Atomic Design Pattern
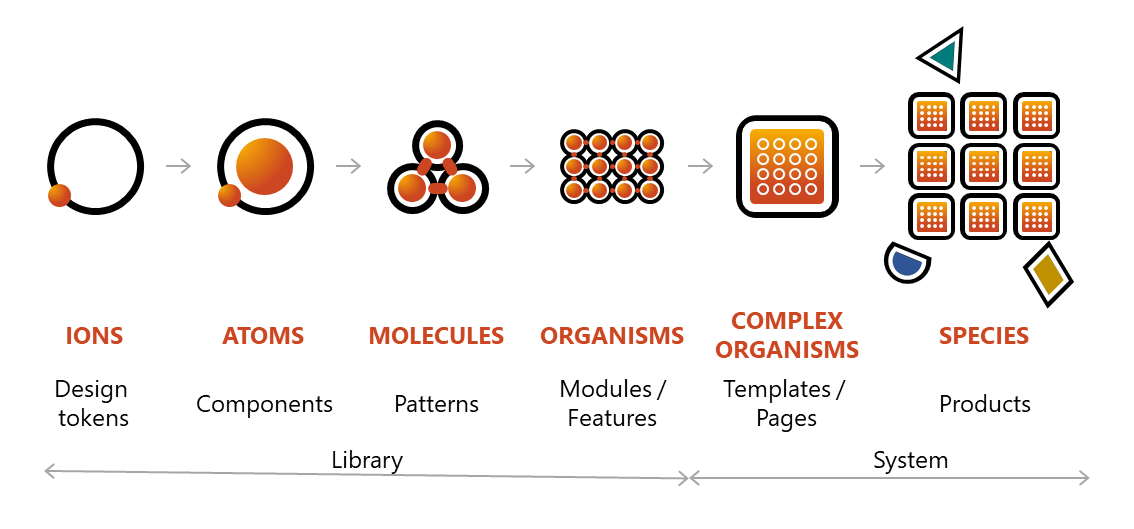
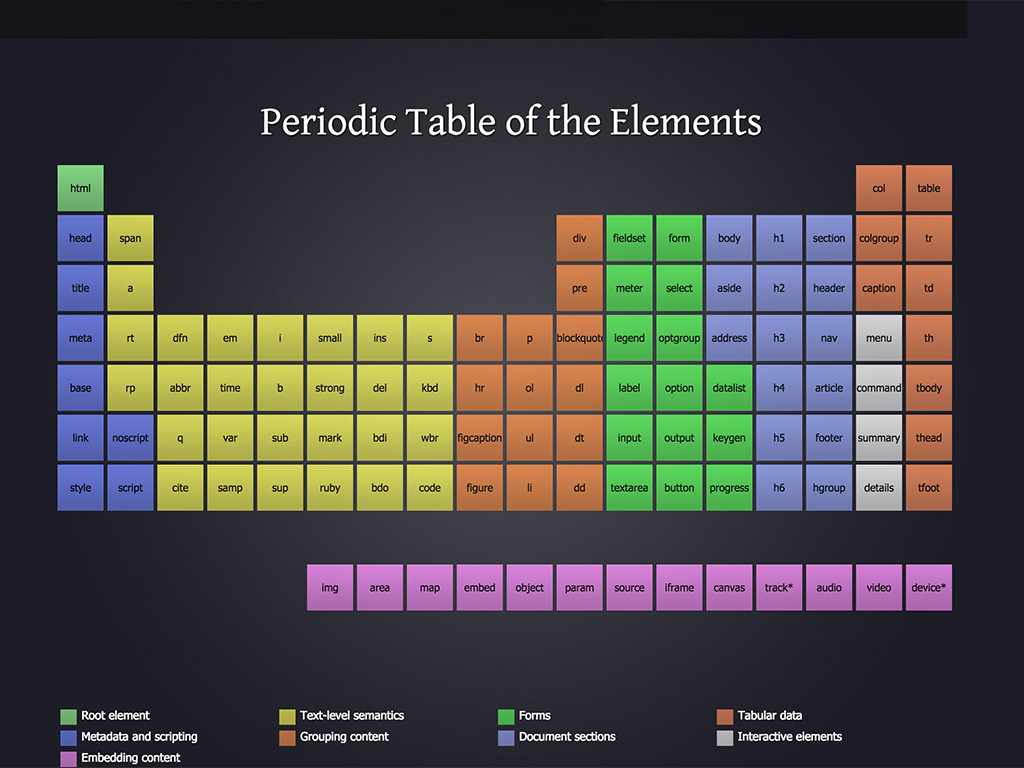
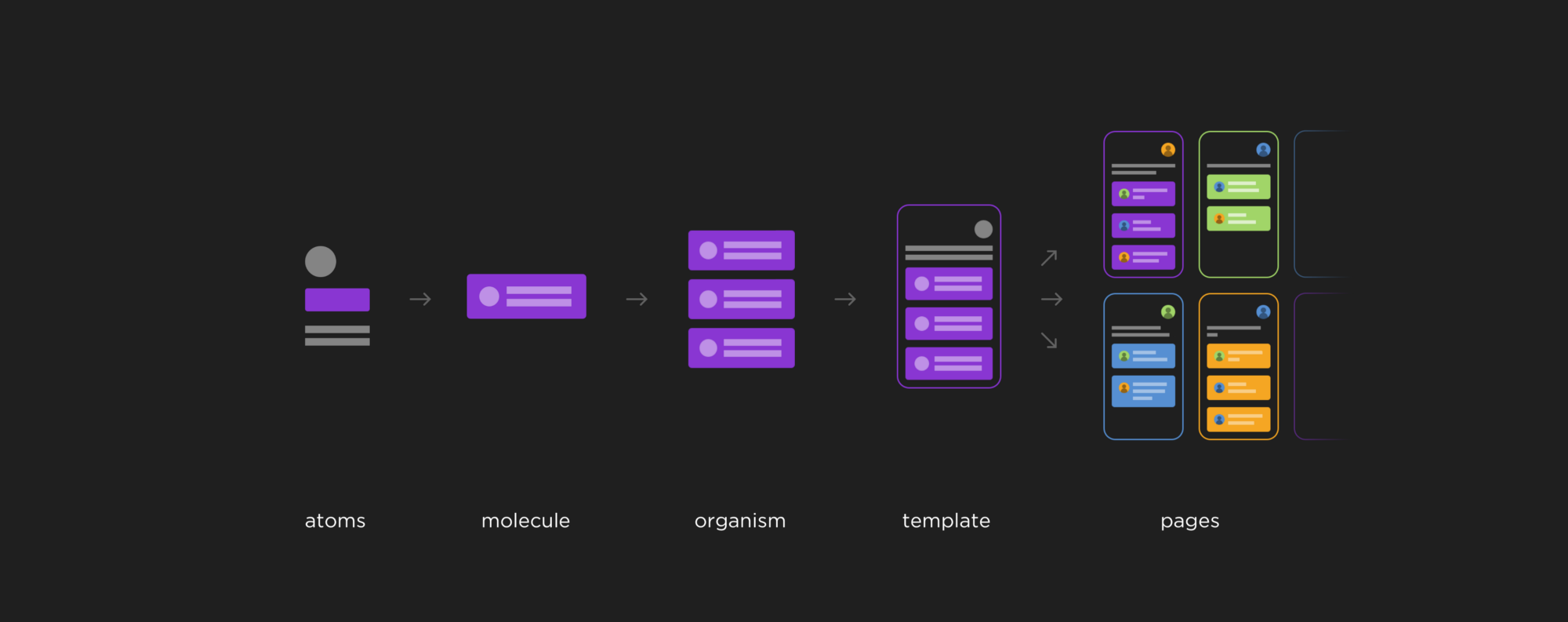
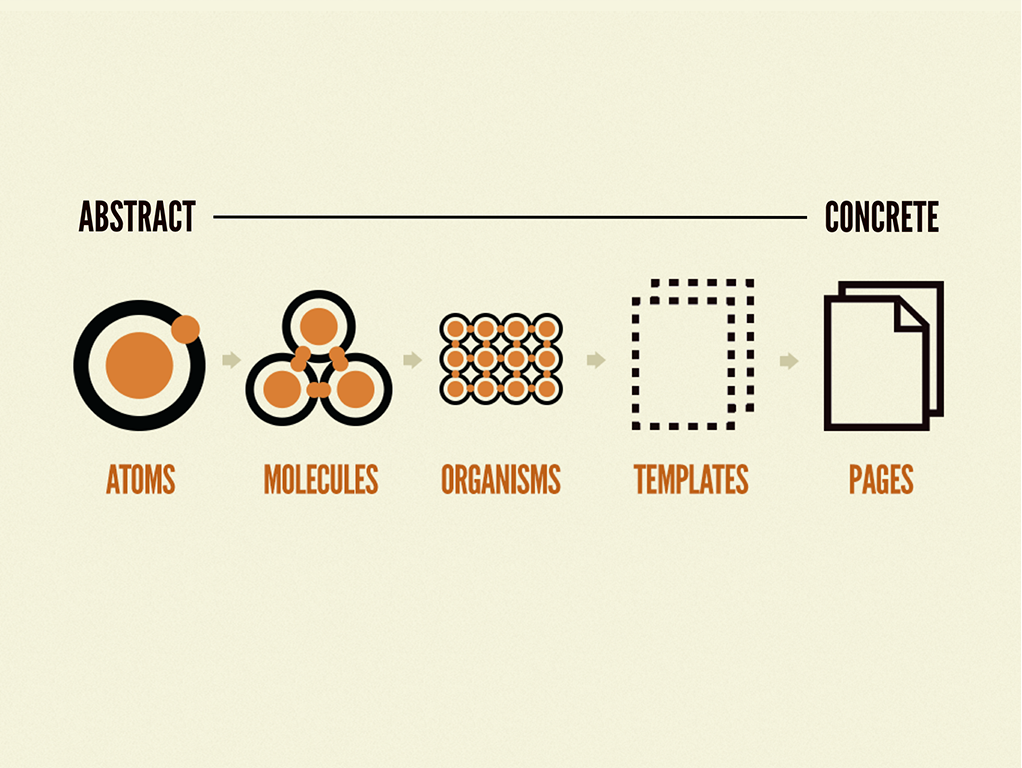
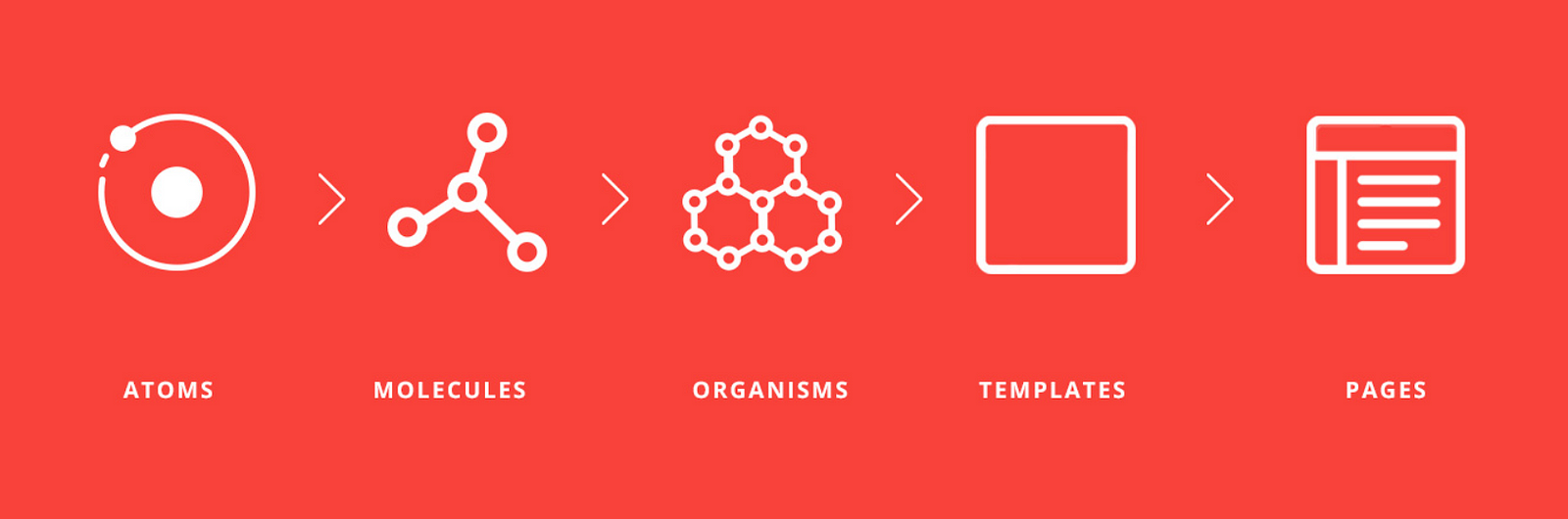
Atomic Design Pattern - There are five distinct levels in atomic design: So why the hell are we still designing our products by “page” or by screen?! Serve as the fundamental building blocks of the interface, indivisible into smaller elements without compromising their functional. Atoms, molecules, organisms, templates, and pages. Atomic design takes inspiration from the concept of an atom being the smallest unit, followed by a molecule being the combination of atoms, and, finally, organisms being made of molecules. They can be applied on any context, globally or within other components and templates, besides having many states, such as this example of button: An efficient design system has the. Disabled, hover, different sizes, etc. Web atoms are the smallest possible components, such as buttons, titles, inputs or event color pallets, animations, and fonts. Nowadays, digital products must be able to exist across any and all devices, screen sizes, and mediums at the same time: Web atomic design, developed by brad frost and dave olsen, is a methodology for crafting design systems with five fundamental building blocks, which, when combined, promote consistency,. Atoms are the basic building blocks of matter. The atomic design breaks down web design into smaller reusable components called atoms. Set up the chemistry analogy (atoms are the building blocks of matter,. Web this book introduces a methodology for thinking of our uis as thoughtful hierarchies, discusses the qualities of effective pattern libraries, and showcases techniques to transform your team's design and development workflow. Web in this article, we applied the principles of atomic design to create the ui of a next.js blog. Web the atomic design pattern was introduced by brad. Web react allows developers to create highly modular and scalable component libraries for constructing uis when combined with atomic design methodology. # taking pattern libraries to the next level. Disabled, hover, different sizes, etc. Web the atomic design's principle is to split your ui parts into small components in order to have a better reusability. It is directly inspired by. Like chemistry, you can organize your components in atoms , molecules and organisms. # taking pattern libraries to the next level. An efficient design system has the. Create design systems, not pages. Nowadays, digital products must be able to exist across any and all devices, screen sizes, and mediums at the same time: Web atomic design is a specific way of organizing the components of a project; This chapter introduced the atomic design methodology and demonstrated how atoms, molecules, organisms, templates, and pages all work together to craft thoughtful, deliberate interface design systems. # taking pattern libraries to the next level. Simply put, it builds larger, more complex components from smaller, simpler components.. Web atomic design promotes modularity, consistency, and reusability, streamlining the development process and improving code maintainability. By breaking web pages into separate components, atomic design prevents repetition and promotes consistency and scalability. Web periodic table of the elements. Find out in this guide! So why the hell are we still designing our products by “page” or by screen?! Web atomic design in theory and in practice. Pattern lab and the qualities of effective style guides. It is directly inspired by atomic concepts of chemistry, hence the name. Web what is atomic design. It will provide a shared language where designers and developers can communicate and build a great product. But, how can you leverage this when developing your own ui components? Web learn how to get up and running with pattern lab, work with patterns, design with dynamic data, and use pattern lab's advanced features. Web what is atomic design. Web atomic design is a specific way of organizing the components of a project; There are five distinct levels. Web atomic design, developed by brad frost and dave olsen, is a methodology for crafting design systems with five fundamental building blocks, which, when combined, promote consistency,. Disabled, hover, different sizes, etc. The five stages of atomic design are: This chapter introduced the atomic design methodology and demonstrated how atoms, molecules, organisms, templates, and pages all work together to craft. So why the hell are we still designing our products by “page” or by screen?! But, how can you leverage this when developing your own ui components? Atomic design is methodology for creating design systems. Web the atomic design's principle is to split your ui parts into small components in order to have a better reusability. This modular approach promotes. This chapter introduced the atomic design methodology and demonstrated how atoms, molecules, organisms, templates, and pages all work together to craft thoughtful, deliberate interface design systems. Find out in this guide! Serve as the fundamental building blocks of the interface, indivisible into smaller elements without compromising their functional. Web what is atomic design. Atoms are the basic building blocks of matter. Every type of medium can now display our interfaces elements. Web learn how to get up and running with pattern lab, work with patterns, design with dynamic data, and use pattern lab's advanced features. Atomic design is methodology for creating design systems. Web this book introduces a methodology for thinking of our uis as thoughtful hierarchies, discusses the qualities of effective pattern libraries, and showcases techniques to transform your team's design and development workflow. The five stages of atomic design are: This guide will explore effectively implementing atomic design principles in react apps. As we’ll discuss throughout this book, the way things are named very much impacts how they’re perceived and utilized. This modular approach promotes consistent patterns across your working documents and simplifies otherwise tedious workflows. Web atomic design is a way for design teams to create new products with a calculated and controlled approach. Atoms, molecules, organisms, templates, and pages. There are five distinct levels in atomic design:
Build Atomic Design Systems Design system, Design, Pattern

Atomic design 2022 what we can learn from Eames and other design

Atomic Design Pattern의 Best Practice 여정기

How to implement “Atomic Design” in your current project by Roberto

Atomic Design Methodology Atomic Design by Brad Frost

Atomic Design Pattern How to structure your React application

Using the Atomic Design Pattern to Quickly Develop New Components

Atomic Design (Explained) in 8 Slides by Ruslan Galba hellotegra
ATOMIC Design Pattern with React..!
_1.png)
Atomic design methodology Explained Opensense Labs
Web “ Atomic Design ” Is A Helpful Mental Model That Helps Us Do Just That, And Pattern Lab Is A Suite Of Tools That Helps Bring These Atomic Design Systems To Life.
Web Atomic Design Is A Methodology Composed Of Five Distinct Stages Working Together To Create Interface Design Systems More Deliberately And Hierarchically.
Like Chemistry, You Can Organize Your Components In Atoms , Molecules And Organisms.
Atomic Design Is A Web Design Methodology That Helps You Streamline Your Workflow And Improve The Consistency Of Your Designs.
Related Post:
