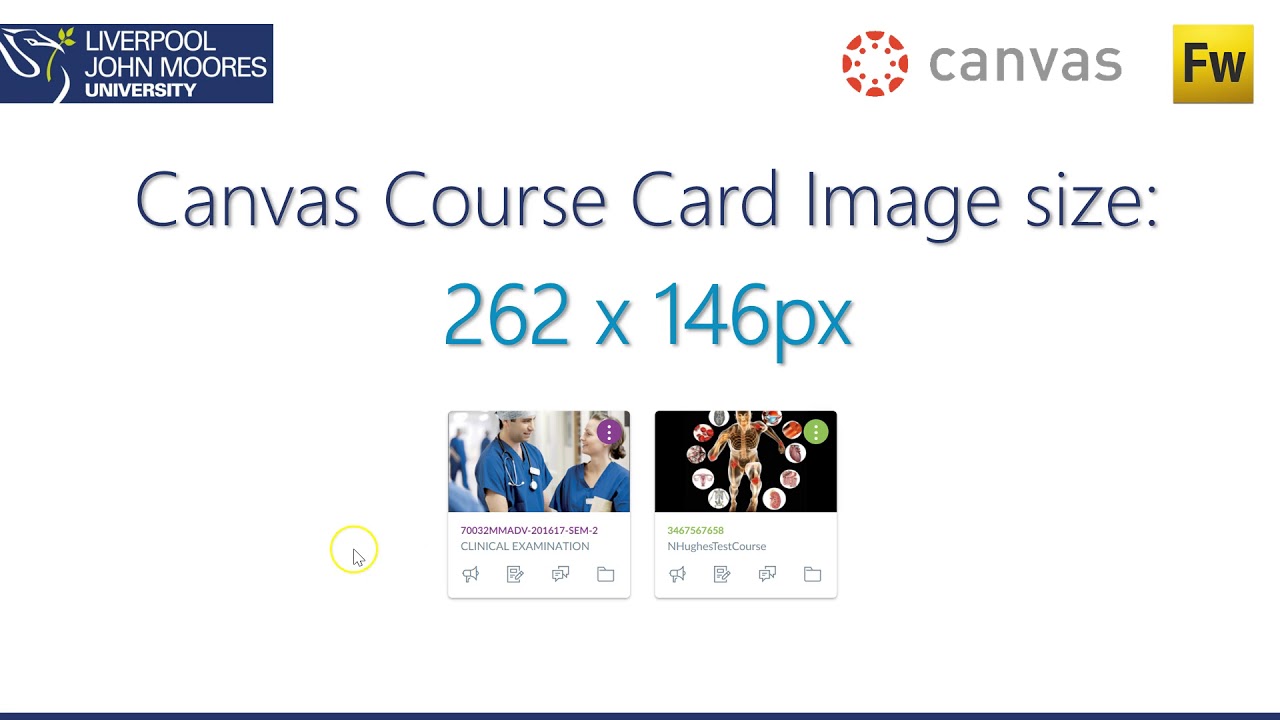
Canvas Course Image Size
Canvas Course Image Size - For best results the images should be at least 262 pixels wide by 146 pixels high. Web i found my answer: Web for more detail about compression and image file size, keep reading below about the difference between png and jpg image formats. Web i'm not sure why they removed it, but here is what it said before may 11: For best practice, images should be approximately 262 pixels wide by 146 pixels high. For instructions on adding images to course tiles, please visit how do i add an image to a course card in the dashboard? Web 18 1.6k views 2 years ago this quick tutorial video will show you how to customize your course cards in the canvas dashboard. Web the dimensions for the course card should be a minimum 262 pixels wide and 146 pixels high. Web as a rule of thumb, multiplying the dimensions of the canvas size by 100 will tell you the minimum image dimensions for a good quality print on that size. Canvas can accept images that are in jpg, jpeg, gif, and png formats. How do i add an image to a course card in the dashboard? I also have this question 5 likes reply 1 solution erinhmcmillan instructure alumni. Web the dimensions for the course card should be a minimum 262 pixels wide and 146 pixels high. If your image software allows crop to ratio then the 262x146 is equal to a ratio. Web 18 1.6k views 2 years ago this quick tutorial video will show you how to customize your course cards in the canvas dashboard. For best results the images should be at least 262 pixels wide by 146 pixels high. Web i found my answer: Web if your institution allows, you can upload an image to display behind the course. Accepted image types include jpg, jpeg, gif, and png. Web if your institution allows, you can upload an image to display behind the course card in the canvas dashboard. For best results, please make sure that your images are approximately 262 pixels wide by 146 pixels high. Web for more detail about compression and image file size, keep reading below. Here’s a screenshot of my dashboard. For best results the images should be at least 262 pixels wide by 146 pixels high. Accepted images include jpg, jpeg, gif, and png files. Web prepare a banner image for your homepage select a template customize the template add your banner image and course details add teacher and ta information add a list. To check the original image size, click resize 5. Accepted images include jpg, jpeg, gif, and png files. How do i add an image to a course card in the dashboard? For best results, please make sure that your images are approximately 262 pixels wide by 146 pixels high. It would not reduce the file size to. A unique image can make your course stand out! Canvas can accept images that are in jpg, jpeg, gif, and png formats. Images should be approximately 262 pixels wide by 146 pixels high. For best results, please make sure that your images are approximately 262 pixels wide by 146 pixels high. Web simply create a powerpoint slide, save as a. Web as a rule of thumb, multiplying the dimensions of the canvas size by 100 will tell you the minimum image dimensions for a good quality print on that size. Canvas can accept images that are in jpg, jpeg, gif, and png formats. Web overview canvas allows instructors to add a course dashboard image that appears for students on their. I just added an image for my boost your accessibility capability course. Some folks are fine with that reminder from the image upload screen and know what to do. Web you can upload an image to display behind the course card in the canvas dashboard. Customize the course cards on your canvas dashboard (nicknames, colors, and layout) this guide walks. Web i'm not sure why they removed it, but here is what it said before may 11: Web overview canvas allows instructors to add a course dashboard image that appears for students on their canvas dashboards. The image displayed is shown at actual size on course details page; Web 18 1.6k views 2 years ago this quick tutorial video will. Web learn how to personalize your course image so it stands out on the canvas dashboard from other courses. Customize the course cards on your canvas dashboard (nicknames, colors, and layout) this guide walks you through how to add course nicknames, choose card colors, move course cards, and add/remove the color overlay. A very practical approach for using images in. Web overview canvas allows instructors to add a course dashboard image that appears for students on their canvas dashboards. Web for more detail about compression and image file size, keep reading below about the difference between png and jpg image formats. When added to a course, images display behind a color overlay in the course card. The important thing is that the ratio of width to height is approximately 16:9. For best results, please make sure that your images are approximately 262 pixels wide by 146 pixels high. If your image software allows crop to ratio then the 262x146 is equal to a ratio of 131:73 (an admittedly weird and uncommon ratio) this ratio will allow you to crop any size image to fit properly on the canvas dashboard. Web simply create a powerpoint slide, save as a jpeg or png file, and upload it as the course card. A unique image can make your course stand out! For best results the images should be at least 262 pixels wide by 146 pixels high. Web beginning on december 12, faculty and staff will have the ability to add images to their course tiles on the canvas dashboard, making it easier to identify courses based on the image. To upload your own image, click the upload image box to browse your computer and locate an image. Navigate to your image, click the image to select it and click open 4. I also have this question 5 likes reply 1 solution erinhmcmillan instructure alumni. A very practical approach for using images in canvas is to embed it into your course. Here’s a screenshot of my dashboard. Web after the image is uploaded, the image is displayed on the course details page automatically.
Find Your Canvas Course YouTube

Canvas Course Template

How to Change the Course Card Image on the Canvas Dashboard YouTube

Set up Your Canvas Course Site Teaching Support

Image Editing Resize an Image for Canvas Course Card YouTube

Canvas Course Setup (FULL TUTORIAL) YouTube

HOW TO BUILD A CANVAS COURSE IN LESS THAN 30 MINUTES The Beginners

4 Canvas Size vs image size for beginners (PSD Box

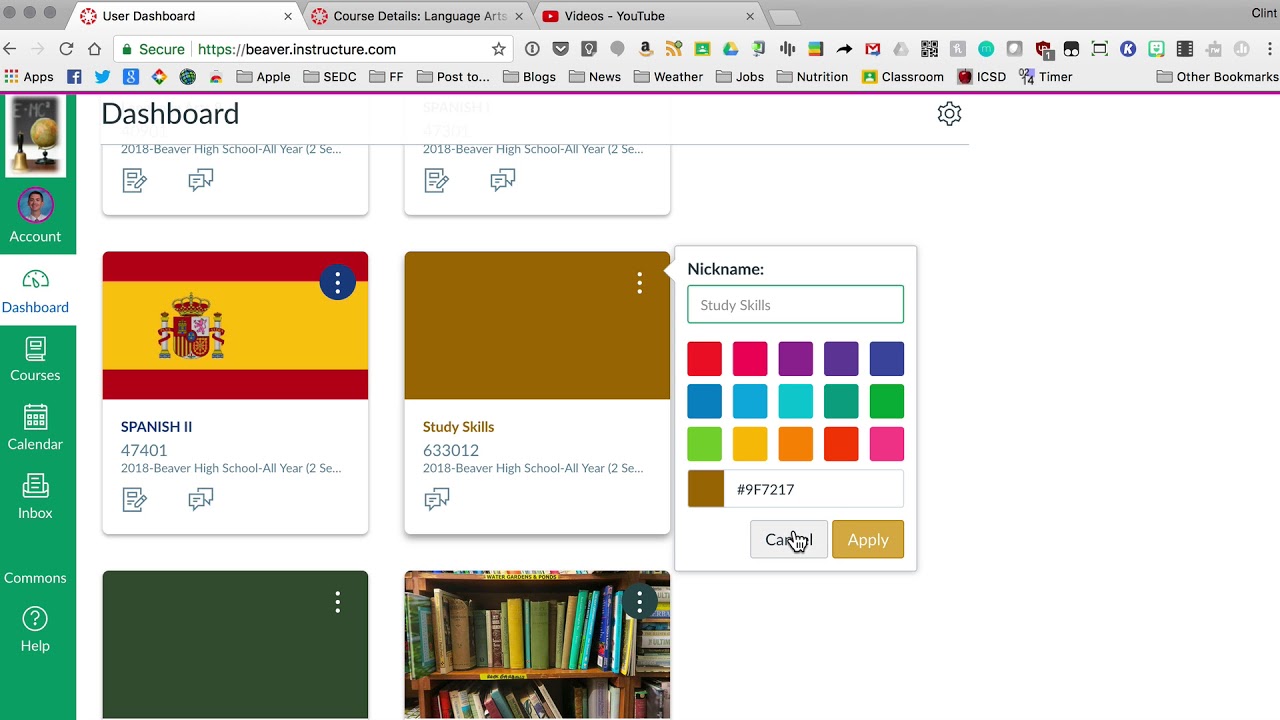
Canvas Tips Customize Course Image On Dashboard YouTube

Canvas LMS Course Basics YouTube
Here Is The Relevant Canvas Guide:
Web Prepare A Banner Image For Your Homepage Select A Template Customize The Template Add Your Banner Image And Course Details Add Teacher And Ta Information Add A List Of Course Modules Change The Order Of Your Homepage Content Apply Your New Page As The Course Homepage Set Your Course Homepage Was This Page Helpful?
Accepted Images Include Jpg, Jpeg, Gif, And Png Files.
Web As A Rule Of Thumb, Multiplying The Dimensions Of The Canvas Size By 100 Will Tell You The Minimum Image Dimensions For A Good Quality Print On That Size.
Related Post: