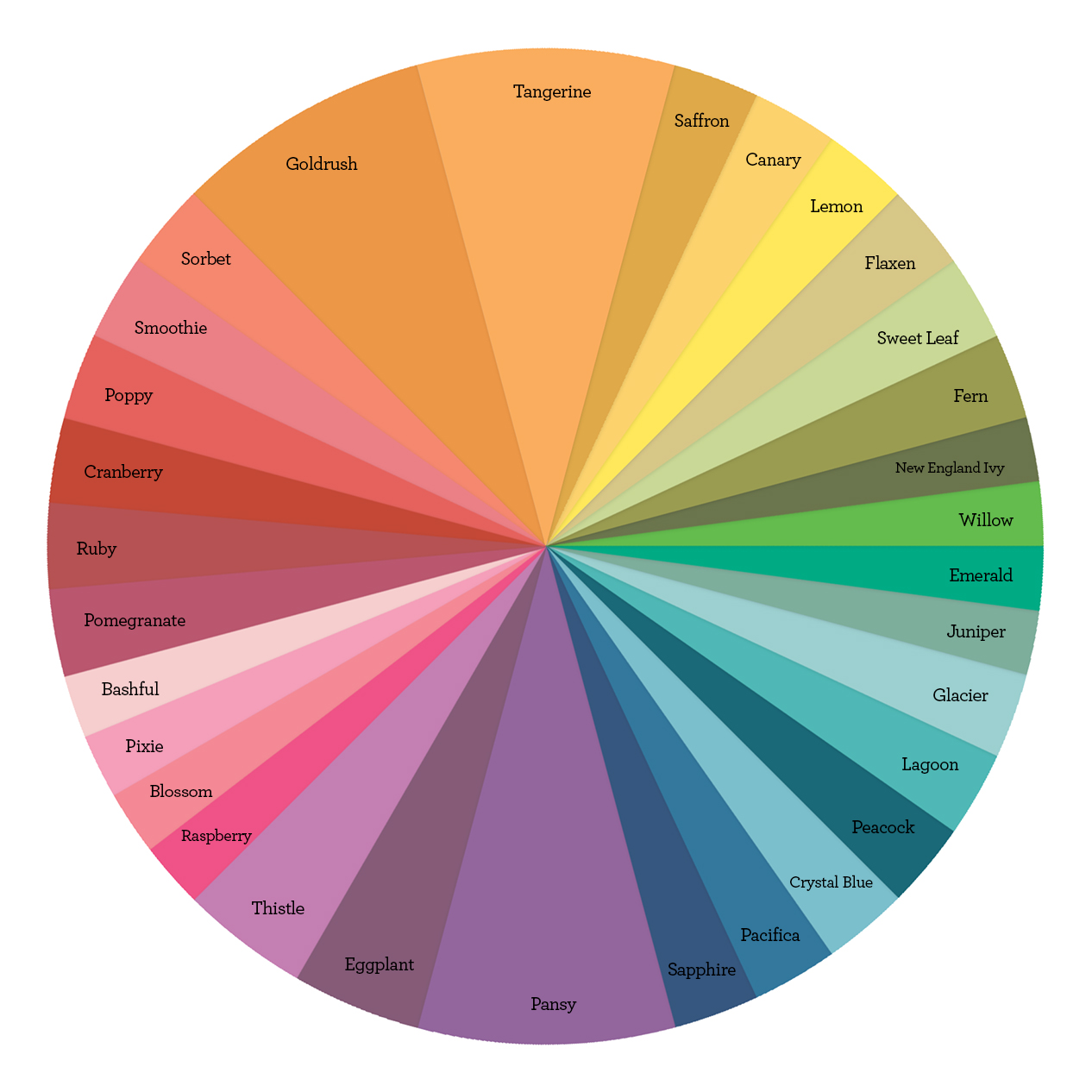
How to Choose a Colour Palette for Your Sign Topmade Calgary & Edmonton
Use Our Link Contrast Checker To.
Web Color Contrast Checker Check And Suggests Colors To Meet The Required Wcag Or Apca Contrast Ratio.
Ensure Your Designs Meet Accessibility Standards With Our Free Color Contrast Checker.
Web A Tool To Calculate The Contrast Ratio Of Text And Background Colors According To Wcag Guidelines.
Related Post: