Bubble Chart D3 Js
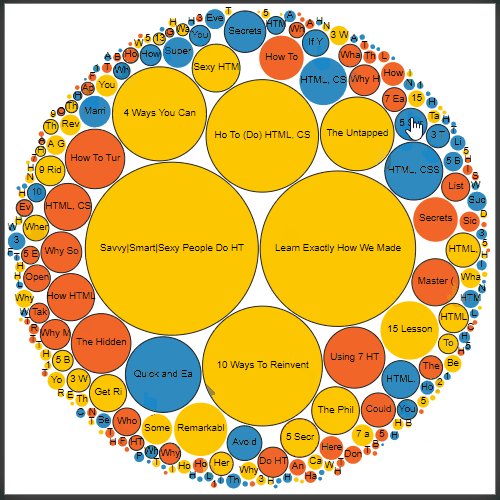
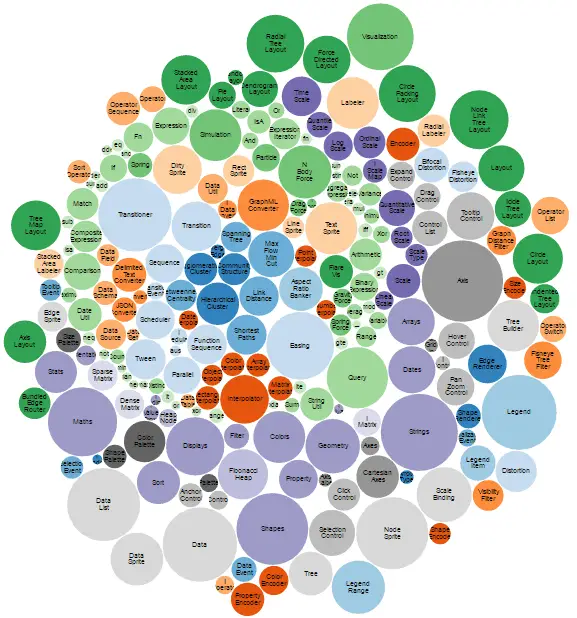
Bubble Chart D3 Js - D3js is human readable sometimes, however in certain occasions you see a chart you want to create or just copy from somewhere. Bubble chart cluster with different radius (2019) andrew chen. Web create the bubble chart component. 6.8k views 3 years ago d3.js tutorial. Var trace1 = { x: Marker size on bubble charts. The location of the bubble is determined by the first two dimensions and the corresponding horizontal and vertical axes. Assuming you have already installed node environment in your machine, proceed to create a new react project with typescript support. Web this article explores d3.js, a library used for manipulating documents based on data. Web bubble charts in javascript. This article teaches how to create bubble charts using d3.js. The location of the bubble is determined by the first two dimensions and the corresponding horizontal and vertical axes. This page offers several examples of implementation with d3.js, from the most basic to custom versions. The dataset we’ll use is composed of stories published in the freecodecamp in january 2017.. Examples of scatter charts whose markers have variable color, size, and symbols. Assuming you have already installed node environment in your machine, proceed to create a new react project with typescript support. The dataset we’ll use is composed of stories published in the freecodecamp in january 2017. Create, update, and animate the dom based on data without the overhead of. The script that i have is as follows: The python part contains functionalities for data munging, preprocessing, normalization, handling of the colors, labels, etc without worrying about any of the d3 javascript modules. Web a bubble plot is a scatter plot with a third numeric variable mapped to circle size. I want to give the user a funcionality where he. Bubble chart cluster with different radius (2019) andrew chen. Assuming you have already installed node environment in your machine, proceed to create a new react project with typescript support. The python part contains functionalities for data munging, preprocessing, normalization, handling of the colors, labels, etc without worrying about any of the d3 javascript modules. Web here we will learn what. Web simplified demo of a d3.js bubble chart with realtime data stream. Create custom dynamic visualizations with unparalleled flexibility. The area of each circle is proportional its value (here, file size). [40, 60, 80, 100] } }; Currently i have a bubble chart made using d3js which is as shown. The script that i have is as follows: The location of the bubble is determined by the first two dimensions and the corresponding horizontal and vertical axes. Web a bubble chart is used to display three dimensions of data at the same time. [10, 11, 12, 13], mode: Web create the bubble chart component. Web the javascript library for bespoke data visualization. [10, 11, 12, 13], mode: This page offers several examples of implementation with d3.js, from the most basic to custom versions. Web simplified demo of a d3.js bubble chart with realtime data stream. [1, 2, 3, 4], y: Create, update, and animate the dom based on data without the overhead of a virtual dom. Web d3.js tutorial part 7: Const config = { type: Web simplified demo of a d3.js bubble chart with realtime data stream. Web create the bubble chart component. Const config = { type: D3 is a javascript library for data visualization. This is the chart you’re going to build about d3. Web bubble charts in javascript. [1, 2, 3, 4], y: Web simplified demo of a d3.js bubble chart with realtime data stream. It brings data to life. The area of each circle is proportional its value (here, file size). Web a bubble chart is used to display three dimensions of data at the same time. Examples of scatter charts whose markers have variable color, size, and symbols. It brings data to life. Examples of scatter charts whose markers have variable color, size, and symbols. 6.8k views 3 years ago d3.js tutorial. The location of the bubble is determined by the first two dimensions and the corresponding horizontal and vertical axes. Bubble chart cluster with different radius (2019) andrew chen. Web simplified demo of a d3.js bubble chart with realtime data stream. The dataset we’ll use is composed of stories published in the freecodecamp in january 2017. D3js is human readable sometimes, however in certain occasions you see a chart you want to create or just copy from somewhere. Let's enter the journey of creating your own magic visualizations together! Use that bubble chart component. Marker size on bubble charts. Assuming you have already installed node environment in your machine, proceed to create a new react project with typescript support. Const config = { type: I want to give the user a funcionality where he can zoom on certain area. Web create the bubble chart component. I have a lot of data to be plotted on the map (currently i am showing only some bubbles).
ReactJS component to display data as a bubble chart using d3

How to Build a Bubble Chart Using d3.js? MagoraSystems

How to Make Interactive Bubble Charts in D3.js Webtips

javascript d3js How to make the bubble chart zoomable? Stack Overflow

Bubble chart with D3.js fractalytics

D3 A Beginner's Guide to Using D3

javascript How to display d3 bubbles in different colors for a

How to create jaw dropping Data Visualizations on the web with D3.js?

What is D3.js?

How to Make Interactive Bubble Charts in D3.js Weekly Webtips
The Area Of Each Circle Is Proportional Its Value (Here, File Size).
Create, Update, And Animate The Dom Based On Data Without The Overhead Of A Virtual Dom.
The Organic Appearance Of These Diagrams Can Be Intriguing, But Also Consider A Treemap Or A Humble Bar Chart.
Web A Bubble Chart Is Used To Display Three Dimensions Of Data At The Same Time.
Related Post: