Chart Js Annotation
Chart Js Annotation - Adding text to data in line and scatter plots. This plugin draws lines, boxes, points, labels, polygons and ellipses on the chart area. This means that a function can be passed which returns the value as needed. Var trace1 = { x: 4.1k views 2 years ago chart.js plugin annotation series. Asked 3 years, 8 months ago. Web scichart.js features a rich annotations api, that allows you to place annotations (boxes, markers, text labels and custom shapes) over a chart: 227 lines (181 loc) · 17 kb. Edited feb 2 at 15:17. Web 23 rows for chart.js 2.4.0 to 2.9.x support, use version 0.5.7 of this plugin. Line annotations are used to draw lines on the chart. Asked jan 1, 2023 at 22:07. Web 23 rows for chart.js 2.4.0 to 2.9.x support, use version 0.5.7 of this plugin. This means that a function can be passed which returns the value as needed. Asked feb 2 at 15:13. The position of the label can be used to define where the label must be located, compared to. Adding text to data in line and scatter plots. Asked jan 1, 2023 at 22:07. This means that a function can be passed which returns the value as needed. Asked 3 years, 8 months ago. The position of the label can be used to define where the label must be located, compared to. This means that a function can be passed which returns the value as needed. 4.1k views 2 years ago chart.js plugin annotation series. Web as with most options in chart.js, the annotation plugin options are scriptable. Line annotations are used to draw. 4.1k views 2 years ago chart.js plugin annotation series. This plugin draws lines, boxes, points, labels, polygons and ellipses on the chart area. Asked feb 2 at 15:13. Line annotations are used to draw lines on the chart. Asked jan 1, 2023 at 22:07. Adding text to data in line and scatter plots. 4.1k views 2 years ago chart.js plugin annotation series. Web 23 rows for chart.js 2.4.0 to 2.9.x support, use version 0.5.7 of this plugin. This plugin draws lines, boxes, points, labels, polygons and ellipses on the chart area. Var trace1 = { x: Web as with most options in chart.js, the annotation plugin options are scriptable. 4.1k views 2 years ago chart.js plugin annotation series. Asked feb 2 at 15:13. Web 23 rows for chart.js 2.4.0 to 2.9.x support, use version 0.5.7 of this plugin. Var trace1 = { x: Adding text to data in line and scatter plots. Web we’ll cover the basics of getting started with chart.js annotations, including how to set up chart.js and add annotations to your chart. Edited feb 2 at 15:17. Web scichart.js features a rich annotations api, that allows you to place annotations (boxes, markers, text labels and custom shapes) over a chart:. Web 23 rows for chart.js 2.4.0 to 2.9.x support, use version 0.5.7 of this plugin. Var trace1 = { x: Edited feb 2 at 15:17. Web as with most options in chart.js, the annotation plugin options are scriptable. 227 lines (181 loc) · 17 kb. Asked feb 2 at 15:13. This plugin draws lines, boxes, points, labels, polygons and ellipses on the chart area. Edited feb 2 at 15:17. Asked 3 years, 8 months ago. Adding text to data in line and scatter plots. Asked 3 years, 8 months ago. Var trace1 = { x: Web scichart.js features a rich annotations api, that allows you to place annotations (boxes, markers, text labels and custom shapes) over a chart: 4.1k views 2 years ago chart.js plugin annotation series. Asked jan 1, 2023 at 22:07. This means that a function can be passed which returns the value as needed. This plugin draws lines, boxes, points, labels, polygons and ellipses on the chart area. Adding text to data in line and scatter plots. Var trace1 = { x: Asked 3 years, 8 months ago. Web as with most options in chart.js, the annotation plugin options are scriptable. Edited feb 2 at 15:17. Web scichart.js features a rich annotations api, that allows you to place annotations (boxes, markers, text labels and custom shapes) over a chart: Web we’ll cover the basics of getting started with chart.js annotations, including how to set up chart.js and add annotations to your chart. Asked jan 1, 2023 at 22:07. Asked feb 2 at 15:13. 227 lines (181 loc) · 17 kb. Line annotations are used to draw lines on the chart.
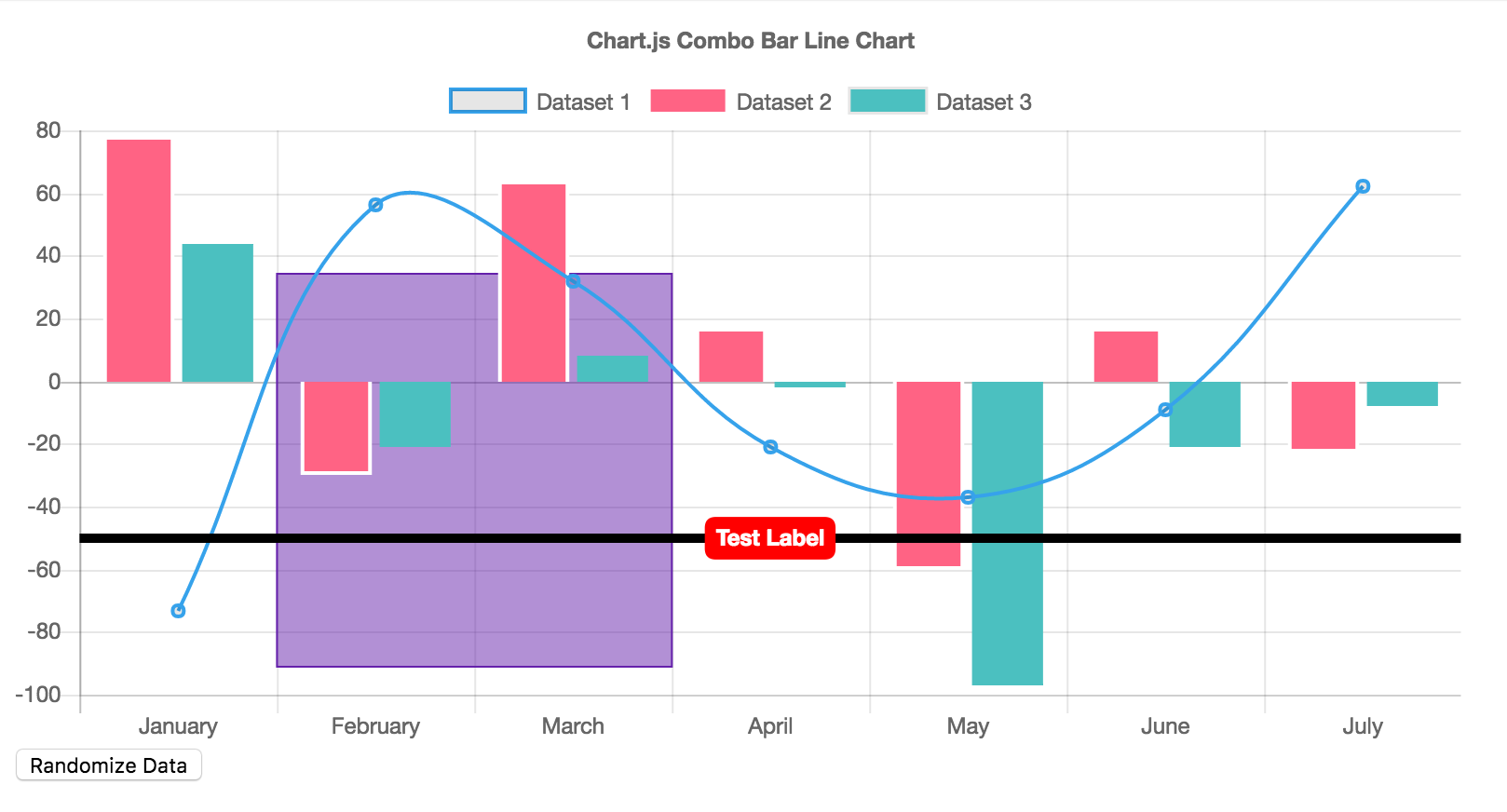
javascript Chart.js annotation horizontal line on double yaxis graph

SciChart.js JavaScript Chart Tutorial 06 Adding Annotations to Charts

How to Add Custom Annotation Line on Hover in Chart JS YouTube

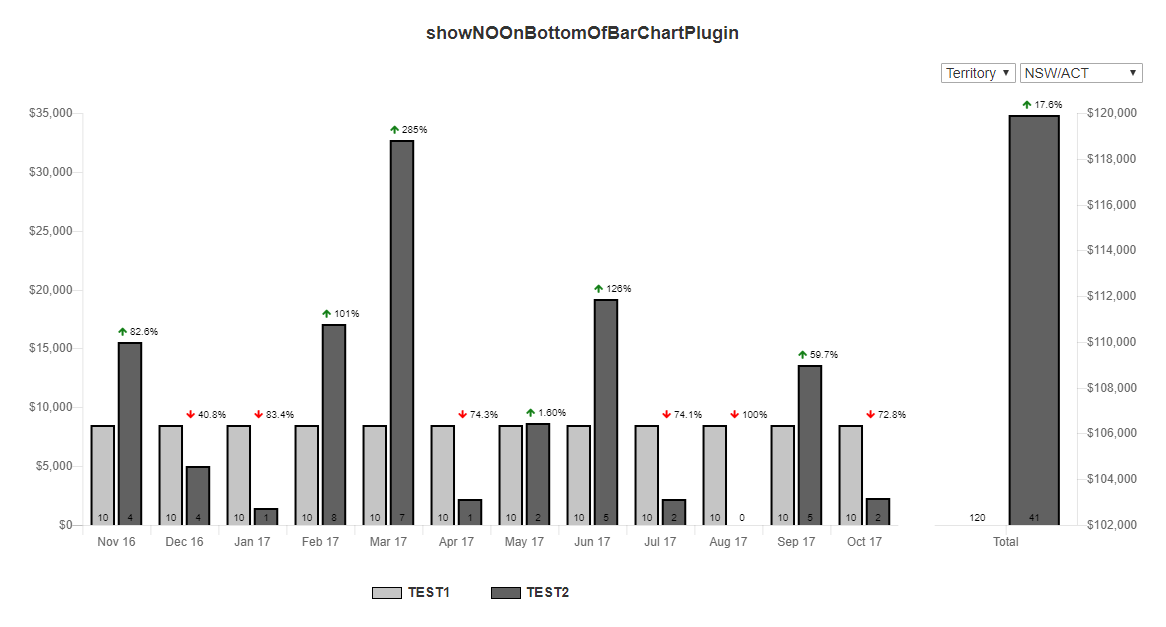
chartjspluginbarchartannotation npm

JavaScript Chart Annotations SciChart.js See Our Demo

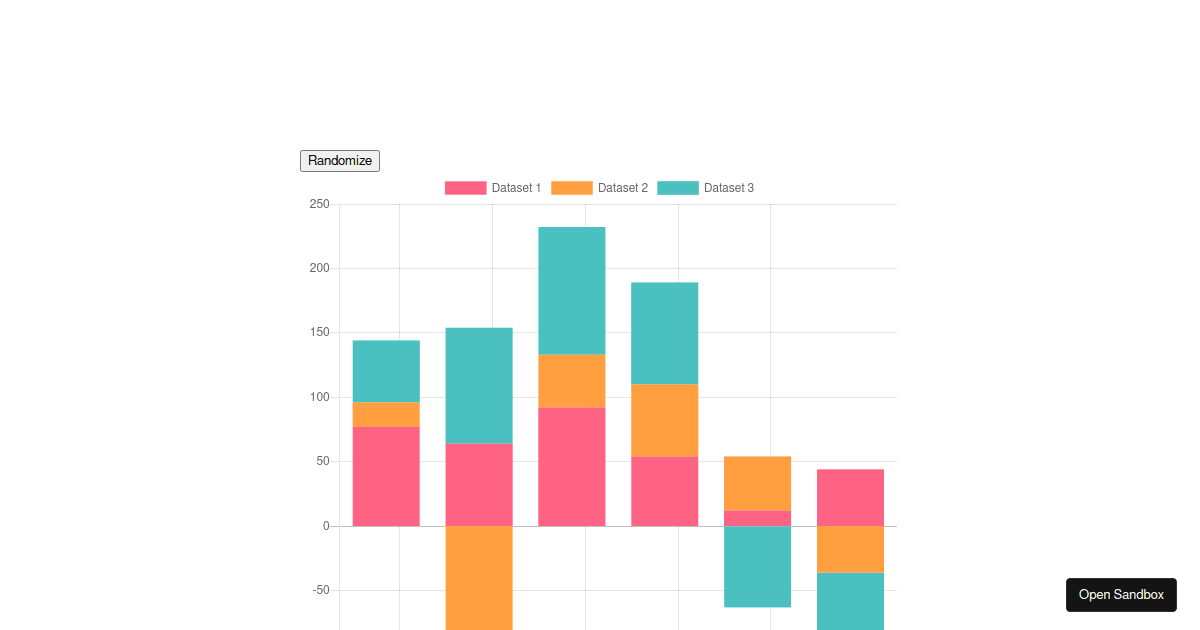
chartjspluginannotation examples CodeSandbox

Getting Started chartjspluginannotation

6. Line and Label Annotation Plugin chartjspluginannotation in Chart

HOW TO CREATE A JAVASCRIPT CHART WITH CHART.JS Ax3 Media

chartjspluginannotation examples CodeSandbox
Despite Its Lightweight Nature, Chart.js Is Robust, Supporting A Wide Range Of.
The Position Of The Label Can Be Used To Define Where The Label Must Be Located, Compared To.
4.1K Views 2 Years Ago Chart.js Plugin Annotation Series.
Web 23 Rows For Chart.js 2.4.0 To 2.9.X Support, Use Version 0.5.7 Of This Plugin.
Related Post: