Chart Js Typescript
Chart Js Typescript - } };var img_p = document.getelementbyid('id_p'); Web # typescript # chartjs. First, add the following packages to your vue application. My base sample codes are as same as last time. Learn how to implement chart.js library with typescript in your project. Visualize your data in 8 different ways; , 📊 a simple wrapper around chart.js 3 for vue 2 & 3. React, vue, svelte, and angular. Each of them animated and customisable. Follow the steps below to get started. Bar, line, area, pie, bubble, radar, polar, and scatter. Web explore this online chart.js react typescript sandbox and experiment with it yourself using our interactive online playground. Install chart.js via npm or bower. Web chart.js was created and announced in 2013 but has come a long way since then. Web simple html5 charts using the canvas element. You can use it as a template to jumpstart your. /** * this is simply used to init our chartjs. Follow the steps below to get started. Asked apr 27, 2015 at 1:38. Web chart.js is a community maintained project, contributions welcome! Web typescript has extremely robust type inference capabilities and most of the time we can enjoy type safety and autocompletion without having to do any extra work. It can be used with all frameworks of javascript for e.g. , 📊 a simple wrapper around chart.js 3 for vue 2 & 3. This time, i will try chart.js to create some. Web typescript has extremely robust type inference capabilities and most of the time we can enjoy type safety and autocompletion without having to do any extra work. Add a link to the providing cdn (content delivery network): Web implementing chart.js with typescript. Web chart.js is a community maintained project, contributions welcome! Create the html canvas to display your chart. Web chart.js was created and announced in 2013 but has come a long way since then. React, vue, svelte, and angular. Web explore this online chart.js react typescript sandbox and experiment with it yourself using our interactive online playground. Web simple html5 charts using the canvas element. } };var img_p = document.getelementbyid('id_p'); This time, i will try chart.js to create some charts. First, add the following packages to your vue application. It can be used with all frameworks of javascript for e.g. Bar, line, area, pie, bubble, radar, polar, and scatter. , 📊 a simple wrapper around chart.js 3 for vue 2 & 3. Web simple html5 charts using the canvas element. It can be used with all frameworks of javascript for e.g. } };var img_p = document.getelementbyid('id_p'); Web # typescript # chartjs. Each of them animated and customisable. Each of them animated and customisable. Web edit this page on github. If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); Bar, line, area, pie, bubble, radar, polar, and scatter. /** * this is simply used to init our chartjs. Web typescript has extremely robust type inference capabilities and most of the time we can enjoy type safety and autocompletion without having to do any extra work. Each of them animated and customisable. Web # typescript # chartjs. Learn how to implement chart.js library with typescript in your project. Bar, line, area, pie, bubble, radar, polar, and scatter. My base sample codes are as same as last time. Add a link to the providing cdn (content delivery network): Edited jan 8, 2018 at 9:28. Web # typescript # chartjs. Create the html canvas to display your chart. If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); , 📊 a simple wrapper around chart.js 3 for vue 2 & 3. First, add the following packages to your vue application. You can use it as a template to jumpstart your. /** * this is simply used to init our chartjs. Bar, line, area, pie, bubble, radar, polar, and scatter. Asked apr 27, 2015 at 1:38. Learn how to implement chart.js library with typescript in your project. Web typescript has extremely robust type inference capabilities and most of the time we can enjoy type safety and autocompletion without having to do any extra work. Follow the steps below to get started. Add a link to the providing cdn (content delivery network): It can be used with all frameworks of javascript for e.g. My base sample codes are as same as last time. Create the html canvas to display your chart. Web edit this page on github. } };var img_p = document.getelementbyid('id_p');
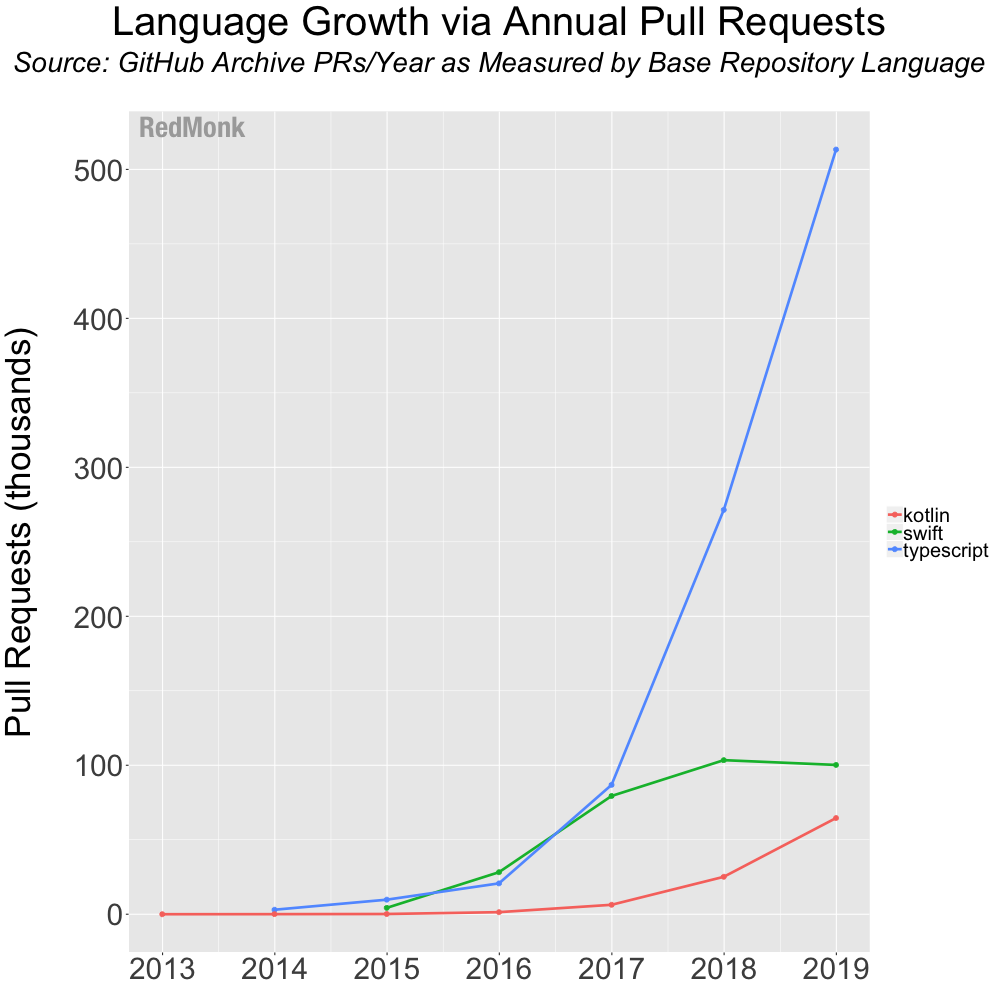
TypeScript is Exploding, JavaScript is the Fittest James Governor's

React Typescript Emotion Chart.js Web app that shows number of

TypeScript + node/express 、chart.jsでグラフ表示 knaka TechBlog

Create Different Charts In React Using Chart Js Library

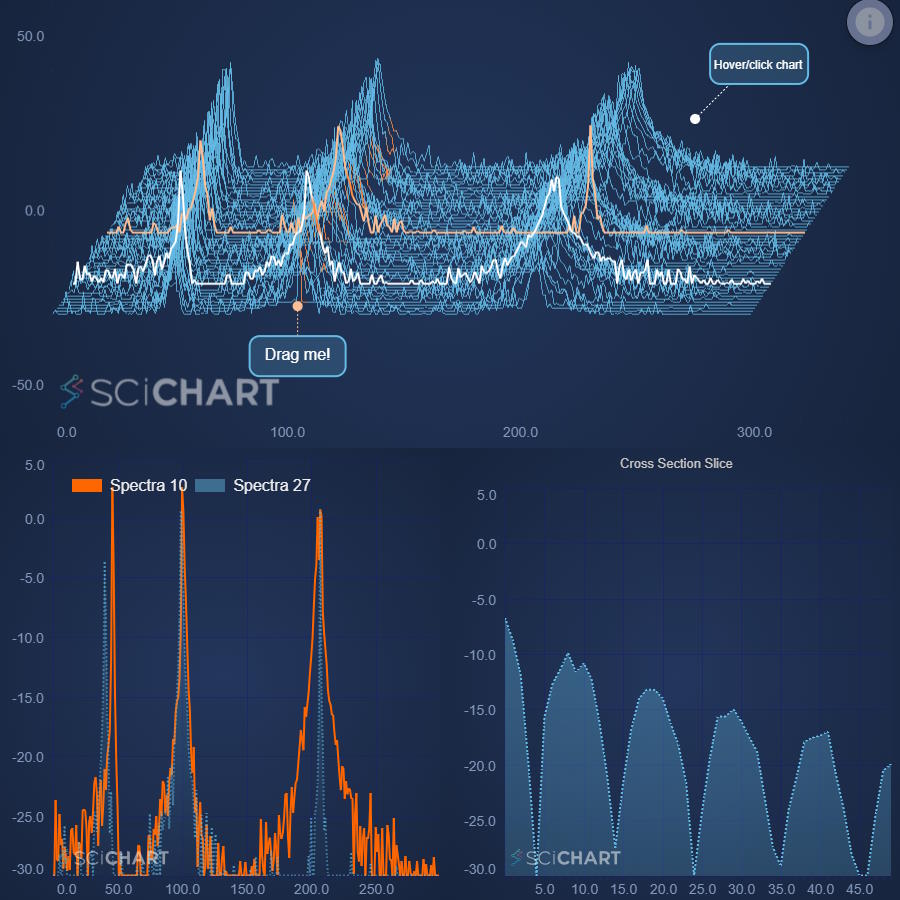
Advanced JavaScript Chart and Graph Library SciChart JS
GitHub ncrown1190/ReactChartJsTypescript React charts using chart

Chart js graph types ElsaSerenna

Chart.js로 방사형 차트 그리기 (React, Typescript)

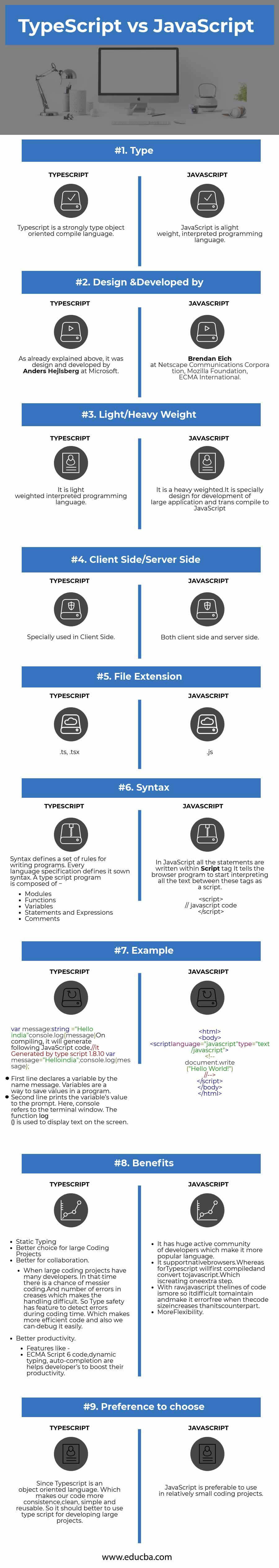
TypeScript vs JavaScript LaptrinhX
UML JavaScript and TypeScript IntelliJ IDEs Plugin Marketplace
Each Of Them Animated And Customisable.
Web Implementing Chart.js With Typescript.
Web Chart.js Is A Community Maintained Project, Contributions Welcome!
Web # Typescript # Chartjs.
Related Post: