Animation Time Chart
Animation Time Chart - Since film is run at 24 frames per second (fps), you use this as the building block for your timing. Css allows you to craft engaging and delightful animations for your visitors with precise control over their pace using the animation timing function. Records deviations in animation timing. It looks like an inbetweening timing chart, very similar to the ones given in an example on a web page titled timing charts by brian lemay: Speeding something up adds a sense of speed, lightness, and energy. Here you'll find really customizable animated charts. Slowing something down in time adds weight, gravity, and mass. Web animation timing charts, also known as timing sheets or exposure sheets, are essential tools used by animators to control the timing and rhythm of their animations. Web timing involves a few simple principles: The animator creates timing charts to represent the number of drawings that go between the keys. For instance, you might choose an excel graph, powerpoint chart, or an image of a graph. Now, with your head full of chart animation effects and html5 canvas graphics, it’s time to ride that wave. Web make a bar chart race, an animated bubble chart, or an animated pie chart from your data and export it to a video. Download. By creating a timing chart, op now knows what the arm should be doing for 8 frames. Here you'll find really customizable animated charts. Now, with your head full of chart animation effects and html5 canvas graphics, it’s time to ride that wave. Direct export animation to mp4 video file, series of images or embedded code. It looks like an. It determines the speed and fluidity of the motion. Direct export animation to mp4 video file, series of images or embedded code. Download our free animated chart template for excel. Web whether that’s through axis movement, time sliders or racing graphs, incorporating motion in your data stories can help you communicate insights in ways that static charts can’t. As one. Web whether it’s dazzling pie charts jazzed up with some css animations or bar graphs that practically boogie, the trick is choosing the tool that makes your data not just talk, but sing. Timing charts and animating key poses. This approach can be started at the thumbnail level and refined as you work on your keys. How quickly something moves. Css allows you to craft engaging and delightful animations for your visitors with precise control over their pace using the animation timing function. Direct export animation to mp4 video file, series of images or embedded code. How quickly something moves and how long it stays still. Records deviations in animation timing. Timing is adjusted depending on the overall effect the. It determines the speed and fluidity of the motion. Timing charts and animating key poses. By creating a timing chart, op now knows what the arm should be doing for 8 frames. Since film is run at 24 frames per second (fps), you use this as the building block for your timing. Css allows you to craft engaging and delightful. Timing charts and animating key poses. The animator creates timing charts to represent the number of drawings that go between the keys. We’ve put together five examples of animated data visualizations to help you get started. These charts serve as blueprints, detailing when key actions occur within a sequence and how long each action lasts. Css allows you to craft. Depending on the workflow you are most used to, you can either use the xsheet (time sheet, dope sheet, exposure sheet) or. The animator creates timing charts to represent the number of drawings that go between the keys. For instance, you might choose an excel graph, powerpoint chart, or an image of a graph. The speed curve defines the time. Web whether that’s through axis movement, time sliders or racing graphs, incorporating motion in your data stories can help you communicate insights in ways that static charts can’t. Download our free animated chart template for excel. For instance, you might choose an excel graph, powerpoint chart, or an image of a graph. Web timing involves a few simple principles: Now,. In op's example, they have 8 frames written on the curve, the right arm is moving along that curve. This approach can be started at the thumbnail level and refined as you work on your keys. With the help of timing charts, animators can plan how fast or slow a movement takes place and get the timing just right to. Web timing involves a few simple principles: With the help of timing charts, animators can plan how fast or slow a movement takes place and get the timing just right to make it look believable. You will also see how to prepare your key poses and breakdowns. Your first step is to select the chart you want to use in your video. For instance, you might choose an excel graph, powerpoint chart, or an image of a graph. Web a timing chart is just a layout of where the animation should be at which frame. The speed curve defines the time an animation uses to change from one set of css styles to another. All animators draw timing charts in the same format. Here you'll find really customizable animated charts. Now, with your head full of chart animation effects and html5 canvas graphics, it’s time to ride that wave. In the screenshot below, we grabbed this chart from the doodly library: Wait until the graph fills up, and then take a screen shot of this web page. Web animation timing charts, also known as timing sheets or exposure sheets, are essential tools used by animators to control the timing and rhythm of their animations. Timing is adjusted depending on the overall effect the animator aims to achieve. 2007, 2010, 2013, 2016, and 2019. It looks like an inbetweening timing chart, very similar to the ones given in an example on a web page titled timing charts by brian lemay:
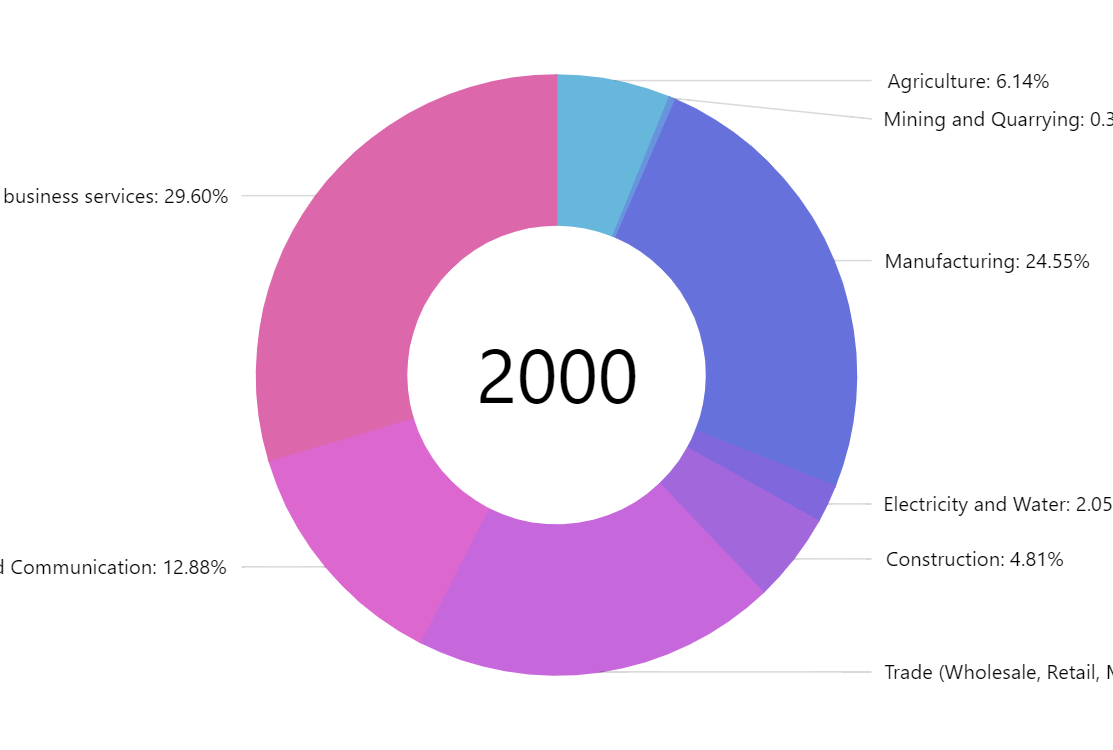
Animated TimeLine Pie Chart amCharts

ArtStation Animation Time Sheet Template Artworks

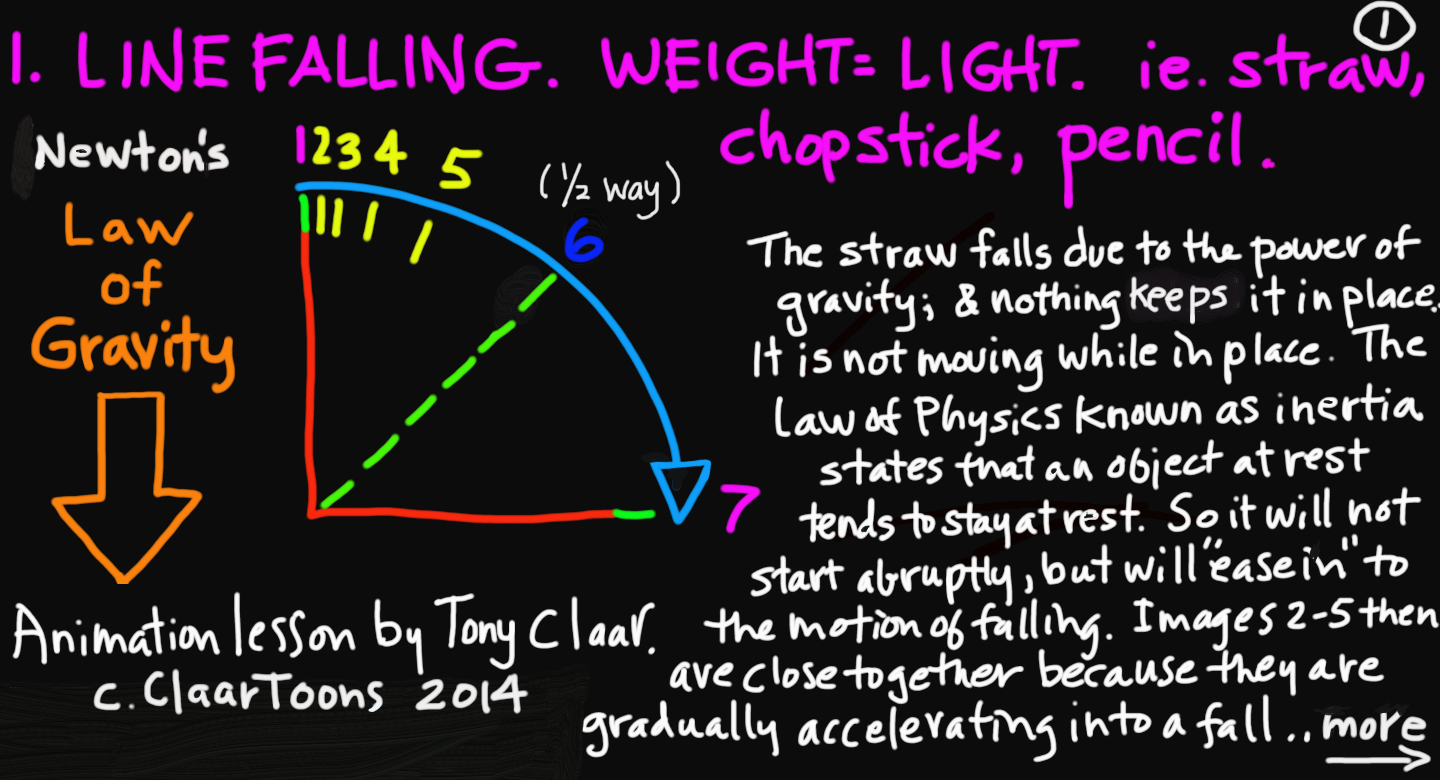
tonystoons

THE TIMING CHART Animation Tutorials Ep. 105 YouTube

Animation Production Guide The Animation Process

Animation Studio Stuff for Students Getting Started with Traditional

Timing Chart Ref Animation

Tom Bancroft Timing Charts for Traditional Animation

Lip Sync and Character Animation

timing chart animation Google Search Animation storyboard, Learn
Timing Refers To How Long An Action Takes.
The Animator Creates Timing Charts To Represent The Number Of Drawings That Go Between The Keys.
In This Video, You Will Learn How To Prepare The Export Storyboard Scenes For Animation.
Slowing Something Down In Time Adds Weight, Gravity, And Mass.
Related Post: