Bar Chart Highcharts
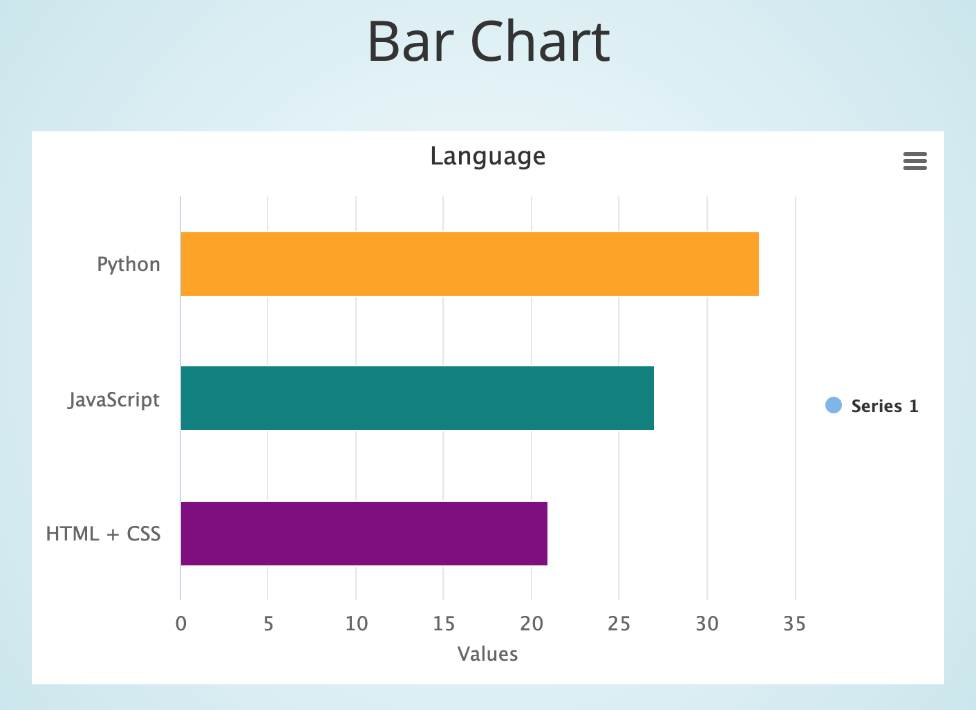
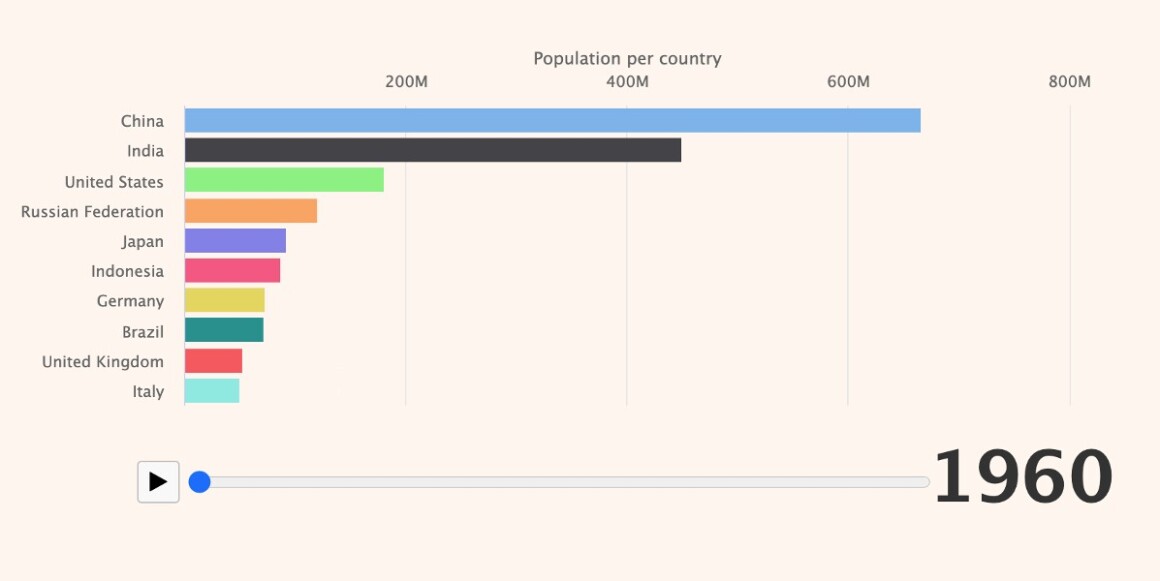
Bar Chart Highcharts - Web a simpler way than the accepted answer is by setting the categories key as an array of 'labels' and the series.data as an array of 'values'. Chart.type decides the series type for the chart. For an overview of the bar chart options see the api reference. Here, the default value is line. Var chart = { type: Asked 8 years, 7 months ago. A bar graph with columns that are horizontal. Because the viewer can scroll through the data vertically and the axis labels are simple to see, this sort of chart is frequently advantageous for smaller displays. Simply add a couple and axis components: Let us now see the additional configurations/steps taken. Web you will learn how to create an interactive bar plot in r using the highchart r package. Bar chart with negative stack. The simplicity of a bar chart shape makes it easy to create, understand, and gain insights. Web a simpler way than the accepted answer is by setting the categories key as an array of 'labels' and the. Web this article explains how to make a bar chart in js using highchart. Chart.type decides the series type for the chart. Web a bar graph, also known as a bar chart, is among the most popular charts to visualize data. Bar charts are used to draw area based charts. Web how to change the bar color in highcharts. Web a bar graph, also known as a bar chart, is among the most popular charts to visualize data. Bar charts are used to draw area based charts. A bar graph with columns that are horizontal. For an overview of the bar chart options see the api reference. The simplicity of a bar chart shape makes it easy to create,. Web viewed 8k times. Bar charts are used to draw area based charts. Asked 8 years, 7 months ago. Options for all series in a chart are defined in the plotoptions.series object. For an overview of the bar chart options see the api reference. Change barplot colors by groups. Asked 8 years, 7 months ago. In this section, we will discuss the different types of bar based charts. Here, the default value is line. Web this article explains how to make a bar chart in js using highchart. Web an example of a basic bar chart is given below. Change barplot colors by groups. Web this article explains how to make a bar chart in js using highchart. I am using highcharts for building charts and the default color that i see is blue. Web you will learn how to create an interactive bar plot in r using. I am using highcharts for building charts and the default color that i see is blue. Let us now see the additional configurations/steps taken. Bar chart with negative stack. Bar chart having bar stacked over one another. For an overview of the bar chart options see the api reference. Options for all series in a chart are defined in the plotoptions.series object. Configuration options for the series are given in three levels: Web an example of a basic bar chart is given below. A bar graph with columns that are horizontal. The simplicity of a bar chart shape makes it easy to create, understand, and gain insights. For an overview of the bar chart options see the api reference. Because the viewer can scroll through the data vertically and the axis labels are simple to see, this sort of chart is frequently advantageous for smaller displays. The simplicity of a bar chart shape makes it easy to create, understand, and gain insights. Use of high chart by.. Let us now see the additional configurations/steps taken. Web viewed 8k times. Web a bar graph, also known as a bar chart, is among the most popular charts to visualize data. Change barplot colors by groups. Var chart = { type: Modified 8 years, 7 months ago. Here is a popular bar chart demo type known as the bar chart race: Web viewed 8k times. Web some of the popular ones are chart.js, highcharts, recharts and vega. Change barplot colors by groups. # load required r packages library (highcharter). A bar graph with columns that are horizontal. Chart.type decides the series type for the chart. Simply add a couple and axis components: Options for all bar series are defined in plotoptions.bar. I am using highcharts for building charts and the default color that i see is blue. Here is an example that uses a collection (array of objects) or a flat object to populate a bar chart in. Because the viewer can scroll through the data vertically and the axis labels are simple to see, this sort of chart is frequently advantageous for smaller displays. The bar chart have the same options as a series. Web an example of a basic bar chart is given below. <<strong>chart</strong> data={data}> <<strong>bar</strong> dimension=operatingsystem metric=users /> </<strong>chart</strong>> this is a great start but let’s say you would also like x and y axes on the chart.
Highcharts

Highcharts Stacked Bar Chart Likert Scale Centering S vrogue.co

HighCharts SeleniumBase Docs

Highcharts Stacked Bar Chart Percentage Chart Examples

highcharts multiple series in Highcharter R stacked barchart Stack

plot R highcharts multiple stacked bar chart by group Stack Overflow

3 Ways To Export Highcharts Charts To Image With

Bar chart for categorical data Highcharts Blog Highcharts

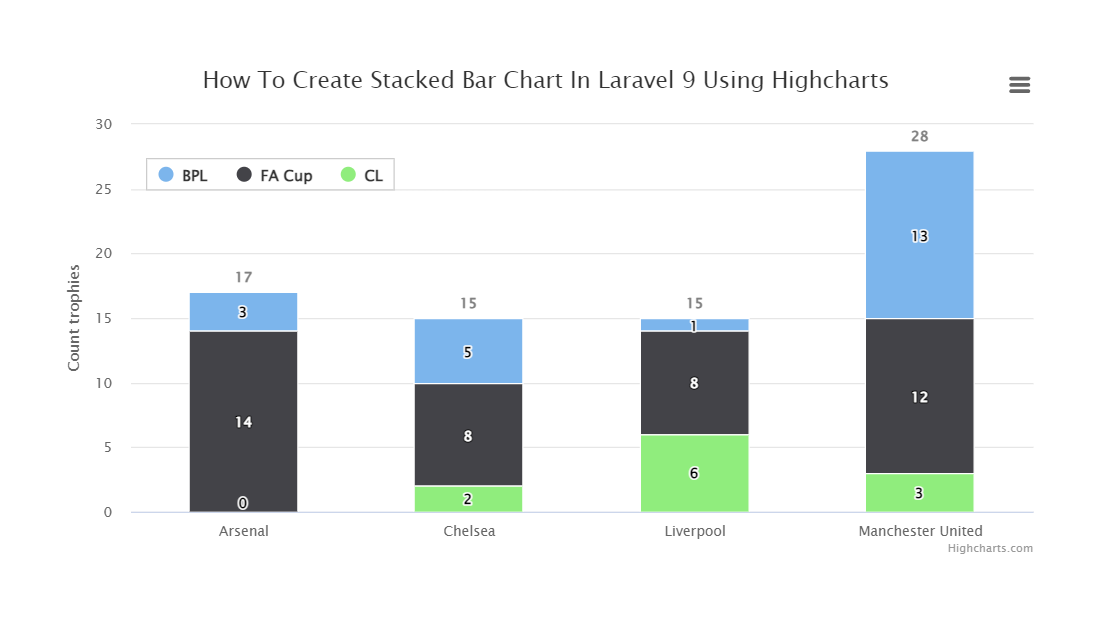
How To Create Stacked Bar Chart In Laravel 9 Using Highcharts

Highcharts Horizontal Stacked Bar Chart Chart Examples
Here, The Default Value Is Line.
Web This Article Explains How To Make A Bar Chart In Js Using Highchart.
In Typescript The Type Option Must Always Be Set.
For An Overview Of The Bar Chart Options See The Api Reference.
Related Post: